世界に一つだけのブログスキンを作ろう!第2弾 [デザイン]
3月に「世界に一つだけのブログスキンを作ろう!」という記事を
書きました。
http://64kago.blog.so-net.ne.jp/2007-11-22
この記事、So-netブロガーさんには評判がいいようで、今でも
時折、この記事を検索で探し出してもらえているようで、
「ブログスキンのカスタマイズができました!」
という嬉しいコメントをいただいたりします(^^)
ブログスキンのカスタマイズに関しては、ニーズがあるようなので、
前回に引き続き、今後もカスタマイズの方法を紹介したいと思います。
そんなわけで、今日は
「世界に一つだけのブログスキンを作ろう!第2弾」を
お届けします。
前回の第1回目では、ヘッダ画像と背景色のカスタマイズについて 解説をしました。
ブログスキンのカスタマイズが初めてという方は、ぜひ前回の
記事を読んでから、今回のカスタマイズに進むことをオススメ
します。
今回は背景画像について解説をします。
「背景画像」と一口に言っても、実はいくつかの要素に分けることが
できます。
今回は、So-netブログで配布されているブログスキンの一つを
例題として取り上げますので、みなさんも、同様に自分のブログで
編集しながら確認してみて下さい。
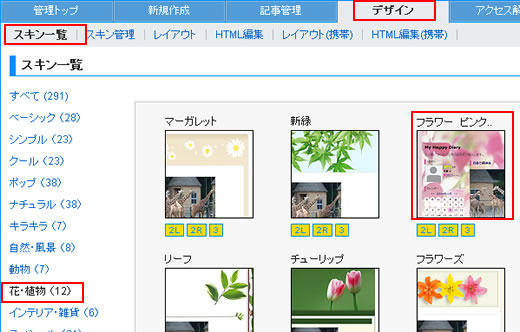
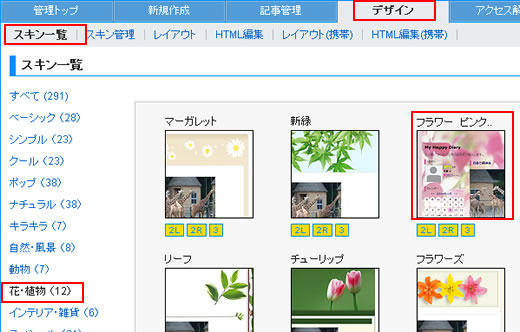
管理画面のメニュー「デザイン」をクリックし、「スキン一覧」から
カテゴリー「花・植物」をクリックします。
表示されるサムネイル画像から、「フラワー ピンク..」という
テンプレートのサムネイル画像をクリックします。

ポップアップでサムネイル画像が拡大表示されるので、
「このスキンを選択する」
という文字をクリックします。

「スキンの追加」という画面に切り替わります。
「追加したテンプレートを今すぐ使用する」というチェックボックスの
チェックを外します。
「追加」ボタンをクリックします。

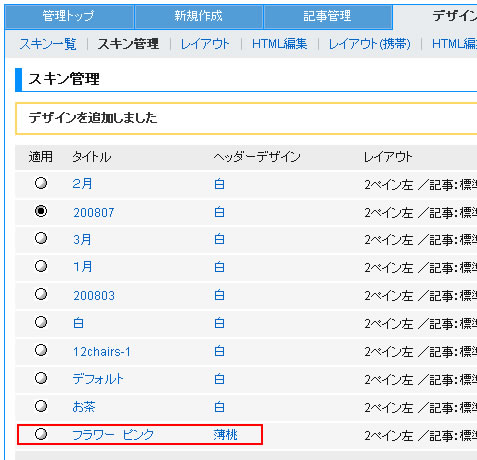
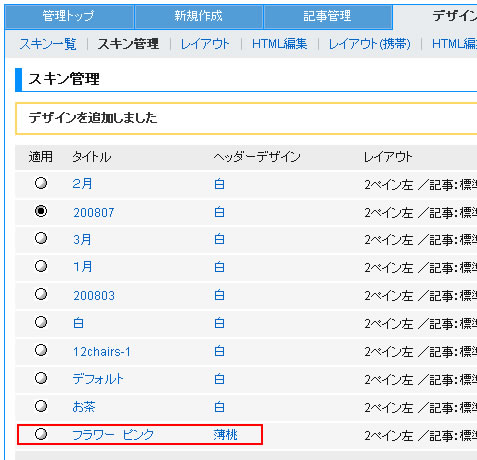
下記のように
「デザインを追加しました」
という画面が表示され、現在設定しているブログスキンの一覧に、
今登録したブログスキンが表示されます。

