世界に一つだけのブログスキンを作ろう!第4弾 [デザイン]
8月も今日で最後。
夏休みの宿題、自由研究といった感じで、今日は
「世界に一つだけのブログスキンを作ろう!第4弾」を
お送りします!(^0^)/
今回お届けするのは、記事タイトルのカスタマイズ編です!
具体的にいうと、僕のブログの記事タイトルには、ビリーさんの
Good Job! という画像が表示されています。

こういう画像を記事タイトルに表示させるには、どうしたら
よいのか?を説明していきますね(^^)
今回も既存のブログスキンをカスタマイズしてみます。
「世界に一つだけのブログスキンを作ろう!第1弾」の時に使用した、
「12chairs-1」という名前のブログスキンを例にカスタマイズして
みますね。

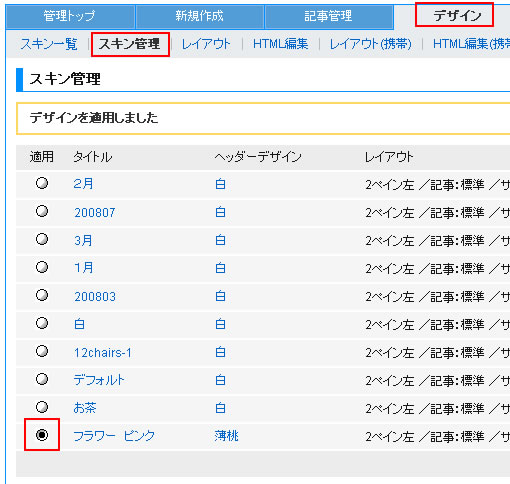
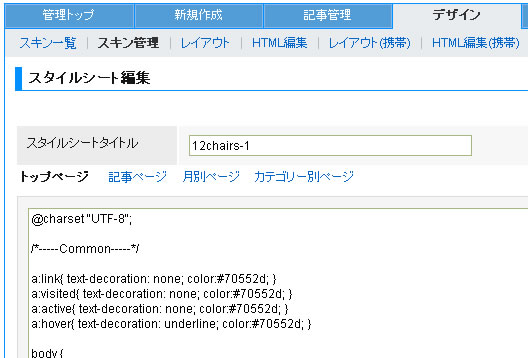
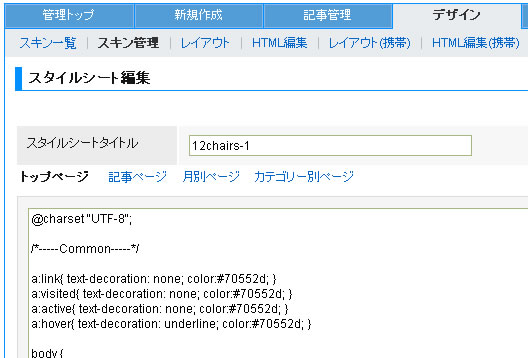
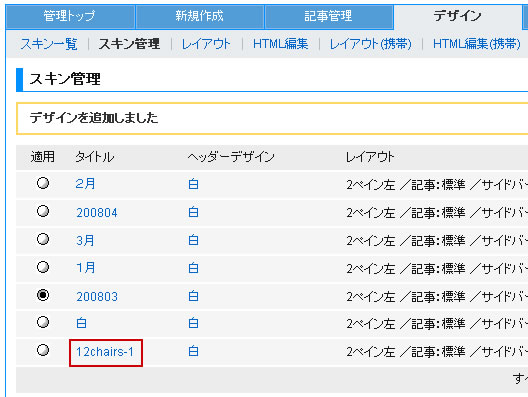
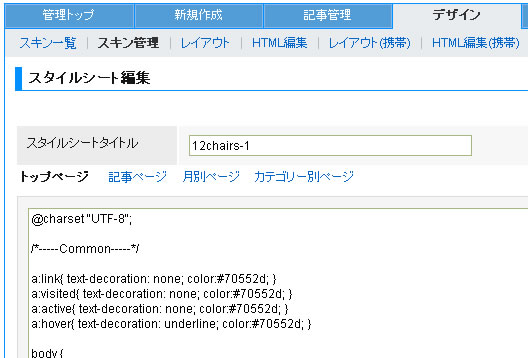
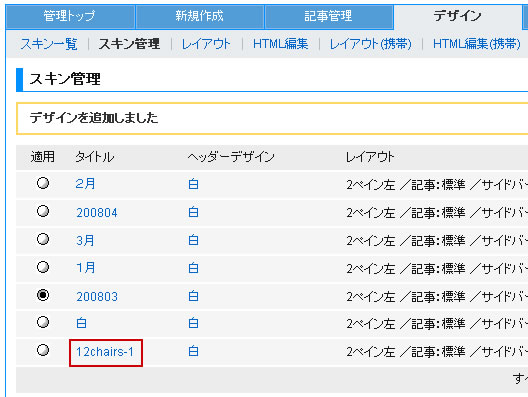
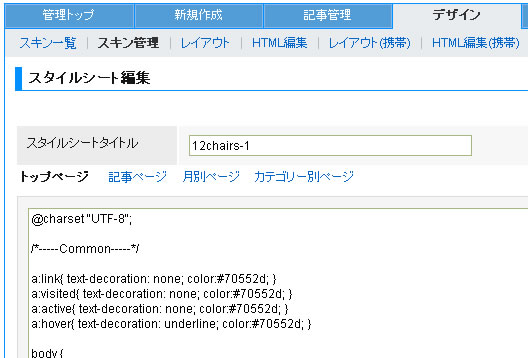
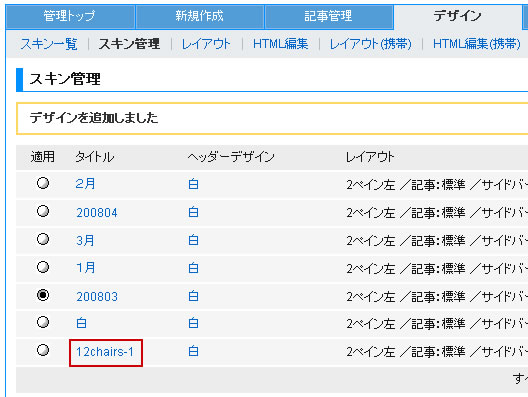
管理画面のメニュー「デザイン」から「スキン管理」を選択して、
カスタマイズしたいブログスキンの名前(タイトル)をクリックします。
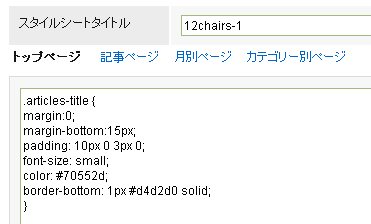
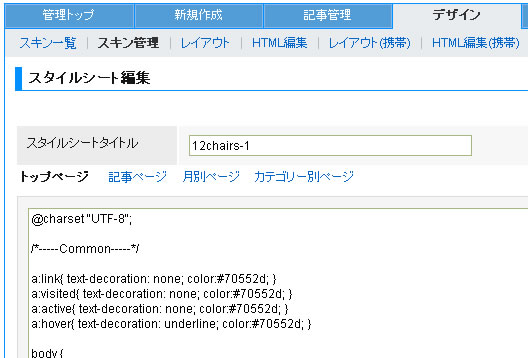
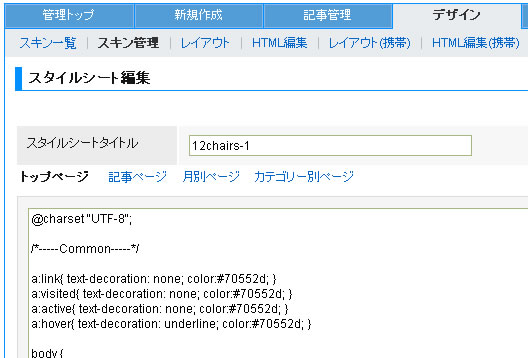
ブログスキンのCSS編集画面が表示されます。
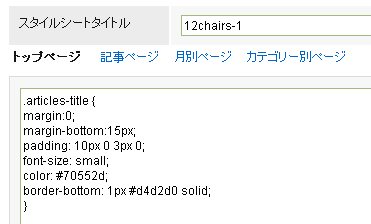
CSS編集画面から、下記のような表記を探します。
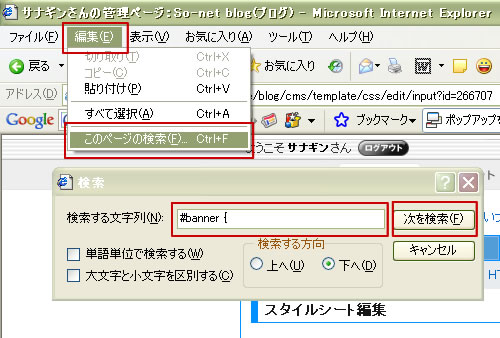
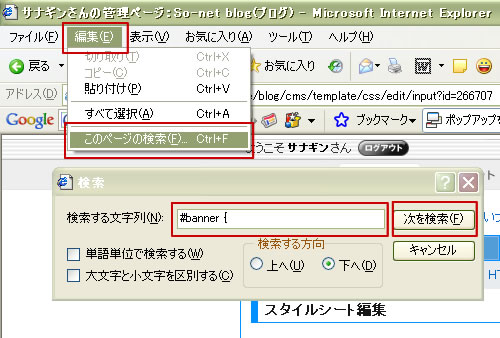
100行目あたりにあるので、ブラウザのツールバーから
編集>このページの検索
をクリックして、「検索する文字列」に「.articles-title 」と入力して
検索すると探しやすいかと思います。
------------------------------------------------------
.articles-title {
margin:0;
margin-bottom:15px;
padding: 10px 0 3px 0;
font-size: small;
color: #70552d;
border-bottom: 1px #d4d2d0 solid;
}
------------------------------------------------------
そうそう、今回のカスタマイズの事前準備として、最も
大切なことがありました。
記事タイトルに表示させる画像を準備しなくてはなりません。
カレンダーのカスタマイズ編の時と同様に、アイコンを自作
してもいいと思いますし、もしくは素材屋さんからダウンロード
しても構いませんので、まずは画像を準備しましょう。
何気に、この作業が一番時間が掛かったりするのですが、
苦労した分だけ完成した時の喜びも大きいので、頑張り
ましょう(^^)
今回は、例によって下記のサイトで無料で配布している画像を
使ってみたいと思います。
1キロバイトの素材屋さん

