世界に一つだけのブログスキンを作ろう!第1弾 [デザイン]
So-netブログを使われているビリーブロガーさんも、だいぶ
増えてきましたよね。
僕は他のブログを使ったことがないんですが、使いやすい
という意見もあるようです(^^)
僕なりに、ブログの楽しみ方を提唱するならば、ブログは
自分のホームページにもなり得るわけなので、やはり
自分なりのアレンジを加えてアピールしたいですよね(^^)
So-netブログを使っている方に限定されてしまいますが、
今回はオリジナルのブログスキンの作り方を、こっそり
教えちゃいます(笑)
HTMLやCSSと言った、ホームページを作るための技術を
知らなくても、とっても簡単に出来ますので、みなさんも
ぜひトライしてみて下さい。
まず、ブログスキンでカスタマイズできる要素を下記に
挙げてみます。
●ヘッダのメイン画像
●背景色
●メニューの帯の色
●記事タイトルの画像
●カレンダーのアイコン
これらを変更するだけで、驚くほど簡単に自分だけの
ブログスキンが作れてしまいます。
今回その中でも、割りと簡単にカスタマイズできる下記の要素
について解説しますね。
●ヘッダのメイン画像
●背景色
まず、新しくブログスキンを作るための準備をします。
今回は既存のテンプレートをカスタマイズするので、下記の要領で
一つブログスキンを作ります。
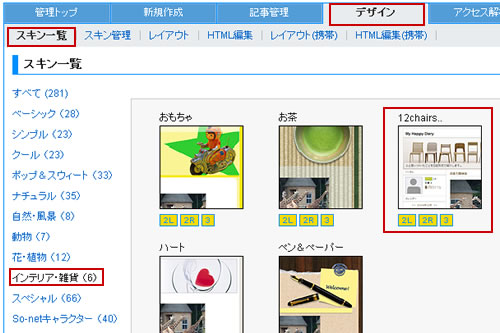
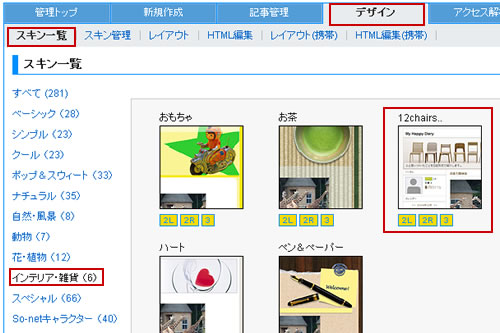
管理画面のメニュー「デザイン」をクリックし、「スキン一覧」から
カテゴリー「インテリア・雑貨」をクリックします。
表示されるサムネイル画像から、「12chairs..」というテンプレートの
サムネイル画像をクリックします。

ポップアップでサムネイル画像が拡大表示されるので、
「このスキンを選択する」
という文字をクリックします。

「スキンの追加」という画面に切り替わります。
「追加したテンプレートを今すぐ使用する」というチェックボックスの
チェックを外します。
「追加」ボタンをクリックします。

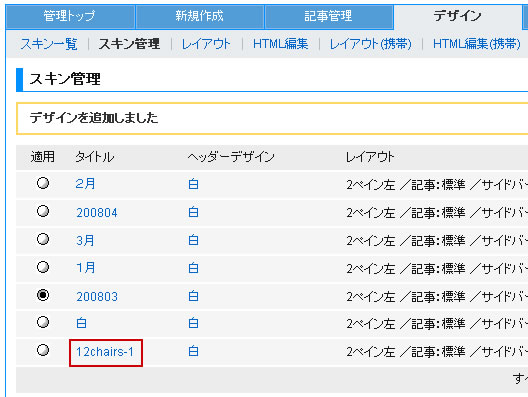
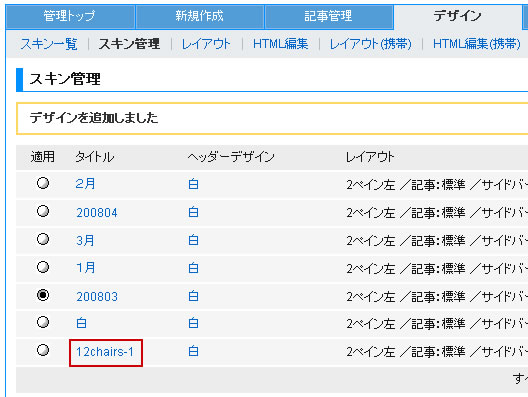
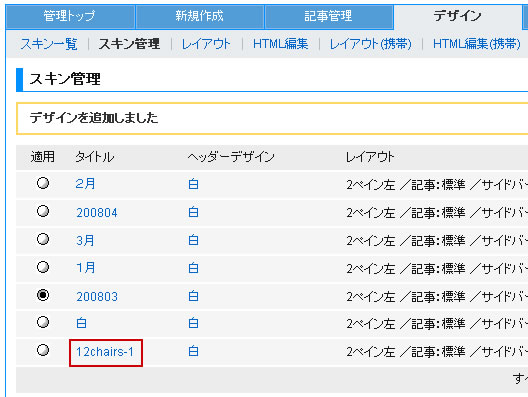
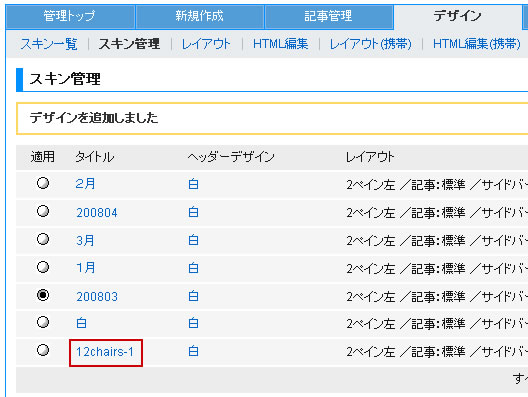
下記のように
「デザインを追加しました」
という画面が表示され、現在設定しているブログスキンの一覧に、
今登録したブログスキンが表示されます。