ここまでで、カスタマイズするブログスキンの準備が完了しました。
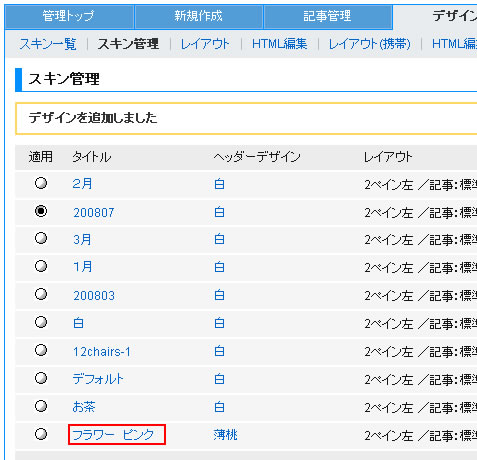
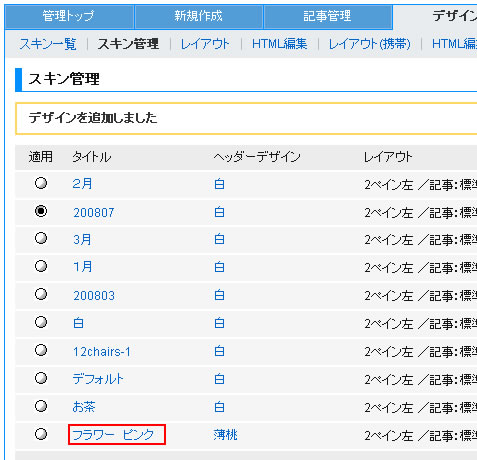
試しに、この状態で、追加されたブログスキンの確認をしてみます。
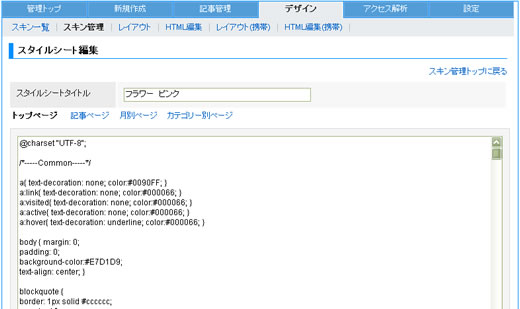
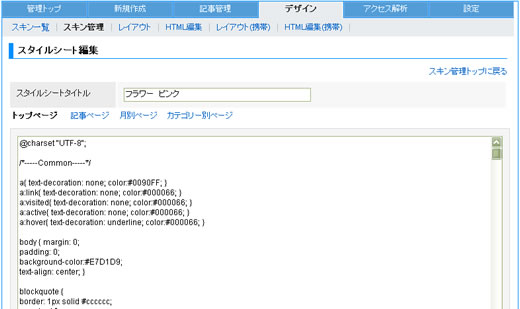
先ほどの画面の「フラワー ピンク」というタイトルの文字をクリックします。

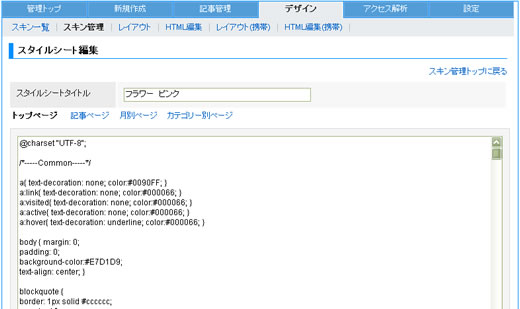
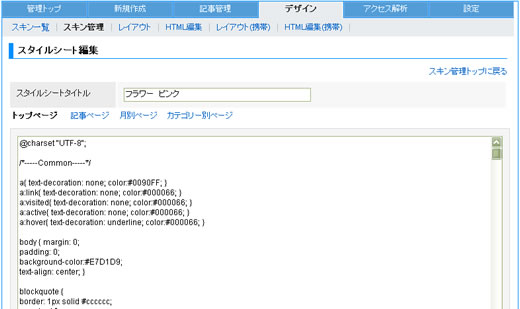
すると、「スタイルシート編集」という画面が表示されます。

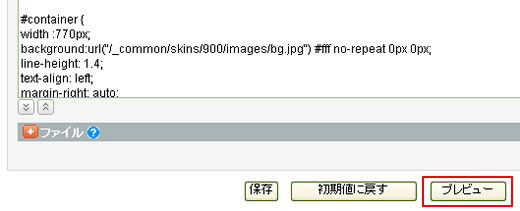
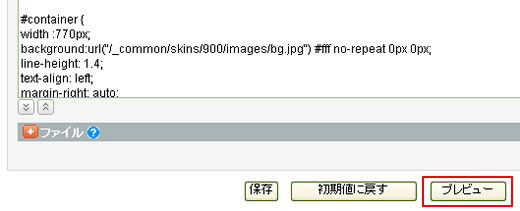
この、「スタイルシート編集」という画面の一番下のほうにスクロールすると、
「プレビュー」というボタンがあるので、クリックします。

別ウィンドウが立ち上がって、登録したブログスキンのプレビューを
確認できます。

ここまでは前回でも同じことを説明していますので、おそらく問題ないかと
思います。
それでは、これからこのプレビューで表示されたブログスキンをカスタマイズ
していきます。
今回のブログスキン「フラワー ピンク」の大きな特徴としては、大きなサイズ
の、お花の写真を1枚使っていることにあります。
具体的には、下記の写真画像が、ブログの背景に敷かれています。
http://blog.so-net.ne.jp//_common/skins/900/images/bg.jpg
画像サイズは
横 770 ピクセル × 縦 681 ピクセル
というサイズになります。
上記の画像を自分が撮った写真と置き換えてみましょう。
まず、画像を用意しなければいけませんね。
風景写真でもいいし、ペットの写真でもいいと思います。
気に入った写真が見つかったら、そのサイズを修正します。
ここでポイントとなるのは、画像サイズの横幅です。
画像サイズは「横 770 ピクセル」に合わせて下さい。
画像サイズの変更については、画像編集ソフトの画像の拡大・縮小と
いった機能を利用することで出来るかと思います。
もしかしたら、
画像編集ソフトをお持ちでなかったり、画像編集ソフトの操作が不慣れ
であったりということがネックになるかもしれませんが、そこはちょっと
勉強しなければなりません。
とは言うものの、そんなに難しいことはないんですよ。
下記のページなどは参考になるかもしれません。
http://d.ienakama.com/press/?p=273
さて、僕も自分で撮った写真を1枚用意してみました。
ズゴックくんです(^^)