今回は下記の画像をダウンロードさせていただきました。

かわいいですね~(^^)
では、さっそくこの画像を記事タイトルに使ってみたいと思います。
ブログスキンのCSS編集画面に戻って、先ほど検索した
「.articles-title 」のところを見てください。

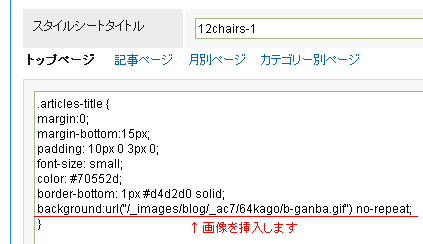
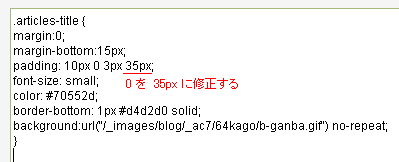
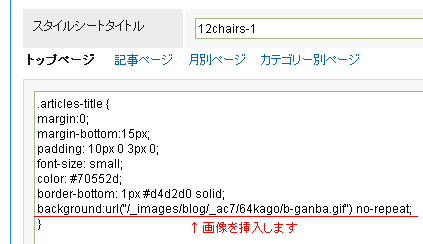
上記の下から二行目に、今回ダウンロードした画像を挿入して
みましょう。