ここまでで、カスタマイズするブログスキンの準備が完了しました。
試しに、この状態で、追加されたブログスキンの確認をしてみます。
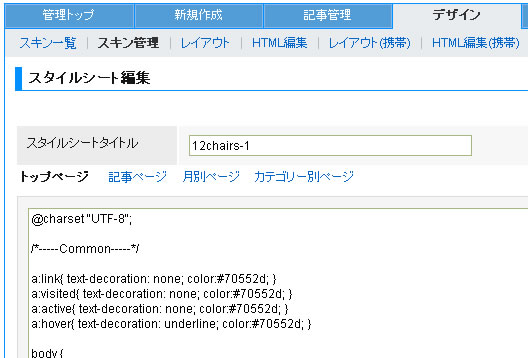
先ほどの画面の「12chairs-1 」というタイトルの文字をクリックします。

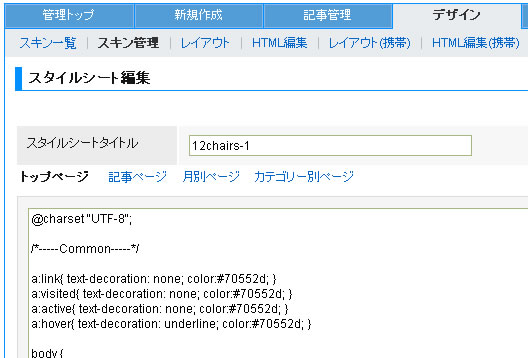
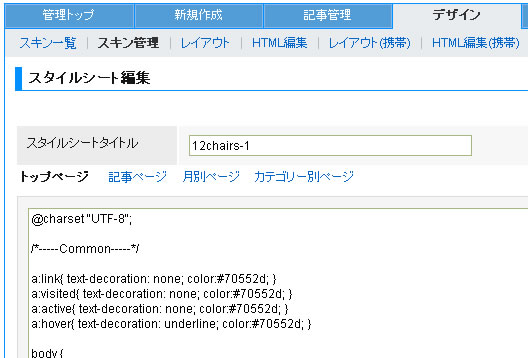
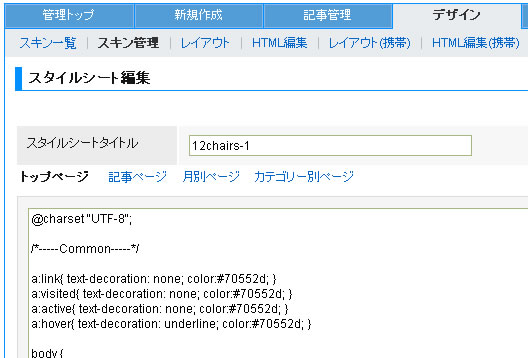
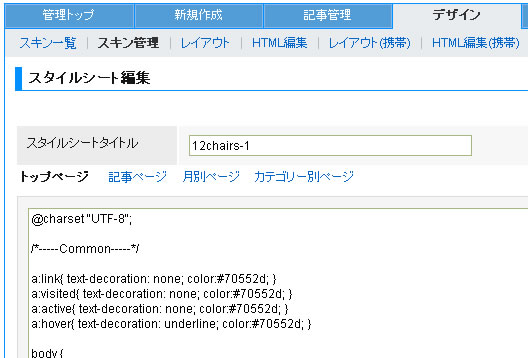
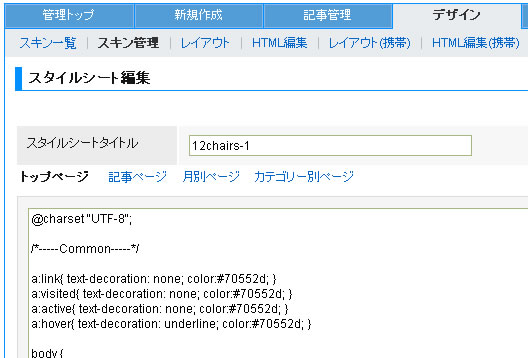
すると、「スタイルシート編集」という画面が表示されます。

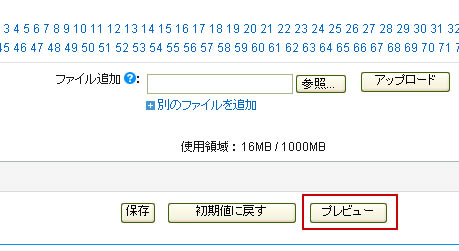
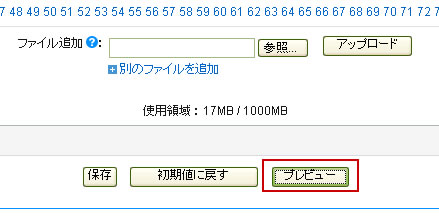
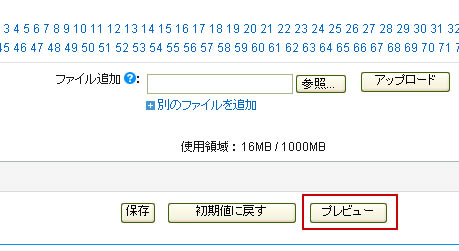
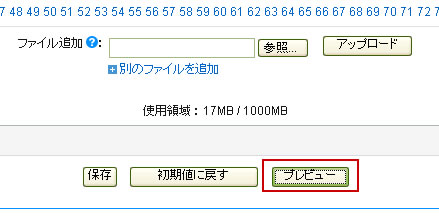
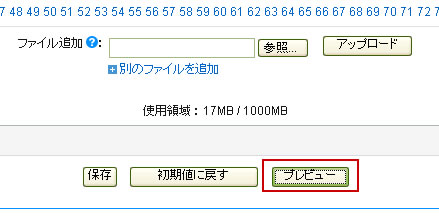
この、「スタイルシート編集」という画面の一番下のほうにスクロールすると、
「プレビュー」というボタンがあるので、クリックします。