横幅770ピクセルにした画像が下記になります。
http://blog.so-net.ne.jp/_images/blog/_ac7/64kago/0722_13.jpg
この写真をブログスキン「フラワー ピンク」のお花の写真と差替えて
みます。
「スタイルシート編集」画面に戻ります。

まず、この画面にて、作成した背景画像を追加します。
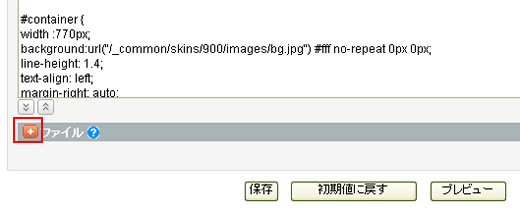
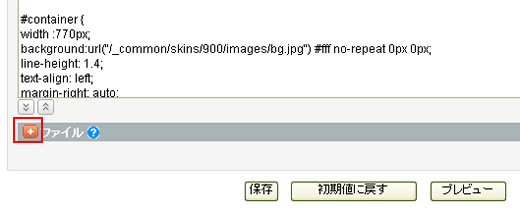
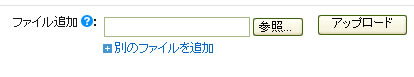
編集枠の下に画像を追加する欄があるのですが、下記のように
隠れている場合があります。
この場合はオレンジ色の「+」をクリックします。

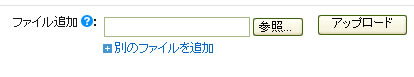
すると、画像を取り込む欄が表示されるので、作成した背景画像を
自分のパソコンから参照し、アップロードします。

次に、いよいよスタイルシートを編集します。
スタイルシートとは、ブログスキンを作っているプログラムのような
文字列です。
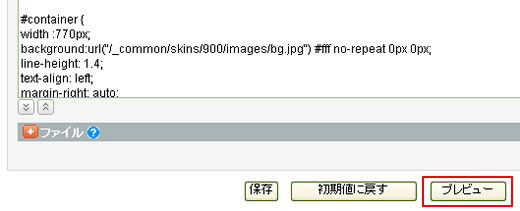
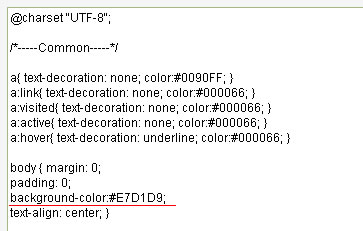
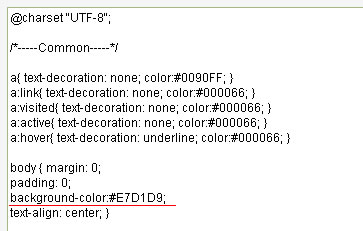
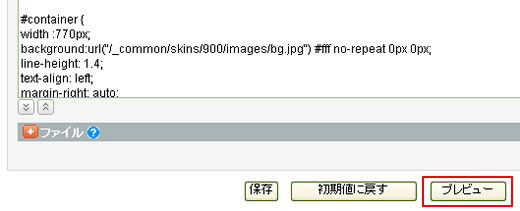
スタイルシートの編集画面で、下記の文字列を探して下さい。
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
上から19行名にあるので、すぐに見つかるかと思います。
作成した背景画像を表示するための文字を加えます。
文字列
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
の最後にカーソルを
持って行き、エンターを押して一行改行します。
下記を参照して下さい。
【編集前】
-------------------------------
#container {
width :770px;
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
line-height: 1.4;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 0px;
}
-------------------------------
↓
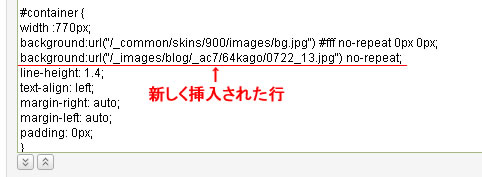
【編集後】
-------------------------------
#container {
width :770px;
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
line-height: 1.4;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 0px;
}
-------------------------------
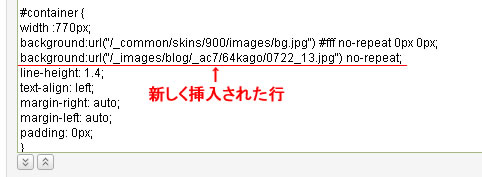
改行して新しく作られた行にカーソルを置き、先ほどアップロードした
背景画像のサムネイルをクリックします。