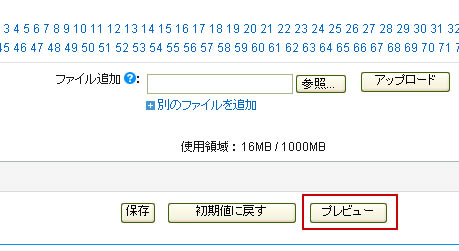
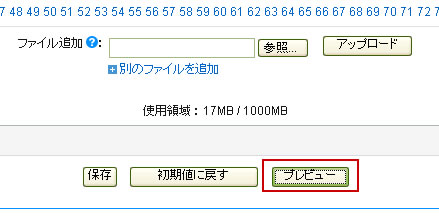
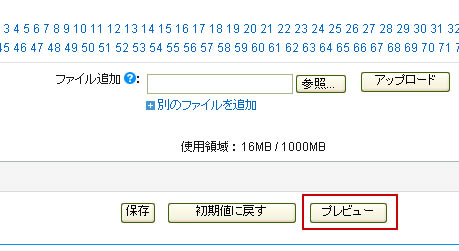
画像を挿入できたら、CSS編集画面の一番下にある「プレビュー」
ボタンをクリックしてみましょう。

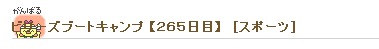
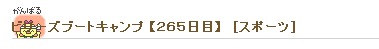
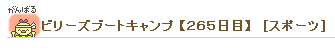
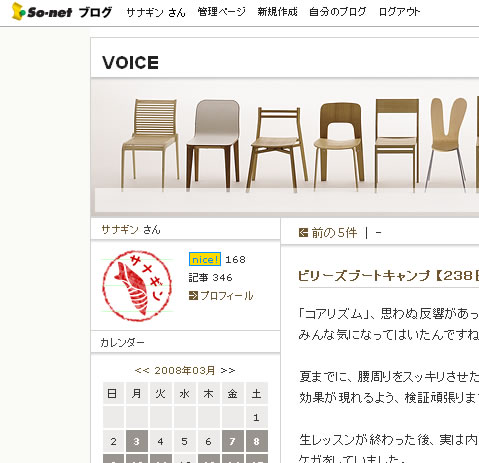
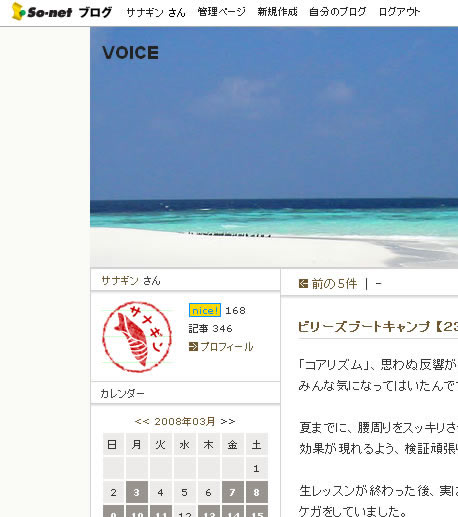
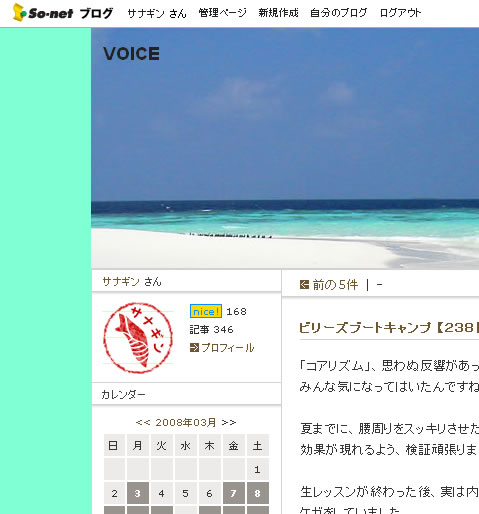
すると、こんな感じで記事タイトルに画像が表示されるかと思います。

できたー!!
ん?でも、あれれ??
画像と記事タイトルが重なってしまってますね(^^;)
今行った作業は、「記事タイトルの背景に画像を敷く」ということを
行ったので、こういう見え方になってしまうんです。
では、どうしたら画像と記事タイトルが重ならないようにできるかを
説明します。
CSS編集画面に戻ります。
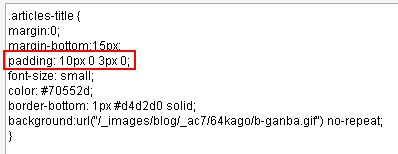
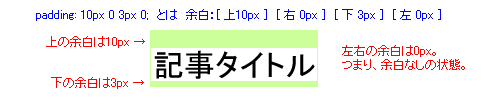
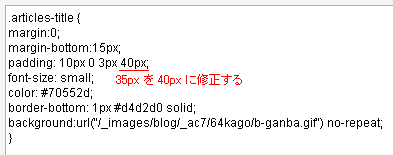
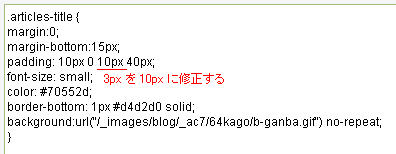
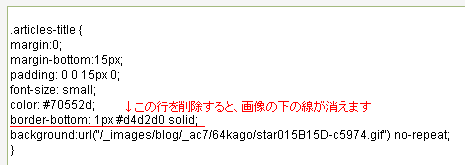
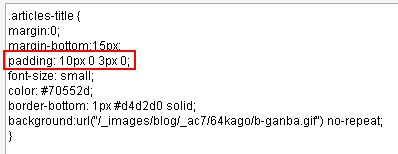
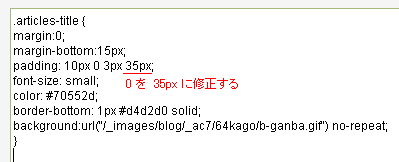
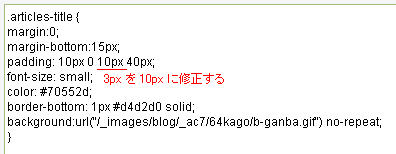
今度修正するのは、下記の赤い枠で囲んでいる「padding」
というパラメータです。