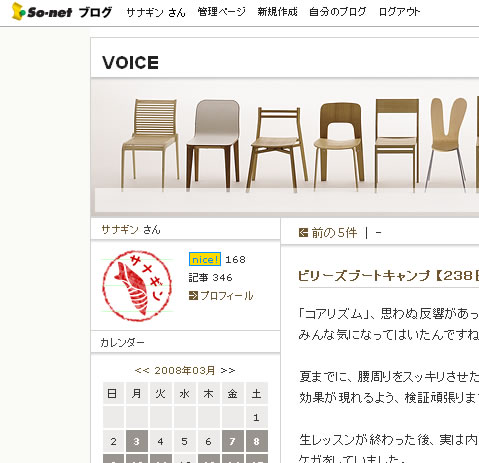
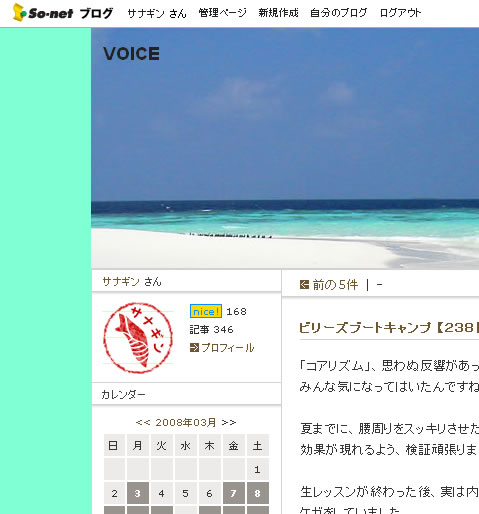
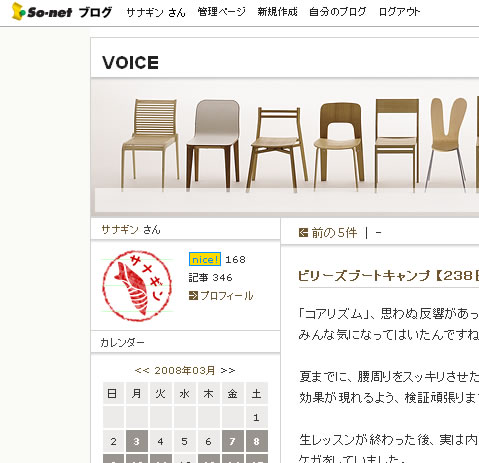
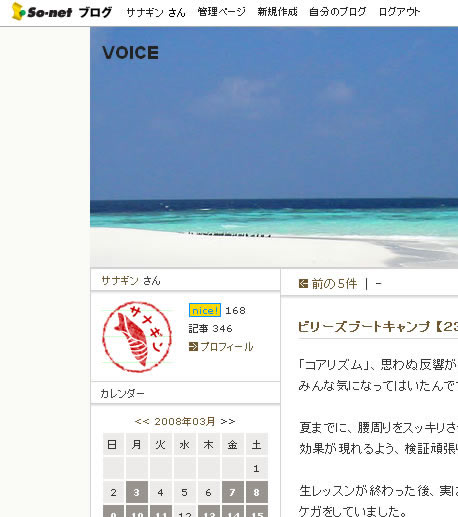
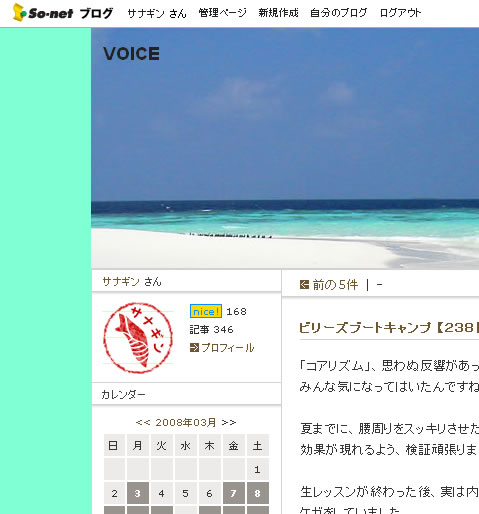
別ウィンドウが立ち上がって、登録したブログスキンのプレビューを
確認できます。

このプレビューで表示されたブログスキンをカスタマイズしていきます。
●ヘッダのメイン画像
これはブログの顔とも言うべき画像で、ブログを訪れた人が
一番最初に目にするところです。
下記のサイズのお気に入りの画像を用意します。
横幅:770ピクセル 縦幅:自由なサイズでOK!
今回は、参考までに下記のようなサイズで画像を用意してみました。
横幅770ピクセル 縦幅240ピクセル

※↑クリックで別ウィンドウにて原寸大
(横幅770ピクセル 縦幅240ピクセル)
の大きさの画像を表示します
さて、この画像をブログスキンのヘッダ画像にしてみます。
「スタイルシート編集」画面に戻ります。

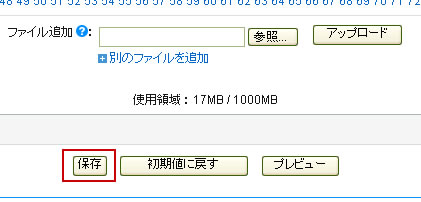
まず、この画面にて、作ったヘッダー画像を追加します。
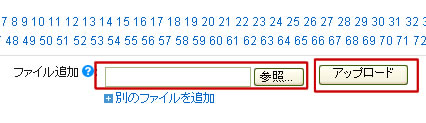
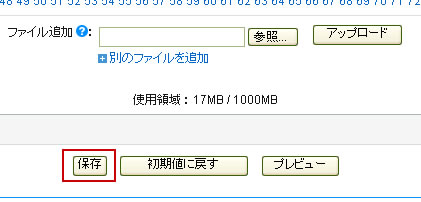
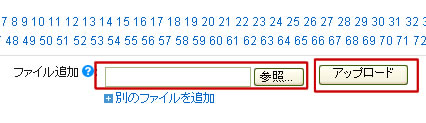
編集枠の下に画像を追加する欄があるのですが、下記のように
隠れている場合があります。
この場合はオレンジ色の「+」をクリックします。