すると、背景画像を表示するための文字列が挿入されます。

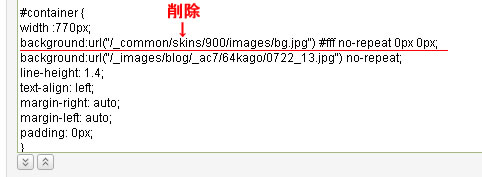
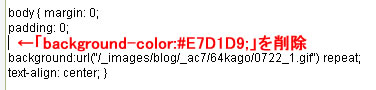
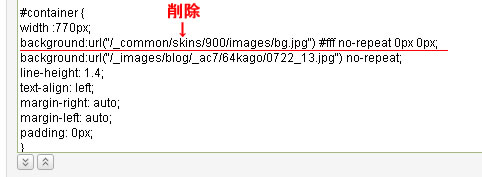
そしたら、元々あった下記の文字列を削除します。
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;

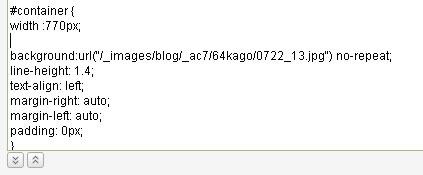
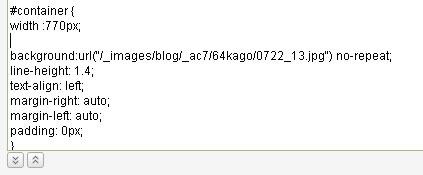
削除すると、こんなふうになります。

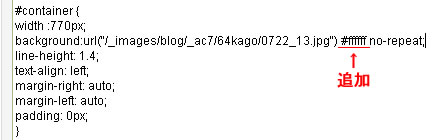
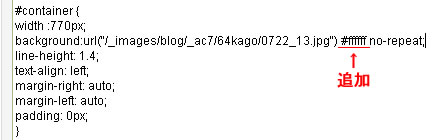
次に、自分が挿入した文字列に、「#ffffff 」という文字列を加えます。
「#ffffff」 と「no-repeat」の間は半角のスペースを入れて下さい。

これで自分で作った背景画像がブログスキンに表示される準備が
整いました。
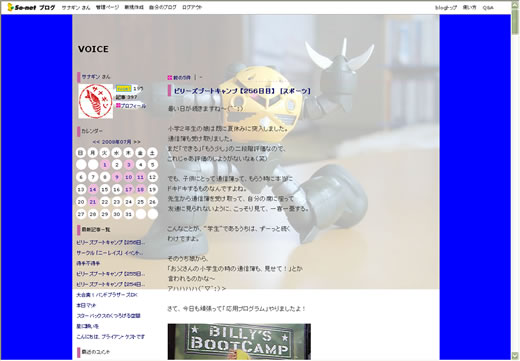
ページ下部にある「プレビュー」ボタンをクリックしてみましょう

別ウィンドウが立ち上がって、背景画像が入っていることを確認
できるかと思います。

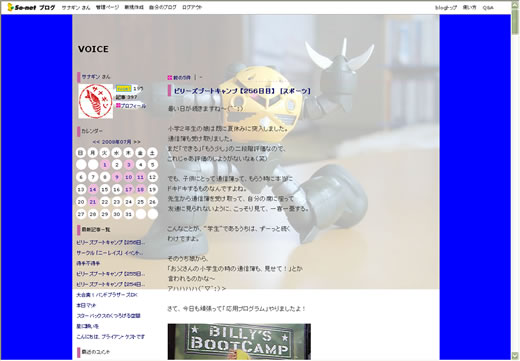
今回のプレビューを見た限りだと、ズゴックの写真の暗い部分が
文字色とかぶってしまい、文字が読みにくいことが分かります。
まさに、 「なぁーにぃーー?やっちまったなー!!」という感じで
失敗です・・・orz
ブログスキン「フラワー ピンク」をカスタマイズする場合は、
背景画像は淡い色がよいようですね・・・(^^;)
こうやって、反省とやり直し(トライ&エラーとも言いますね)を
繰り返しながら、コツコツと作業を繰り返していって、自分の理想の
デザインに近づけていきます。
この作業を楽しめるかどうかが、おそらくオリジナルブログスキンを
作るための肝(きも)だと思います。
例えば、先ほど失敗したズゴックの背景画像をさらに加工して、
色調を白に近づけた画像を作ります。

http://blog.so-net.ne.jp/_images/blog/_ac7/64kago/0722_26.jpg
それをブログスキン「フラワー ピンク」のテンプレートに適用
してみます。

どうですか?
これなら文字も読みやすくなり、かつ自分のお気に入りの画像を
大きく取り扱うことができます。
アイデア次第で、面白いデザインも出来るかと思いますので、
ぜひチャレンジしてみて下さいね(^^)
ついでに、もうちょい背景画像について説明します。
先ほどまでは、記事とメニューが表示されているメインエリアの
背景画像をカスタマイズしましたが、今度はその左右の余白の
領域の背景画像をカスタマイズしてみます。
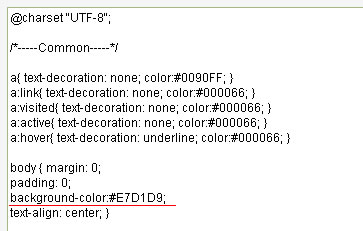
「スタイルシート編集」画面に戻ります。
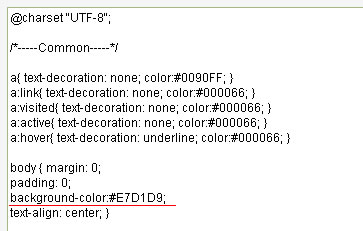
background-color:#E7D1D9;
という文字列を探します。
上から数えて10行目です。