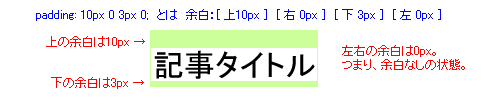
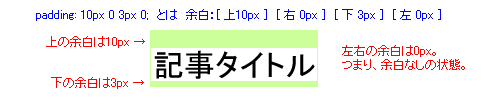
「padding」 について解説しますね。
これは記事タイトルの「余白」をどれくらい取るか?を調整する
ための機能です。
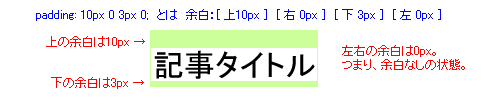
padding: 10px 0 3px 0;
とは、
余白:[ 上10px ] [ 右 0px ] [ 下 3px ] [ 左 0px ]
を意味します。

カラクリが分かりましたね?
これさえ分かってしまえば、後は思い通りに記事タイトルの余白を
操ることができます。
画像と記事タイトルが重なっているのは、記事タイトルの左側の
余白が0px 、つまり余白がなかったからなんですね。

記事タイトルの左側の余白を増やすことで、背景画像にかぶら
ないように、記事タイトルの場所を右側に移動さることができます。
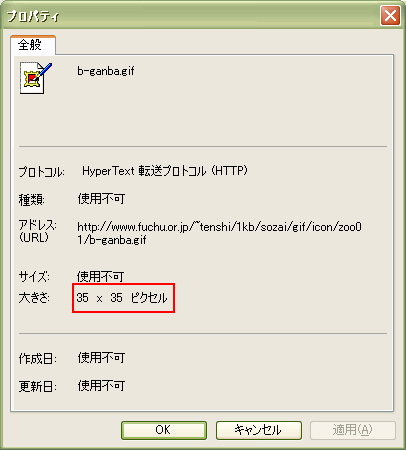
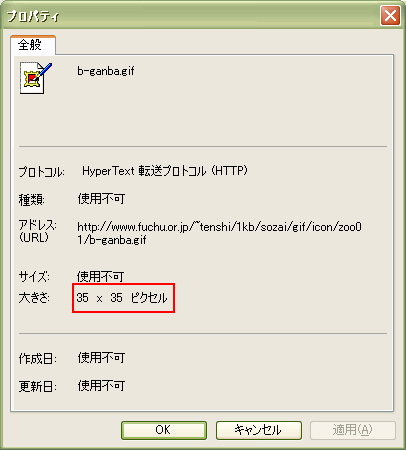
どれくらい記事タイトルを移動させたらよいかを知るために、先ほど
素材屋さんからダウンロードした画像のプロパティを確認してみます。

35 × 35 ピクセル
とあります。
これは、この画像の大きさを表しています。
横幅35ピクセル 、縦幅 35ピクセル
という意味です。
ということは、記事タイトルを画像の横幅35ピクセル分だけ
記事タイトルの左側の余白を増やすことで、画像に記事
タイトルがかぶらなくなるわけですね!(^^)
CSS編集画面に戻って「padding」 の左側の余白「0」を
「35px」に修正します。

この状態でプレビューボタンをクリックしてみましょう。

こんな感じになるかと思います。

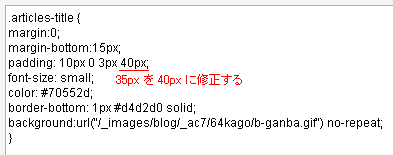
いかがですか?
もし、画像と記事タイトルとが、くっつきすぎているなぁ~と
感じたら、「35px」を「40px」としてみてもいいかもしれません。

こうすると、少しゆとりができます。

このあたりの微調整は、感覚的なものなので、ご自身の
しっくりとくる間合いを調整いただければと思います。
これで完成でしょうか?
いえいえ、記事タイトル用にダウンロードした画像をもう一度
確認してみましょう。

記事タイトルはこうです。

ほら、ヒヨコさんの身体の下のほうが表示されていませんね!
これも余白の調整で修正します。

今度は下側の余白を増やせば、うまくいきそうですね。
今の状況だと、「3px」 の余白があるので、これを「10px」に
してみましょう。


はい!
これで画像がきちんと表示されましたね!
完成です!!(^▽^)/
お疲れ様でした~
さて、ここからは応用編です。
今回のカスタマイズで、記事タイトルの背景に画像を敷く
ことができると分かったわけですが、アイデア次第では、
記事タイトルの背景全体に画像を敷くこともできます。
例えば、下記のような一列に並んだ画像を使ってみます。
![star01[1].gif](https://64kago.c.blog.ss-blog.jp/_images/blog/_ac7/64kago/star015B15D-c5974.gif)
こんな感じになります。

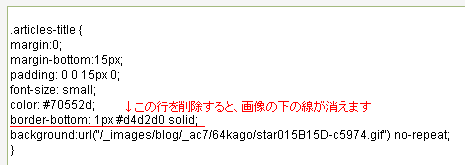
「padding」 のパラメータは下記のように設定しました。
padding: 0 0 15px 0;
このようにすると、画像の下にある一本の線がいりませんね。
この線を削除することができます。

ほらね、消えました(^^)

もう一つ応用してみましょう。
今度はこういう画像を作ってみました。
夕焼けの写真を切り抜いた画像です。

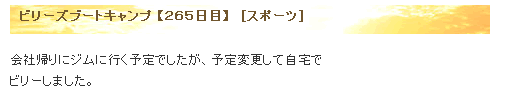
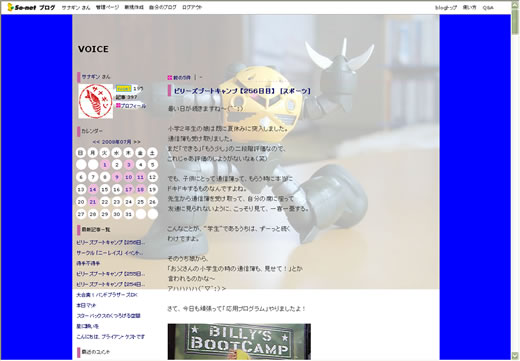
これを記事タイトルの背景に使うと、こういう感じになります。