すると、画像を取り込む欄が表示されるので、作成したヘッダ画像を
自分のパソコンから参照し、アップロードします。

次に、いよいよスタイルシートを編集します。
スタイルシートとは、ブログスキンを作っているプログラムのような
文字列です。
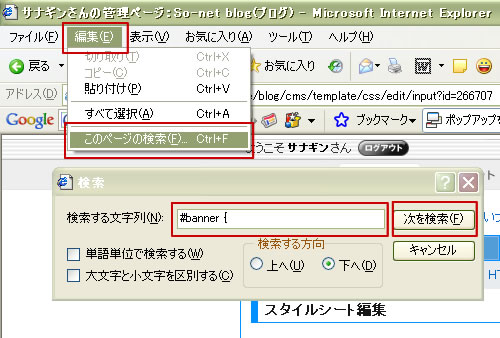
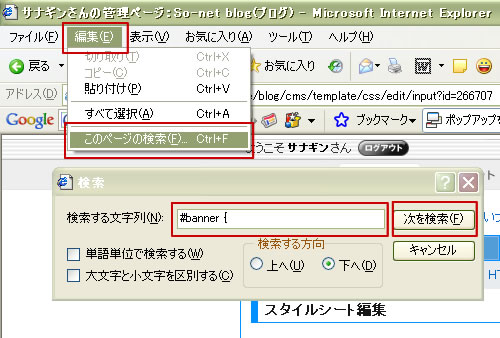
ブラウザのツールバーの
編集>このページの検索
をクリックします。
すると「検索ボックス」が表示されるので、検索する文字列に
#banner {
と入力し、「次を検索」ボタンをクリックして下さい。

下記のように、「#banner { 」という文字が検索されます。

スタイルシートの編集欄にて、下記の文字をそれぞれ編集します。
height: 179px;
→ height:240px; にする。
margin-top:10px;
→ 削除する。
background: url("/_common/skins/952/images/main.jpg") no-repeat center top;
→ 削除する。
下記を参照して下さい。
【編集前】
-------------------------------
#banner {
height: 179px;
margin-top:10px;
background: url("/_common/skins/952/images/main.jpg") no-repeat center top;
clear:both;
}
-------------------------------
↓
【編集後】
-------------------------------
#banner {
height: 240px;
clear:both;
}
-------------------------------
今回、僕はサンプルで
横幅770ピクセル 縦幅240ピクセル
というヘッダ画像を作りましたが、もし縦幅を240ピクセルではない
サイズで作った場合は、そのサイズを記入して下さい。
例えば、
横幅770ピクセル 縦幅500ピクセル
のヘッダ画像を作った場合は下記のように編集して下さい。
-------------------------------
#banner {
height: 500px;
clear:both;
}
-------------------------------
ここまでは大丈夫でしょうか?
次に、作成したヘッダ画像を表示するための文字を加えます。
先ほど編集した文字「height:240px;」の最後にカーソルを
持って行き、エンターを押して一行改行します。
下記を参照して下さい。
【編集前】
-------------------------------
#banner {
height: 240px;
clear:both;
}
-------------------------------
↓
【編集後】
-------------------------------
#banner {
height: 240px;
clear:both;
}
-------------------------------
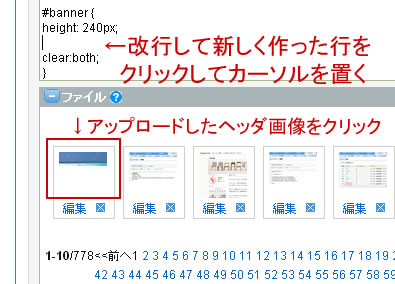
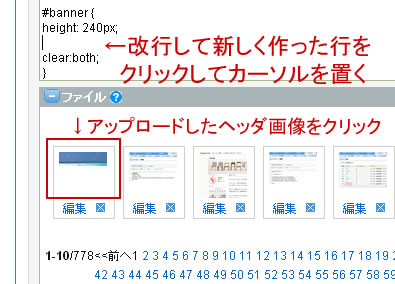
改行して新しく作られた行にカーソルを置き、先ほどアップロードした
ヘッダ画像のサムネイルをクリックします。

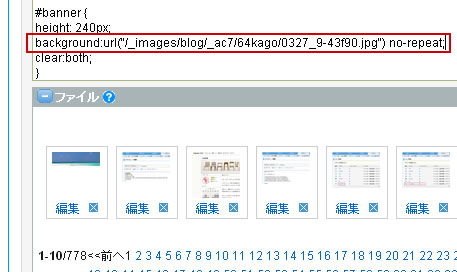
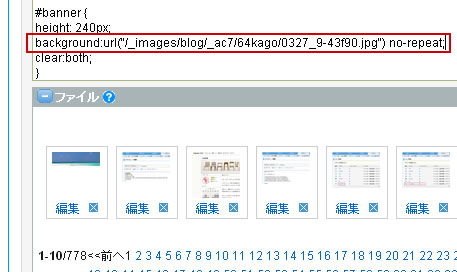
すると、ヘッダ画像を表示するための文字列が挿入されます。

これで自分で作ったヘッダ画像がブログスキンに表示される準備が
整いました。
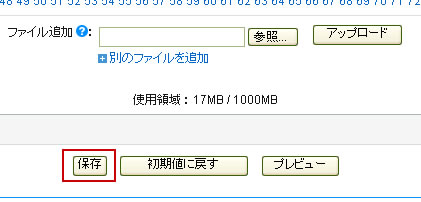
ページ下部にある「プレビュー」ボタンをクリックしてみましょう。