余談ですが、「#E7D1D9」 という文字は色を示しています。
つまり、この「#E7D1D9」を修正することで、背景色を変えることが
できます。
例えば、下記のページより、自分の好きな色を選びます。
http://blog-help.blog.so-net.ne.jp/color
例えば、青色(#0000FF)が気に入ったとしたら、
次のように書き換えます。
「background-color:#E7D1D9;」
↓
「background-color:#0000FF;」
これで背景色がピンク色から青色に変わります。

今回は、今変更した背景色の箇所に、画像を適用したいと思います。
まず、画像の準備ですね。
自分が欲しいなぁ~と思う画像をインターネットから探してみましょう。
今回、僕は「波」の背景画像にしてみようと思います。
「波 フリー素材 壁紙」で検索してみたら、下記のページがヒット
しました。
和風のフリー素材(伝統文様、季節の風物) 素材庵
http://sozai.dojian.com/s-monyo/monyo-back3.html
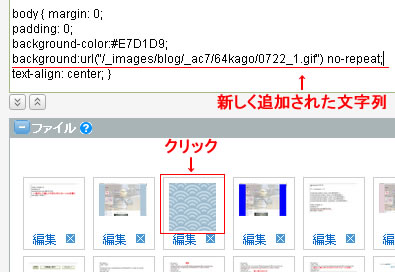
今回はこちらのページから、下記の「波」の壁紙素材をお借りします。

まず、「波」の壁紙素材をダウンロードして、自分のパソコンに保存します。
保存したら、「スタイルシート編集」画面に戻って、背景画像を
自分のパソコンから参照し、アップロードします。

「スタイルシート編集」画面に戻ります。
先ほど、背景色を変更した箇所のところを使います。
background-color:#E7D1D9;
という文字列を探します。
上から数えて10行目です。

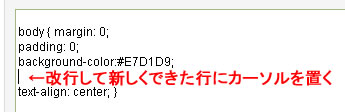
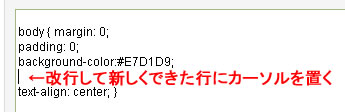
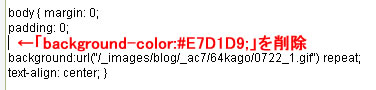
文字列
background-color:#E7D1D9;
を改行して、新しい行を追加して、カーソルを置きます。

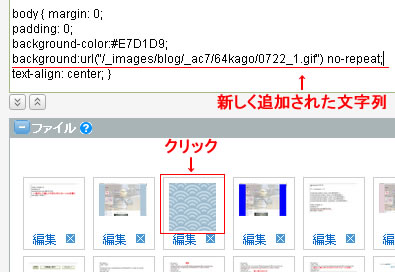
この状態で、先ほど保存した「波」の画像のサムネイルをクリックして、
スタイルシート編集画面に反映させます。

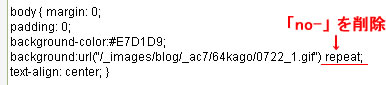
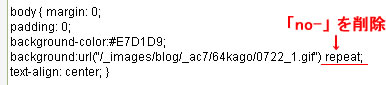
挿入された「波」の画像の文字列の最後にある「no-repeat;」 の「no-」
を削除して「repeat;」にします。
「background:url("/_images/blog/_ac7/64kago/0722_1.gif") no-repeat;」
↓
「background:url("/_images/blog/_ac7/64kago/0722_1.gif") repeat;」

文字列
background-color:#E7D1D9;
を削除します。

以上で完成です。
ここまで作業が完了したら、、「スタイルシート編集」という画面の一番下の
ほうにスクロールすると、「プレビュー」というボタンがあるので、クリックします。

別ウィンドウが立ち上がって、登録したブログスキンのプレビューを
確認できます。

見やすいように、完成したブログスキンを大きな画像で用意しました。
http://blog.so-net.ne.jp/_images/blog/_ac7/64kago/0722_31.jpg
ブログスキンが完成したら、「保存」ボタンをクリックして保存しましょう。