以上で、今回のカスタマイズの説明は終了です。
工夫とアイデア次第で、記事タイトル素敵に装飾することが
できますよ(^^)
頑張ってトライしてみて下さいね!
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
夏休みの宿題、自由研究といった感じで、今日は
「世界に一つだけのブログスキンを作ろう!第4弾」を
お送りします!(^0^)/
今回お届けするのは、記事タイトルのカスタマイズ編です!
具体的にいうと、僕のブログの記事タイトルには、ビリーさんの
Good Job! という画像が表示されています。
こういう画像を記事タイトルに表示させるには、どうしたら
よいのか?を説明していきますね(^^)
今回も既存のブログスキンをカスタマイズしてみます。
「世界に一つだけのブログスキンを作ろう!第1弾」の時に使用した、
「12chairs-1」という名前のブログスキンを例にカスタマイズして
みますね。

管理画面のメニュー「デザイン」から「スキン管理」を選択して、
カスタマイズしたいブログスキンの名前(タイトル)をクリックします。
ブログスキンのCSS編集画面が表示されます。
CSS編集画面から、下記のような表記を探します。
100行目あたりにあるので、ブラウザのツールバーから
編集>このページの検索
をクリックして、「検索する文字列」に「.articles-title 」と入力して
検索すると探しやすいかと思います。
------------------------------------------------------
.articles-title {
margin:0;
margin-bottom:15px;
padding: 10px 0 3px 0;
font-size: small;
color: #70552d;
border-bottom: 1px #d4d2d0 solid;
}
------------------------------------------------------
そうそう、今回のカスタマイズの事前準備として、最も
大切なことがありました。
記事タイトルに表示させる画像を準備しなくてはなりません。
カレンダーのカスタマイズ編の時と同様に、アイコンを自作
してもいいと思いますし、もしくは素材屋さんからダウンロード
しても構いませんので、まずは画像を準備しましょう。
何気に、この作業が一番時間が掛かったりするのですが、
苦労した分だけ完成した時の喜びも大きいので、頑張り
ましょう(^^)
今回は、例によって下記のサイトで無料で配布している画像を
使ってみたいと思います。
1キロバイトの素材屋さん
今回は下記の画像をダウンロードさせていただきました。
かわいいですね~(^^)
では、さっそくこの画像を記事タイトルに使ってみたいと思います。
ブログスキンのCSS編集画面に戻って、先ほど検索した
「.articles-title 」のところを見てください。

上記の下から二行目に、今回ダウンロードした画像を挿入して
みましょう。

画像を挿入できたら、CSS編集画面の一番下にある「プレビュー」
ボタンをクリックしてみましょう。
すると、こんな感じで記事タイトルに画像が表示されるかと思います。
できたー!!
ん?でも、あれれ??
画像と記事タイトルが重なってしまってますね(^^;)
今行った作業は、「記事タイトルの背景に画像を敷く」ということを
行ったので、こういう見え方になってしまうんです。
では、どうしたら画像と記事タイトルが重ならないようにできるかを
説明します。
CSS編集画面に戻ります。
今度修正するのは、下記の赤い枠で囲んでいる「padding」
というパラメータです。

「padding」 について解説しますね。
これは記事タイトルの「余白」をどれくらい取るか?を調整する
ための機能です。
padding: 10px 0 3px 0;
とは、
余白:[ 上10px ] [ 右 0px ] [ 下 3px ] [ 左 0px ]
を意味します。

カラクリが分かりましたね?
これさえ分かってしまえば、後は思い通りに記事タイトルの余白を
操ることができます。
画像と記事タイトルが重なっているのは、記事タイトルの左側の
余白が0px 、つまり余白がなかったからなんですね。
記事タイトルの左側の余白を増やすことで、背景画像にかぶら
ないように、記事タイトルの場所を右側に移動さることができます。
どれくらい記事タイトルを移動させたらよいかを知るために、先ほど
素材屋さんからダウンロードした画像のプロパティを確認してみます。

35 × 35 ピクセル
とあります。
これは、この画像の大きさを表しています。
横幅35ピクセル 、縦幅 35ピクセル
という意味です。
ということは、記事タイトルを画像の横幅35ピクセル分だけ
記事タイトルの左側の余白を増やすことで、画像に記事
タイトルがかぶらなくなるわけですね!(^^)
CSS編集画面に戻って「padding」 の左側の余白「0」を
「35px」に修正します。

この状態でプレビューボタンをクリックしてみましょう。
こんな感じになるかと思います。

いかがですか?
もし、画像と記事タイトルとが、くっつきすぎているなぁ~と
感じたら、「35px」を「40px」としてみてもいいかもしれません。

こうすると、少しゆとりができます。
このあたりの微調整は、感覚的なものなので、ご自身の
しっくりとくる間合いを調整いただければと思います。
これで完成でしょうか?
いえいえ、記事タイトル用にダウンロードした画像をもう一度
確認してみましょう。
記事タイトルはこうです。
ほら、ヒヨコさんの身体の下のほうが表示されていませんね!
これも余白の調整で修正します。

今度は下側の余白を増やせば、うまくいきそうですね。
今の状況だと、「3px」 の余白があるので、これを「10px」に
してみましょう。


はい!
これで画像がきちんと表示されましたね!
完成です!!(^▽^)/
お疲れ様でした~
さて、ここからは応用編です。
今回のカスタマイズで、記事タイトルの背景に画像を敷く
ことができると分かったわけですが、アイデア次第では、
記事タイトルの背景全体に画像を敷くこともできます。
例えば、下記のような一列に並んだ画像を使ってみます。
こんな感じになります。
「padding」 のパラメータは下記のように設定しました。
padding: 0 0 15px 0;
このようにすると、画像の下にある一本の線がいりませんね。
この線を削除することができます。