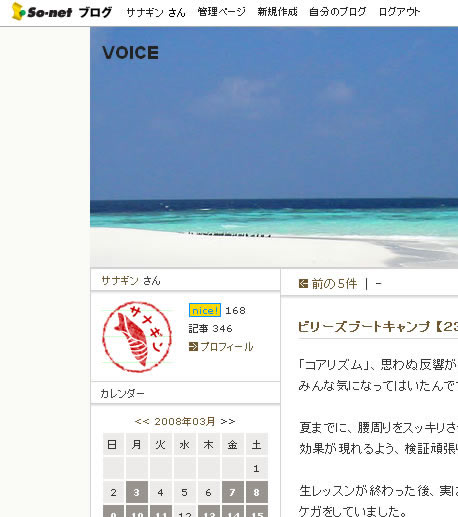
別ウィンドウが立ち上がって、ヘッダ画像が入っていることを確認
できるかと思います。

ねっ!簡単でしょう?
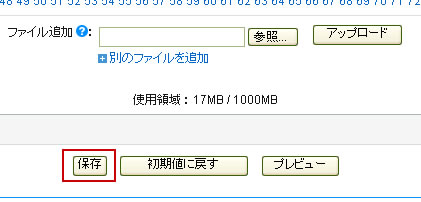
とりあえず、ここまでの工程を保存しましょう。
ページ下部の「保存」ボタンをクリックします。

●背景色の変更
次に、背景色を変更してみます。
もう一度「スタイルシート編集」画面を表示させましょう。
スキン管理画面で編集するブログスキンの「12chairs-1 」という
タイトルの文字をクリックします。

「スタイルシート編集」画面が表示されます。

ブラウザのツールバーの
編集>このページの検索
をクリックします。
すると「検索ボックス」が表示されるので、検索する文字列に
body {
と入力し、「次を検索」ボタンをクリックして下さい。

「 body { 」 という文字が検索されます。

編集画面内にある、下記の文字が背景の色を決めています。
-------------------------------
body {
background:#FAFAF7;
}
-------------------------------
上記の「 #FAFAF7 」は薄いグレー色を表しています。
この文字を編集して、自分の好きな色にしてしまいましょう。
下記のサイトを参考にして、自分の好きな色を探してみましょう。
WEB色見本 原色大辞典 - HTML Color Names
http://www.colordic.org/
今回はヘッダ画像を海にしたので、僕は水色の背景色にしてみたいと
思います。
例えば、アクアマリン(aquamarine)という色なんかいいかもしれません。
WEB色見本 原色大辞典によると、アクアマリン(aquamarine)という色は
#7fffd4
ですね。
これを先ほど検索した文字列にコピーペーストしてみます。
下記を参照して下さい。
【編集前】
-------------------------------
body {
background:#FAFAF7;
}
-------------------------------
↓
【編集後】
-------------------------------
body {
background:#7fffd4;
}
-------------------------------
これで背景色を変更する準備が整いました。
ページ下部にある「プレビュー」ボタンをクリックしてみましょう。

別ウィンドウが立ち上がって、背景色が変更されていることが確認
できるかと思います。

ここまでの工程を保存しましょう。
ページ下部の「保存」ボタンをクリックします。

以上でオリジナルのブログスキンが完成しました。
「スキン管理」画面で、作成したブログスキンの「適用」のラジオボックスを
クリックすることで、自分のブログにオリジナルのブログスキンが反映
されます。

以上です。
今回のブログスキンをカスタマイズする方法は、So-netブログで提供
されている全てのブログスキンに応用することができます。
例えば、割りと気に入ったデザインのブログスキンがあったら、
そのヘッダ画像を自分で作成した画像と差し替えるだけでも、
ずいぶんと雰囲気が変わって見えます。
また、季節によってヘッダ画像を差し替えることで、更新感を出すことも
できます。
ビリーブロガーなら、ビリーバンドやビリー棒などのアイテムをデジカメで
撮影して、ヘッダ画像にしてみてもいいかもしれませんね(^^)
みなさんもぜひ、世界でたった一つの自分だけのオリジナルの
ブログスキンを作ってみて下さいね(^▽^)/
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
増えてきましたよね。
僕は他のブログを使ったことがないんですが、使いやすい
という意見もあるようです(^^)
僕なりに、ブログの楽しみ方を提唱するならば、ブログは
自分のホームページにもなり得るわけなので、やはり
自分なりのアレンジを加えてアピールしたいですよね(^^)
So-netブログを使っている方に限定されてしまいますが、
今回はオリジナルのブログスキンの作り方を、こっそり
教えちゃいます(笑)
HTMLやCSSと言った、ホームページを作るための技術を
知らなくても、とっても簡単に出来ますので、みなさんも
ぜひトライしてみて下さい。
まず、ブログスキンでカスタマイズできる要素を下記に
挙げてみます。
●ヘッダのメイン画像
●背景色
●メニューの帯の色
●記事タイトルの画像
●カレンダーのアイコン
これらを変更するだけで、驚くほど簡単に自分だけの
ブログスキンが作れてしまいます。
今回その中でも、割りと簡単にカスタマイズできる下記の要素
について解説しますね。
●ヘッダのメイン画像
●背景色
まず、新しくブログスキンを作るための準備をします。
今回は既存のテンプレートをカスタマイズするので、下記の要領で
一つブログスキンを作ります。
管理画面のメニュー「デザイン」をクリックし、「スキン一覧」から
カテゴリー「インテリア・雑貨」をクリックします。
表示されるサムネイル画像から、「12chairs..」というテンプレートの
サムネイル画像をクリックします。

ポップアップでサムネイル画像が拡大表示されるので、
「このスキンを選択する」
という文字をクリックします。

「スキンの追加」という画面に切り替わります。
「追加したテンプレートを今すぐ使用する」というチェックボックスの
チェックを外します。
「追加」ボタンをクリックします。

下記のように
「デザインを追加しました」
という画面が表示され、現在設定しているブログスキンの一覧に、
今登録したブログスキンが表示されます。

ここまでで、カスタマイズするブログスキンの準備が完了しました。
試しに、この状態で、追加されたブログスキンの確認をしてみます。
先ほどの画面の「12chairs-1 」というタイトルの文字をクリックします。