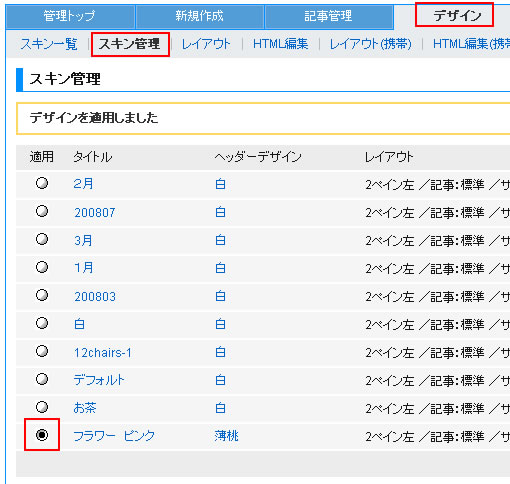
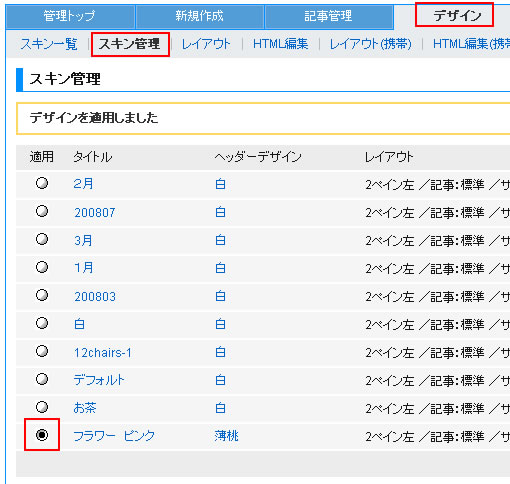
完成したブログスキンを自分のブログに反映させる場合は、管理画面の
デザイン>スキン管理 で、自分が作成したブログスキンの行頭にある
「適用」のラジオボタンをクリックします。

これで、デザインが適用されます。
第1回目の説明と合わせると、ヘッダ画像と背景画像のカスタマイズを
行えるので、かなり自由度の高いオリジナルブログスキンの作成が
可能になるかと思います。
次回以降は細かいパーツの作り方を説明していきたいと思います。
例えば、記事タイトルに画像を使うには?とか、カレンダーにアイコンを
使うには?とか(^^)
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
書きました。
http://64kago.blog.so-net.ne.jp/2007-11-22
この記事、So-netブロガーさんには評判がいいようで、今でも
時折、この記事を検索で探し出してもらえているようで、
「ブログスキンのカスタマイズができました!」
という嬉しいコメントをいただいたりします(^^)
ブログスキンのカスタマイズに関しては、ニーズがあるようなので、
前回に引き続き、今後もカスタマイズの方法を紹介したいと思います。
そんなわけで、今日は
「世界に一つだけのブログスキンを作ろう!第2弾」を
お届けします。
前回の第1回目では、ヘッダ画像と背景色のカスタマイズについて 解説をしました。
ブログスキンのカスタマイズが初めてという方は、ぜひ前回の
記事を読んでから、今回のカスタマイズに進むことをオススメ
します。
今回は背景画像について解説をします。
「背景画像」と一口に言っても、実はいくつかの要素に分けることが
できます。
今回は、So-netブログで配布されているブログスキンの一つを
例題として取り上げますので、みなさんも、同様に自分のブログで
編集しながら確認してみて下さい。
管理画面のメニュー「デザイン」をクリックし、「スキン一覧」から
カテゴリー「花・植物」をクリックします。
表示されるサムネイル画像から、「フラワー ピンク..」という
テンプレートのサムネイル画像をクリックします。

ポップアップでサムネイル画像が拡大表示されるので、
「このスキンを選択する」
という文字をクリックします。

「スキンの追加」という画面に切り替わります。
「追加したテンプレートを今すぐ使用する」というチェックボックスの
チェックを外します。
「追加」ボタンをクリックします。

下記のように
「デザインを追加しました」
という画面が表示され、現在設定しているブログスキンの一覧に、
今登録したブログスキンが表示されます。

ここまでで、カスタマイズするブログスキンの準備が完了しました。
試しに、この状態で、追加されたブログスキンの確認をしてみます。
先ほどの画面の「フラワー ピンク」というタイトルの文字をクリックします。

すると、「スタイルシート編集」という画面が表示されます。

この、「スタイルシート編集」という画面の一番下のほうにスクロールすると、
「プレビュー」というボタンがあるので、クリックします。

別ウィンドウが立ち上がって、登録したブログスキンのプレビューを
確認できます。

ここまでは前回でも同じことを説明していますので、おそらく問題ないかと
思います。
それでは、これからこのプレビューで表示されたブログスキンをカスタマイズ
していきます。
今回のブログスキン「フラワー ピンク」の大きな特徴としては、大きなサイズ
の、お花の写真を1枚使っていることにあります。
具体的には、下記の写真画像が、ブログの背景に敷かれています。
http://blog.so-net.ne.jp//_common/skins/900/images/bg.jpg
画像サイズは
横 770 ピクセル × 縦 681 ピクセル
というサイズになります。
上記の画像を自分が撮った写真と置き換えてみましょう。
まず、画像を用意しなければいけませんね。
風景写真でもいいし、ペットの写真でもいいと思います。
気に入った写真が見つかったら、そのサイズを修正します。
ここでポイントとなるのは、画像サイズの横幅です。
画像サイズは「横 770 ピクセル」に合わせて下さい。
画像サイズの変更については、画像編集ソフトの画像の拡大・縮小と
いった機能を利用することで出来るかと思います。
もしかしたら、
画像編集ソフトをお持ちでなかったり、画像編集ソフトの操作が不慣れ
であったりということがネックになるかもしれませんが、そこはちょっと
勉強しなければなりません。
とは言うものの、そんなに難しいことはないんですよ。
下記のページなどは参考になるかもしれません。
http://d.ienakama.com/press/?p=273
さて、僕も自分で撮った写真を1枚用意してみました。
ズゴックくんです(^^)