ほらね、消えました(^^)

もう一つ応用してみましょう。
今度はこういう画像を作ってみました。
夕焼けの写真を切り抜いた画像です。
これを記事タイトルの背景に使うと、こういう感じになります。

以上で、今回のカスタマイズの説明は終了です。
工夫とアイデア次第で、記事タイトル素敵に装飾することが
できますよ(^^)
頑張ってトライしてみて下さいね!
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
ブログパーツ作りました [デザイン]
「ブログパーツ」と言っても、先日のBB.netのドッグタグでは
ないですー。
ブログパーツの定義が曖昧なので、ドッグタグのも、まぁブログ
パーツと呼べなくはないのですが、一般的にブログパーツと
言うと、共通のスクリプトをブログに貼り付けて、表示させる
ものと解釈しています。
そう言った意味では、今回のが正式なブログパーツになるの
かなぁ?(^^)
で、作ったブログパーツは「ビリー棒時計」です。
短針と長針をビリー棒にしたので、18:00などタイミング合えば
ビリー棒を見ることができます。
こんな風に(^^)

また、秒針はありませんが、秒針の代わりに「NO PAIN ! NO GAIN ! 」
の文字が回ります。
文字盤には、AmpedシリーズのDVDの収録スタジオのセットにある
「力、健、励、愛」の文字をあしらってみました。
ブログパーツの貼り方ですが、時計をクリックすると、僕のホームページ
http://64ka.gogo.tc/
に飛びます。
そこにスクリプトが書いてあるので、ご自身のブログやホームページ
に貼っていただくと、ブログパーツが表示されます。
本当は「ブログパーツを作ろう!」みたいな講座もできたら
いいのですが、Flash というソフトがないと作れないということも
あり、あまり一般的ではないのでやめました。
ただ、ブログパーツを作ってみて思ったのは、確かにこれは
いいプロモーションツールになるなぁ~ということです。
ブログパーツは、それを貼ってもらうためのスクリプトを明記
するページが必要です。今回僕は自分のホームページに
しましたが、いいブログパーツを作ることができれば、それを
集客の手段として活用できるということです。
映画の公式サイトなどでブログパーツを配っている理由は
それなんですよね。
ただ、星の数ほどあるブログパーツの中から、気に入って
もらえるブログパーツを作るのは、結構難しいことかも
しれません。
それに、ブログパーツは飽きられたら、すぐに外されてしまう
という宿命も背負ってます。
だから、個人でブログパーツを作る場合は、集客が目的では
なく、突き詰めれば自己満足でしょう(笑)
強いて言えば、同じ価値観を持つ人達と共有できるモノが
作れる満足感、となるのかな~
いや、なかなかいい勉強になりました。
ブログパーツ第2弾も、気が向いたら作りますよ(笑)
リクエストとかあったら受け付けますので提案して下さいね(^^)
ないですー。
ブログパーツの定義が曖昧なので、ドッグタグのも、まぁブログ
パーツと呼べなくはないのですが、一般的にブログパーツと
言うと、共通のスクリプトをブログに貼り付けて、表示させる
ものと解釈しています。
そう言った意味では、今回のが正式なブログパーツになるの
かなぁ?(^^)
で、作ったブログパーツは「ビリー棒時計」です。
短針と長針をビリー棒にしたので、18:00などタイミング合えば
ビリー棒を見ることができます。
こんな風に(^^)

また、秒針はありませんが、秒針の代わりに「NO PAIN ! NO GAIN ! 」
の文字が回ります。
文字盤には、AmpedシリーズのDVDの収録スタジオのセットにある
「力、健、励、愛」の文字をあしらってみました。
ブログパーツの貼り方ですが、時計をクリックすると、僕のホームページ
http://64ka.gogo.tc/
に飛びます。
そこにスクリプトが書いてあるので、ご自身のブログやホームページ
に貼っていただくと、ブログパーツが表示されます。
本当は「ブログパーツを作ろう!」みたいな講座もできたら
いいのですが、Flash というソフトがないと作れないということも
あり、あまり一般的ではないのでやめました。
ただ、ブログパーツを作ってみて思ったのは、確かにこれは
いいプロモーションツールになるなぁ~ということです。
ブログパーツは、それを貼ってもらうためのスクリプトを明記
するページが必要です。今回僕は自分のホームページに
しましたが、いいブログパーツを作ることができれば、それを
集客の手段として活用できるということです。
映画の公式サイトなどでブログパーツを配っている理由は
それなんですよね。
ただ、星の数ほどあるブログパーツの中から、気に入って
もらえるブログパーツを作るのは、結構難しいことかも
しれません。
それに、ブログパーツは飽きられたら、すぐに外されてしまう
という宿命も背負ってます。
だから、個人でブログパーツを作る場合は、集客が目的では
なく、突き詰めれば自己満足でしょう(笑)
強いて言えば、同じ価値観を持つ人達と共有できるモノが
作れる満足感、となるのかな~
いや、なかなかいい勉強になりました。
ブログパーツ第2弾も、気が向いたら作りますよ(笑)
リクエストとかあったら受け付けますので提案して下さいね(^^)
世界に一つだけのブログスキンを作ろう!第3弾 [デザイン]
みかんがにさん、びょんさん、かっちゃんさん、ぱらむさんと、
ビリー仲間の皆さんがブログスキンのカスタマイズに挑戦されて
いますので、もう一つトピックスを追加しますね(^^)
今回は、カレンダーのカスタマイズ編です。
カレンダーって、多分見ているのは、主にブログを更新している
本人だと思うんですよね。
このカレンダーも自分なりにカスタマイズすることで、自分の
ブログを演出するアピールポイントになりますよ!
まずは、今自分が設定しているブログスキンのCSS編集画面を
見てみましょう。
管理画面のメニュー「デザイン」から「スキン管理」を選択します。
登録しているブログスキンの一覧が表示されますので、カスタマイズ
するブログスキンのタイトルをクリックしてみます。
今回も既存のブログスキンをカスタマイズしてみます。
「世界に一つだけのブログスキンを作ろう!第1弾」の時に使用した、
「12chairs-1」という名前のブログスキンを例にカスタマイズして
みますね。