すると、「スタイルシート編集」という画面が表示されます。

この、「スタイルシート編集」という画面の一番下のほうにスクロールすると、
「プレビュー」というボタンがあるので、クリックします。

別ウィンドウが立ち上がって、登録したブログスキンのプレビューを
確認できます。

このプレビューで表示されたブログスキンをカスタマイズしていきます。
●ヘッダのメイン画像
これはブログの顔とも言うべき画像で、ブログを訪れた人が
一番最初に目にするところです。
下記のサイズのお気に入りの画像を用意します。
横幅:770ピクセル 縦幅:自由なサイズでOK!
今回は、参考までに下記のようなサイズで画像を用意してみました。
横幅770ピクセル 縦幅240ピクセル

※↑クリックで別ウィンドウにて原寸大
(横幅770ピクセル 縦幅240ピクセル)
の大きさの画像を表示します
さて、この画像をブログスキンのヘッダ画像にしてみます。
「スタイルシート編集」画面に戻ります。

まず、この画面にて、作ったヘッダー画像を追加します。
編集枠の下に画像を追加する欄があるのですが、下記のように
隠れている場合があります。
この場合はオレンジ色の「+」をクリックします。

すると、画像を取り込む欄が表示されるので、作成したヘッダ画像を
自分のパソコンから参照し、アップロードします。

次に、いよいよスタイルシートを編集します。
スタイルシートとは、ブログスキンを作っているプログラムのような
文字列です。
ブラウザのツールバーの
編集>このページの検索
をクリックします。
すると「検索ボックス」が表示されるので、検索する文字列に
#banner {
と入力し、「次を検索」ボタンをクリックして下さい。

下記のように、「#banner { 」という文字が検索されます。

スタイルシートの編集欄にて、下記の文字をそれぞれ編集します。
height: 179px;
→ height:240px; にする。
margin-top:10px;
→ 削除する。
background: url("/_common/skins/952/images/main.jpg") no-repeat center top;
→ 削除する。
下記を参照して下さい。
【編集前】
-------------------------------
#banner {
height: 179px;
margin-top:10px;
background: url("/_common/skins/952/images/main.jpg") no-repeat center top;
clear:both;
}
-------------------------------
↓
【編集後】
-------------------------------
#banner {
height: 240px;
clear:both;
}
-------------------------------
今回、僕はサンプルで
横幅770ピクセル 縦幅240ピクセル
というヘッダ画像を作りましたが、もし縦幅を240ピクセルではない
サイズで作った場合は、そのサイズを記入して下さい。
例えば、
横幅770ピクセル 縦幅500ピクセル
のヘッダ画像を作った場合は下記のように編集して下さい。
-------------------------------
#banner {
height: 500px;
clear:both;
}
-------------------------------
ここまでは大丈夫でしょうか?
次に、作成したヘッダ画像を表示するための文字を加えます。
先ほど編集した文字「height:240px;」の最後にカーソルを
持って行き、エンターを押して一行改行します。
下記を参照して下さい。
【編集前】
-------------------------------
#banner {
height: 240px;
clear:both;
}
-------------------------------
↓
【編集後】
-------------------------------
#banner {
height: 240px;
clear:both;
}
-------------------------------
改行して新しく作られた行にカーソルを置き、先ほどアップロードした
ヘッダ画像のサムネイルをクリックします。

すると、ヘッダ画像を表示するための文字列が挿入されます。

これで自分で作ったヘッダ画像がブログスキンに表示される準備が
整いました。
ページ下部にある「プレビュー」ボタンをクリックしてみましょう。

別ウィンドウが立ち上がって、ヘッダ画像が入っていることを確認
できるかと思います。

ねっ!簡単でしょう?
とりあえず、ここまでの工程を保存しましょう。
ページ下部の「保存」ボタンをクリックします。

●背景色の変更
次に、背景色を変更してみます。
もう一度「スタイルシート編集」画面を表示させましょう。
スキン管理画面で編集するブログスキンの「12chairs-1 」という
タイトルの文字をクリックします。

「スタイルシート編集」画面が表示されます。

ブラウザのツールバーの
編集>このページの検索
をクリックします。
すると「検索ボックス」が表示されるので、検索する文字列に
body {
と入力し、「次を検索」ボタンをクリックして下さい。

「 body { 」 という文字が検索されます。

編集画面内にある、下記の文字が背景の色を決めています。
-------------------------------
body {
background:#FAFAF7;
}
-------------------------------
上記の「 #FAFAF7 」は薄いグレー色を表しています。
この文字を編集して、自分の好きな色にしてしまいましょう。
下記のサイトを参考にして、自分の好きな色を探してみましょう。
WEB色見本 原色大辞典 - HTML Color Names
http://www.colordic.org/
今回はヘッダ画像を海にしたので、僕は水色の背景色にしてみたいと
思います。
例えば、アクアマリン(aquamarine)という色なんかいいかもしれません。
WEB色見本 原色大辞典によると、アクアマリン(aquamarine)という色は
#7fffd4
ですね。
これを先ほど検索した文字列にコピーペーストしてみます。
下記を参照して下さい。
【編集前】
-------------------------------
body {
background:#FAFAF7;
}
-------------------------------
↓
【編集後】
-------------------------------
body {
background:#7fffd4;
}
-------------------------------
これで背景色を変更する準備が整いました。
ページ下部にある「プレビュー」ボタンをクリックしてみましょう。

別ウィンドウが立ち上がって、背景色が変更されていることが確認
できるかと思います。

ここまでの工程を保存しましょう。
ページ下部の「保存」ボタンをクリックします。

以上でオリジナルのブログスキンが完成しました。
「スキン管理」画面で、作成したブログスキンの「適用」のラジオボックスを
クリックすることで、自分のブログにオリジナルのブログスキンが反映
されます。