横幅770ピクセルにした画像が下記になります。
http://blog.so-net.ne.jp/_images/blog/_ac7/64kago/0722_13.jpg
この写真をブログスキン「フラワー ピンク」のお花の写真と差替えて
みます。
「スタイルシート編集」画面に戻ります。

まず、この画面にて、作成した背景画像を追加します。
編集枠の下に画像を追加する欄があるのですが、下記のように
隠れている場合があります。
この場合はオレンジ色の「+」をクリックします。

すると、画像を取り込む欄が表示されるので、作成した背景画像を
自分のパソコンから参照し、アップロードします。

次に、いよいよスタイルシートを編集します。
スタイルシートとは、ブログスキンを作っているプログラムのような
文字列です。
スタイルシートの編集画面で、下記の文字列を探して下さい。
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
上から19行名にあるので、すぐに見つかるかと思います。
作成した背景画像を表示するための文字を加えます。
文字列
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
の最後にカーソルを
持って行き、エンターを押して一行改行します。
下記を参照して下さい。
【編集前】
-------------------------------
#container {
width :770px;
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
line-height: 1.4;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 0px;
}
-------------------------------
↓
【編集後】
-------------------------------
#container {
width :770px;
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
line-height: 1.4;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 0px;
}
-------------------------------
改行して新しく作られた行にカーソルを置き、先ほどアップロードした
背景画像のサムネイルをクリックします。

すると、背景画像を表示するための文字列が挿入されます。

そしたら、元々あった下記の文字列を削除します。
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;

削除すると、こんなふうになります。

次に、自分が挿入した文字列に、「#ffffff 」という文字列を加えます。
「#ffffff」 と「no-repeat」の間は半角のスペースを入れて下さい。

これで自分で作った背景画像がブログスキンに表示される準備が
整いました。
ページ下部にある「プレビュー」ボタンをクリックしてみましょう

別ウィンドウが立ち上がって、背景画像が入っていることを確認
できるかと思います。

今回のプレビューを見た限りだと、ズゴックの写真の暗い部分が
文字色とかぶってしまい、文字が読みにくいことが分かります。
まさに、 「なぁーにぃーー?やっちまったなー!!」という感じで
失敗です・・・orz
ブログスキン「フラワー ピンク」をカスタマイズする場合は、
背景画像は淡い色がよいようですね・・・(^^;)
こうやって、反省とやり直し(トライ&エラーとも言いますね)を
繰り返しながら、コツコツと作業を繰り返していって、自分の理想の
デザインに近づけていきます。
この作業を楽しめるかどうかが、おそらくオリジナルブログスキンを
作るための肝(きも)だと思います。
例えば、先ほど失敗したズゴックの背景画像をさらに加工して、
色調を白に近づけた画像を作ります。

http://blog.so-net.ne.jp/_images/blog/_ac7/64kago/0722_26.jpg
それをブログスキン「フラワー ピンク」のテンプレートに適用
してみます。

どうですか?
これなら文字も読みやすくなり、かつ自分のお気に入りの画像を
大きく取り扱うことができます。
アイデア次第で、面白いデザインも出来るかと思いますので、
ぜひチャレンジしてみて下さいね(^^)
ついでに、もうちょい背景画像について説明します。
先ほどまでは、記事とメニューが表示されているメインエリアの
背景画像をカスタマイズしましたが、今度はその左右の余白の
領域の背景画像をカスタマイズしてみます。
「スタイルシート編集」画面に戻ります。
background-color:#E7D1D9;
という文字列を探します。
上から数えて10行目です。

余談ですが、「#E7D1D9」 という文字は色を示しています。
つまり、この「#E7D1D9」を修正することで、背景色を変えることが
できます。
例えば、下記のページより、自分の好きな色を選びます。
http://blog-help.blog.so-net.ne.jp/color
例えば、青色(#0000FF)が気に入ったとしたら、
次のように書き換えます。
「background-color:#E7D1D9;」
↓
「background-color:#0000FF;」
これで背景色がピンク色から青色に変わります。

今回は、今変更した背景色の箇所に、画像を適用したいと思います。
まず、画像の準備ですね。
自分が欲しいなぁ~と思う画像をインターネットから探してみましょう。
今回、僕は「波」の背景画像にしてみようと思います。
「波 フリー素材 壁紙」で検索してみたら、下記のページがヒット
しました。
和風のフリー素材(伝統文様、季節の風物) 素材庵
http://sozai.dojian.com/s-monyo/monyo-back3.html
今回はこちらのページから、下記の「波」の壁紙素材をお借りします。

まず、「波」の壁紙素材をダウンロードして、自分のパソコンに保存します。
保存したら、「スタイルシート編集」画面に戻って、背景画像を
自分のパソコンから参照し、アップロードします。

「スタイルシート編集」画面に戻ります。
先ほど、背景色を変更した箇所のところを使います。
background-color:#E7D1D9;
という文字列を探します。
上から数えて10行目です。

文字列
background-color:#E7D1D9;
を改行して、新しい行を追加して、カーソルを置きます。

この状態で、先ほど保存した「波」の画像のサムネイルをクリックして、
スタイルシート編集画面に反映させます。

挿入された「波」の画像の文字列の最後にある「no-repeat;」 の「no-」
を削除して「repeat;」にします。
「background:url("/_images/blog/_ac7/64kago/0722_1.gif") no-repeat;」
↓
「background:url("/_images/blog/_ac7/64kago/0722_1.gif") repeat;」