もし、ブログスキンのカスタマイズが初めての方は、まずは下記の
記事を参考にして、カスタマイズするブログスキンの準備を整えて
みて下さい。
世界に一つだけのブログスキンを作ろう!第1弾
http://64kago.blog.so-net.ne.jp/2007-11-22
また、「12chairs-1」以外の、他のブログスキンを使っている方も、
要素はそんなに大きく変わらないと思いますので、まずはこれから
解説する内容を読んでみて下さい。
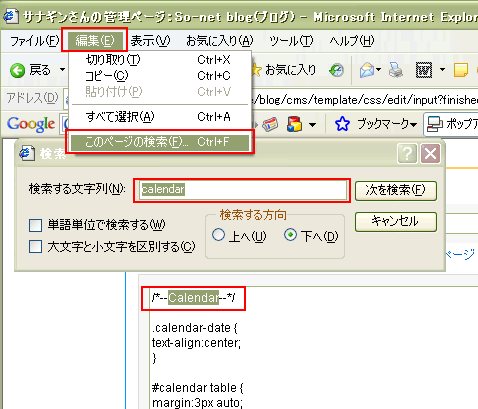
まず、CSS編集画面の文字列の中から、下記のような記述を
見つけます。
/*--Calendar--*/
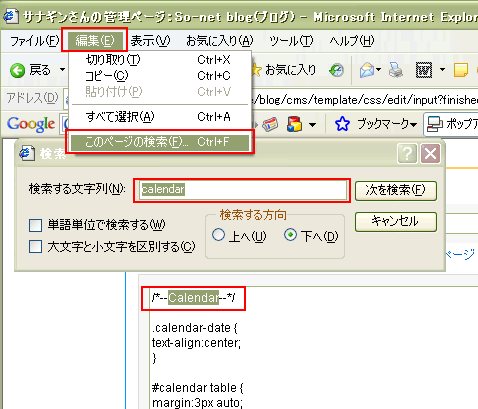
結構CSS画面の終わりのほうにあるので、ブラウザのツールバーから
編集>このページの検索
をクリックして、「検索する文字列」に「calendar」と入力して検索すると
探しやすいかと思います。

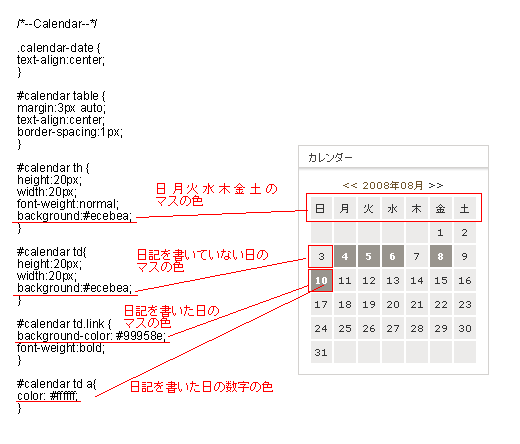
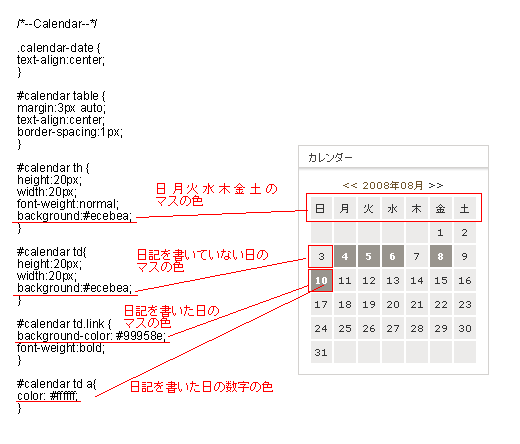
/*--Calendar--*/
という文字列の意味ですが、ここからカレンダーを表示する
ための文字が記載されてますよーというお知らせです。
このカレンダーのカテゴリーの細かい要素を下記にまとめて
みましたので、参照して下さい。

カレンダーのマスと日記を書いた日付の数字の色を変える
ことができることが分かります。
それでは、実際に自分の好きな色にカレンダーの色を
変えてしまいましょう!
色に関しては、下記のカラーチャートのページを参照して下さい。
カラーチャート
http://blog-help.blog.so-net.ne.jp/color
では、早速ですが、僕は下記のような色のカレンダーを作りたい
と思います。
曜日のマスは水色(#66CCFF)
日記を書いていないマスはピンク色(#FFCCFF)
日記を書いたマスはオレンジ色(#FF6600)
日記を書いた数字の色は青色(#0000FF)
CSS編集画面のカレンダーの文字列を、自分の好きな色に
置き換えていきます。
下記のように。
--------------------------------------------------------------
/*--Calendar--*/
.calendar-date {
text-align:center;
}
#calendar table {
margin:3px auto;
text-align:center;
border-spacing:1px;
}
#calendar th {
height:20px;
width:20px;
font-weight:normal;
background:#66CCFF;
}
#calendar td{
height:20px;
width:20px;
background:#FFCCFF;
}
#calendar td.link {
background-color: #FF6600;
font-weight:bold;
}
#calendar td a{
color: #0000FF;
}
--------------------------------------------------------------
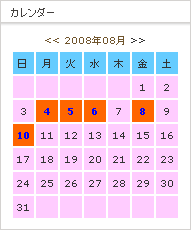
上記の設定で完成したカレンダーは下記のようになります。
カラフル~♪

カレンダーの色を変えられえるところまではOKでしょうか?
続いて、カレンダーにアイコンを表示させることにチャレンジ
してみましょう!
まず、カレンダーに表示させるアイコンを用意します。
サイズは縦20ピクセル以下、横20ピクセル以下の小さな
画像を用意します。
かなり小さいサイズの画像なので、写真などを縮小すると、
何が何だか分からないような画像になってしまうことも
あります(^^;)
ということで、アイコンを描いて自作してしまうというのは
どうでしょうか?
ちなみに僕のブログのカレンダーアイコンのビリーさんも
自作です(^^)