以上です。
今回のブログスキンをカスタマイズする方法は、So-netブログで提供
されている全てのブログスキンに応用することができます。
例えば、割りと気に入ったデザインのブログスキンがあったら、
そのヘッダ画像を自分で作成した画像と差し替えるだけでも、
ずいぶんと雰囲気が変わって見えます。
また、季節によってヘッダ画像を差し替えることで、更新感を出すことも
できます。
ビリーブロガーなら、ビリーバンドやビリー棒などのアイテムをデジカメで
撮影して、ヘッダ画像にしてみてもいいかもしれませんね(^^)
みなさんもぜひ、世界でたった一つの自分だけのオリジナルの
ブログスキンを作ってみて下さいね(^▽^)/
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
2008-03-27 12:12
nice!(16)
コメント(36)
トラックバック(1)




うぉ~(◎_◎;)
凄く勉強になります♪
そういえば先日そうやって作りました^^
こんな簡単にできるんだぁ~。
ありがとうございます^^
ちょっとご質問なんですが、カレンダーリンクをサナギンさん隊長の顔にカスタマイズされてますよね。
あれは簡単にできるんですか?
スタイルシートのどの部分かわからずで^^;
by NAO (2008-03-27 14:25)
↑
すいませぇ~ん^^
カレンダーリンクですが、同じ方法で検索したらできました♪
ご心配おかけしました~m(_ _)m
by NAO (2008-03-27 14:44)
●NAOさん
>うぉ~(◎_◎;)
>凄く勉強になります♪
よかった!
NAOさんもオリジナルのブログスキン、
作ってましたよね~
グッジョブ!d(^^)b
>ちょっとご質問なんですが、カレンダーリンクをサナギンさん
>隊長の顔にカスタマイズされてますよね。
>あれは簡単にできるんですか?
>スタイルシートのどの部分かわからずで^^;
こちら、自己解決されたみたいですね!
NAOさんのアイコンもかっこいいなぁ~(^^)
by サナギン (2008-03-27 18:47)
途中まで理解できたんですが、htmlも英語も超苦手な自分は、bannerあたりの入力からあやしくなってきました。(泣)
ブログがやっとの状態なので、もう少し使いこなせるようになってからトライしてみます。
でもファイルボタンが隠れているのは気が付きませんでした。
それだけでも収穫じゃ~。
by todahi (2008-03-27 21:38)
わはは、todahiさんと同じあたりで挫折でしたね。
毎日お世話になってる割には、PCさっぱりわからない。
ここの迷彩柄はうらやましいな~と思ってみているのですが^^
by ぱらむ (2008-03-27 22:36)
●todahiさん
>途中まで理解できたんですが、htmlも英語も超苦手な自分は、
>bannerあたりの入力からあやしくなってきました。(泣)
すみません~
分かりやすく書いたつもりだったのですが、まだまだ
ですね(^^;)
>ブログがやっとの状態なので、もう少し使いこなせるように
>なってからトライしてみます。
はい(^^)
ぜひ、気が向いたらトライしてみて下さい。
todahiさん、イラストもかわいいので、きっと
素敵なものが作れると思いますよ!
>でもファイルボタンが隠れているのは気が付きませんでした。
>それだけでも収穫じゃ~。
ありがとうございます(^^)
少しお役に立てて嬉しいです!
by サナギン (2008-03-28 18:59)
●ぱらむさん
>わはは、todahiさんと同じあたりで挫折でしたね。
>毎日お世話になってる割には、PCさっぱりわからない。
あらら~そうでしたかぁ(^^;)
>ここの迷彩柄はうらやましいな~と思ってみているのですが^^
ありがとうございます!
もし分からないことがあったら聞いて下さいね!
by サナギン (2008-03-28 19:00)
ソネブロさんが「カスタマできるよぉ」と書かれていても。
パソコンど素人の私めには、
さっぱ~り★ だから関係な~い★ と思っていたのですが。
いつかトライしてみようかなぁ~
という気持ちにちょっぴりなりましたv
by ささ (2008-04-02 10:18)
●さささん
こんにちは(^^)
>いつかトライしてみようかなぁ~
>という気持ちにちょっぴりなりましたv
ありがとうございます(^^)
さささんも、イラストを描かれるのですよね~
であれば、ご自分の描いたイラストをヘッダ画像に
持ってくるというのは、いいですよね!
ぜひ、お時間のある時にでもチャレンジしてみて
下さいね(^^)
by サナギン (2008-04-03 15:54)
はじめましてwwブログスキンの作り方がわからなくて、探していたらこちらの記事を発見しました^^*とてもわかりやすくて、無事トップの画像を変更できましたwwありがとうございました~ww(笑)
by ◎satou (2008-04-15 14:00)
●◎satouさん
はじめまして(^^)
>ブログスキンの作り方がわからなくて、探していたらこちらの
>記事を発見しました^^*
わぁ~!それは嬉しいです!!
>とてもわかりやすくて、無事トップの画像を変更できましたww
>ありがとうございました~ww(笑)
お役に立てたようでよかったです。
この記事作った甲斐がありました(^^)
by サナギン (2008-04-15 14:13)
初めまして!
とっても解りやすく解説していただいたおかげで
出来ました^^
by awa (2008-05-30 15:26)
●awaさん
はじめまして(^^)
>とっても解りやすく解説していただいたおかげで
>出来ました^^
お役に立てたようでよかったです~!
ブログ、頑張って続けて下さいね!(^^)
by サナギン (2008-05-30 19:50)
はじめまして!!
私は、一度オリジナルスキンを作るのを諦めかけていたんですが
この、ブログをみて、もう一度やり直してみると、オリジナルスキンを
作ることができました(>ω<)
ありがとうございました(´∀`)ノ
それでは、失礼しましたー<(__)>
by るーしぁ (2008-06-29 12:12)
●るーしぁさん
はじめまして(^^)
>私は、一度オリジナルスキンを作るのを諦めかけていたんですが
>この、ブログをみて、もう一度やり直してみると、オリジナルスキンを
>作ることができました(>ω<)
頑張りましたね~!
オリジナルのブログスキンを作るのは一見難しそうに
見えますが、マニュアルがあれば何とかなりますよね。