文字列
background-color:#E7D1D9;
を削除します。

以上で完成です。
ここまで作業が完了したら、、「スタイルシート編集」という画面の一番下の
ほうにスクロールすると、「プレビュー」というボタンがあるので、クリックします。

別ウィンドウが立ち上がって、登録したブログスキンのプレビューを
確認できます。

見やすいように、完成したブログスキンを大きな画像で用意しました。
http://blog.so-net.ne.jp/_images/blog/_ac7/64kago/0722_31.jpg
ブログスキンが完成したら、「保存」ボタンをクリックして保存しましょう。

完成したブログスキンを自分のブログに反映させる場合は、管理画面の
デザイン>スキン管理 で、自分が作成したブログスキンの行頭にある
「適用」のラジオボタンをクリックします。

これで、デザインが適用されます。
第1回目の説明と合わせると、ヘッダ画像と背景画像のカスタマイズを
行えるので、かなり自由度の高いオリジナルブログスキンの作成が
可能になるかと思います。
次回以降は細かいパーツの作り方を説明していきたいと思います。
例えば、記事タイトルに画像を使うには?とか、カレンダーにアイコンを
使うには?とか(^^)
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
2008-07-23 12:17
nice!(1)
コメント(10)
トラックバック(0)




一度じっくりと前回を含めて読み返し、オリジナルを作りたいのですが、なかなか...。
ブログの更新すら満足に出来ていませんね。
bb.netはそれなりに記載しているんですが。
スゴックくん、上手く作ってありますね。ちょっとお茶目。
我が家にも赤いのありますよ。まだ作っていませんが。
実はこれ結婚式の引き出物なんです(あの選択出来るやつで選びました、嫁はんにかなり怒られたけど)。
by しんちゃん (2008-07-23 20:44)
●しんちゃんさん
>一度じっくりと前回を含めて読み返し、オリジナルを作りたい
>のですが、なかなか...。
オリジナルブログスキンの作成は、じっくりと腰を
すえて挑みたいところですよね。
もし、しんちゃんさんが本気で作ろうとされるのでしたら、
僕も本気でサポートしますよ!(^^)
>ブログの更新すら満足に出来ていませんね。
>bb.netはそれなりに記載しているんですが。
僕は逆にbb.netがまったく更新できてません。
やはり、限られた時間を何に費やすか?という
時間配分が難しいですよね。
>スゴックくん、上手く作ってありますね。ちょっとお茶目。
ありがとうございます(^^)♪
>我が家にも赤いのありますよ。まだ作っていませんが。
おー!3倍速いヤツですね(笑)
>実はこれ結婚式の引き出物なんです(あの選択出来る
>やつで選びました、嫁はんにかなり怒られたけど)。
えー!ガンプラを選べるんですかー!?
それはもう、間違いなくそれを選びますよ(笑)
他に選択肢はないと思います!(^▽^)
by サナギン (2008-07-24 20:36)
ありがとうございます!おかげで完成しました!
あと、自分なりに考えたら、どの高さから、記事が始まるかの設定が出来るようになりました!
29行目の数字を変更すれば出来るんですね!第1弾と、一緒にやれば結構いいのが出来ます!ほんとうにありまとうございました!
by 雷風 (2008-07-26 20:46)
●雷風さん
>ありがとうございます!おかげで完成しました!
おっ!できましたか?
よかったです~(^^)
>あと、自分なりに考えたら、どの高さから、記事が始まるかの
>設定が出来るようになりました!
>29行目の数字を変更すれば出来るんですね!
そうそう!
そうやって自分で色々と試してみると面白いですよね。
自分で試した結果が、うまくいくと、ちょっとした感動
ですよね(^^)
>第1弾と、一緒にやれば結構いいのが出来ます!
>ほんとうにありまとうございました!
いえいえ(^^)
お役に立てて、本当によかったです。
リクエストいただいている、記事タイトルに画像を
入れる件は、第3弾でお伝えしますね!
by サナギン (2008-07-28 13:02)
そういえば背景画像ってスクロールできないんですか?
by 雷風 (2008-08-04 19:51)
●雷風さん
>そういえば背景画像ってスクロールできないんですか?
背景画像を繰り返し表示させたいという意味でよろしかった
でしょうか?(^^)
背景画像を指定している文字列の「no-repeat;」 の「no-」
を削除して「repeat;」にすることで対応可能です。
お試し下さい(^^)
by サナギン (2008-08-05 13:47)
繰り返しではなく、画面をスクロールしていくと同時に、背景もスクロールすることって出来ないんですか?
by 雷風 (2008-08-07 21:35)
●雷風さん
>繰り返しではなく、画面をスクロールしていくと同時に、
>背景もスクロールすることって出来ないんですか?
なるほど~
そういうことですね。
僕の知る限りでは、そのような動的な制御は
ブログスキンのカスタマイズでは行えないようです。
確かにそういう機能があったら面白いですね(^^)
by サナギン (2008-08-08 19:21)
そうですか;・・・
ありがとうございました!
by 雷風 (2008-08-09 14:25)
●雷風さん
どういたしまして(^^)
また何か分からないことがあったら
聞いて下さいね!
by サナギン (2008-08-09 20:52)