お役に立ててよかったです(^^)
>ありがとうございました(´∀`)ノ
>それでは、失礼しましたー<(__)>
ご報告ありがとうございました(^^)
by サナギン (2008-07-01 12:37)
あのー・・・
背景は、どうやったら変えられるのでしょうか?
by あげは (2008-07-02 21:33)
何度もすみません><
デフォルトの場合も同じなのでしょうか?
by あげは (2008-07-04 19:13)
●あげはさん
こんにちは(^^)
背景とデフォルトのスキンカスタマイズについては、
あげはさんのブログにて回答しますね!
by サナギン (2008-07-04 19:41)
たびたびすみません・・・
タイトルの方は、どうすればいいのでしょうか・・・?
それと、私も「スタンダード2」でやってみましたw
なんか、スキンの画像の大きさが足りないのですが、これはおいといて・・・
本当に質問多くてすみません・・・
回答よろしくお願いいたします。。
by あげは (2008-07-04 21:55)
●あげはさん
>タイトルの方は、どうすればいいのでしょうか・・・?
いま、あげはさんのブログにコメント返しました~
参考にしてください(^^)
>それと、私も「スタンダード2」でやってみましたw
おっ!一緒ですね♪
>なんか、スキンの画像の大きさが足りないのですが、これは
>おいといて・・・
タイトルの文字の配置が出来たら、次はこの問題を
解決しましょうね(^^)
>本当に質問多くてすみません・・・
いえいえ(^^)
一生懸命頑張っているのが分かりますから、応援しますよ!
by サナギン (2008-07-05 10:44)
回答ありがとう御座います!
で、二つ目の質問なのですが・・・
文字の大きさと、色と、文字の質などは、
変えられないでしょうか?
本当に質問の多くてすみません;;
回答ヨロシクお願いいたします。
by あげは (2008-07-05 11:55)
●あげはさん
>で、二つ目の質問なのですが・・・
>文字の大きさと、色と、文字の質などは、
>変えられないでしょうか?
あっ、そういうことでしたか。
了解しました!
また、あげはさんのブログのほうで回答しますね(^^)
by サナギン (2008-07-05 13:53)
ありがとう御座いました!
おかげで、だいぶできました!
これからも、質問することが多々あるかもしれませんが、
よろしくお願いします・・・_ _
本当にありがとう御座いました!!
by あげは (2008-07-06 21:28)
●あげはさん
>ありがとう御座いました!
>おかげで、だいぶできました!
お疲れ様でした!
本当によく頑張りましたね~(^^)
>これからも、質問することが多々あるかもしれませんが、
>よろしくお願いします・・・_ _
>本当にありがとう御座いました!!
どうぞお気軽にご質問下さいね(^^)
お役に立てて何よりです!
by サナギン (2008-07-09 14:49)
記事タイトルの画像ってどうやるんですか?
あと、背景は画像には出来ないんですか?
背景色とスキンは無事完成しました!ありがとうございました。
ヘッダはGIFアニメーションでも出来ますよ!
by 雷風 (2008-07-21 15:38)
●雷風さん
ご質問ありがとうございます(^^)
>記事タイトルの画像ってどうやるんですか?
>あと、背景は画像には出来ないんですか?
なるほど~
まず、背景に画像を敷く方法を記事にしましたので
下記をご参照下さい。
http://64kago.blog.so-net.ne.jp/2008-07-05
記事タイトルに画像を使う方法については、また
後日記事にしますね(^^)
>背景色とスキンは無事完成しました!ありがとうございました。
>ヘッダはGIFアニメーションでも出来ますよ!
拝見させていただきました~!
なるほど~、GIFアニメをヘッダ画像に使うというのは
いいアイデアですね!!
表現の幅が広がりますね(^^)
by サナギン (2008-07-23 12:51)
はじめまして。
いろいろ探し回ったっ結果、
やっと丁寧でシロウトにもわかりやすいサイトにたどり着けたって感じです。
早速やることができました♪
ありがとうございます。
by ERK (2009-02-01 05:24)
●ERKさん
はじめまして!
>いろいろ探し回ったっ結果、
>やっと丁寧でシロウトにもわかりやすいサイトにたどり着けたって
>感じです。
そう言っていただけると、この記事書いて本当に
よかったなぁ~って思います(^^)
>早速やることができました♪
>ありがとうございます。
いえいえ、お役に立ててよかったです!
by サナギン (2009-02-02 13:41)
ゎかんなぃ!
なんかスキンが作りたぃだけなのに…
スキンつくれなぃんでしょ?
by 愛架☆ (2009-02-13 21:45)
●愛架☆さん
難しかったですか?
お役に立てなくてごめんなさい(><)
by サナギン (2009-02-14 12:26)
色々変更できました
ありがとうございましたm(__)m
by chima (2009-02-17 20:24)
●chimaさん
>色々変更できました
>ありがとうございましたm(__)m
お役に立てて何よりです!(^^)
by サナギン (2009-02-19 18:33)
初めまして。^^
こちらのブログを参考にブログスキンをカスタマイズさせて頂きました。
記事にリンクを張りましたが
もしご迷惑なら外しますのでお知らせ下さい。
by にったん (2009-08-31 19:43)
●にったんさん
はじめまして!
>こちらのブログを参考にブログスキンをカスタマイズさせて頂きました。
>記事にリンクを張りましたが
>もしご迷惑なら外しますのでお知らせ下さい。
とんでもない!リンクいただきありがとうございます。
カスタマイズ、無事にできましたでしょうか?
お役に立てて嬉しいです(^^)
by サナギン (2009-09-01 10:54)
ありがとうございます♪ カスタマイズできました!!
探し回ってやっとこちらに辿り着き・・・有難かったです!
by まろり〜な (2010-05-15 09:54)
●まろり~なさん
>ありがとうございます♪ カスタマイズできました!!
おめでとうございます♪
>探し回ってやっとこちらに辿り着き・・・有難かったです!
お役に立ててよかったです(^^)
ご報告ありがとうございました!
by サナギン (2010-05-17 09:33)