アイコンの作り方ですが、下記のページを参考にすると
分かりやすくていいですよ。
http://1kb-sozai.com/icon/index.html
下記のキャンバスの色とサイズを選ぶところ
http://1kb-sozai.com/icon/paint03.html
で、幅と高さにそれぞれ「20」という数字を入れて下さい。
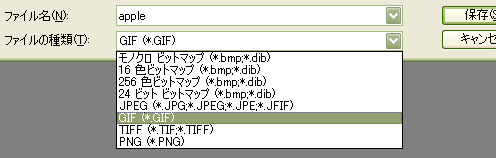
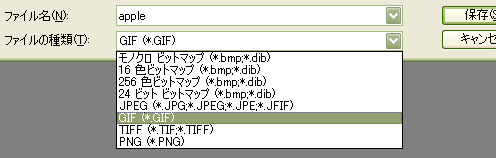
下記のファイルから名前を付けて保存するところ
http://1kb-sozai.com/icon/paint06.html
では、
ファイルの種類のプルダウンから、「24ビットマップ」ではなく、
「GIF(*.gif)」を選択して保存します。
ファイル名は日本語ではなく、「半角英数文字※」を使用しましょう。

その際に、
「色形式の一部が失われる可能性がありますがいいですか?」
という警告が出ることがありますが、「はい」を押して下さい。
僕も一個アイコンを作ってみました。
かなり適当ですが、リンゴです(笑)

これをカレンダーに表示させてみます。
CSS編集画面で、/*--Calendar--*/ カテゴリーから下記の
ような文字列を編集します。
先ほど、日記を書いたマスをオレンジ色に編集した箇所です。
--------------------------------------------------------------
#calendar td.link {
background-color: #FF6600;
font-weight:bold;
}
--------------------------------------------------------------
この箇所に、下記のように自分で作成した画像を挿入します。
画像の挿入の仕方は、ブログスキンの作り方第1弾や第2弾を
参照して下さい。
--------------------------------------------------------------
#calendar td.link {
background-color: #FF6600;
font-weight:bold;
background:url(/blog/_images/blog/_ac7/64kago/apple.gif) no-repeat;
}
--------------------------------------------------------------
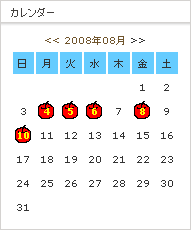
完成するとこんな感じになります。

うぉ~!リンゴー!!
でも・・・あれ?んん??
確か、日記を書いていた日のマスはオレンジ色に設定
したはずなのに・・・
白色になってる???
えーっとですね、それはアイコン画像のリンゴの周りの色が
白色だったので、マスのオレンジ色が画像に隠れてしまった
んですね~
アイコン画像のリンゴの周りの白色を透明にする「透過GIF」
という方法もあるのですが、ここでは詳しく解説しません。
向上心のある方は、下記のページを参考にしてチャレンジ
してみて下さい。
透過GIFの作り方 PhotoEditor編
http://www5a.biglobe.ne.jp/~color2/lesson/paint/p_gif01.html
グラフィックツールがない時の最後の手段! 画像をExcelで透過GIFに
http://allabout.co.jp/internet/webmaterial/closeup/CU20050428A/
アイコンの作り方 >透過 GIF
http://www5e.biglobe.ne.jp/~toystory/aikonnotukurikata.htm
じゃあ、日記を書いた日のマスが白色のままになっちゃって、
なんかかっこ悪いよ~という方は、日記を書いていないマスも
白色(#FFFFFF)にしてしまうとよいでしょう。
そうすれば、日記を書いたマスだけ、アイコンが表示されている
ようになります。
例えば、こんな感じに。

作ったアイコンによっては、日付の数字が読みにくかったり
するかもしれませんね。
その場合は、数字の色を変えてみるといいでしょう。
僕の場合、数字の色が青色なので、もう少し目立つように
黄色(#FFFF00)にしてみたいと思います。

断然、よくなりましたね!
こうやって、チマチマと微調整を繰り返しながら、カレンダーを
作っていきます。
苦労したカレンダーが完成すると、ブログを更新する度に
自分で作ったアイコンが増えるので、更新するのがとても
楽しくなりますよ~(^^)
でも、アイコン作りなんてハードル高すぎだよ~(T△T)と
お嘆きの方には朗報です!
世の中には、そんな方々を救ってくれる救世主もいるんです。
下記のようなサイトで無料で配布しているアイコンを使ってみると
いいと思います。
1キロバイトの素材屋さん

上記サイトの「SOZAI」というメニューをクリックすると、画面が
切り替わりますので、その左側の「アイコン」というメニューから
素材を探すことができます。
動物、食べ物、乗り物など、色々なジャンルから素材を探す
ことができます。
見ているだけでもかわいくて癒されます(^^)
カレンダーに使えるアイコンの画像サイズは、
横20ピクセル、縦20ピクセルですので、気に入ったアイコンが
あったら、アイコンの上で右クリックしてメニューから
「プロパティ」を選択してみましょう。
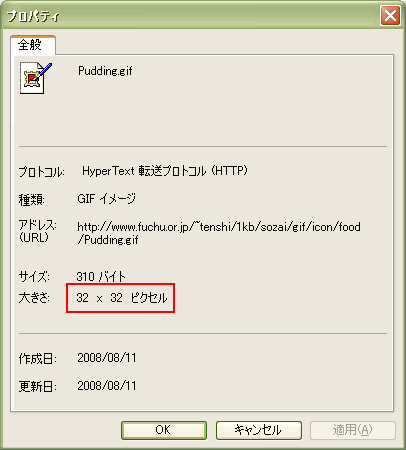
画像のプロパティが表示されます。

その中に、下記のような表記があります。
大きさ: 32 × 32 ピクセル
この表記は、画像の大きさを、
横の大きさ × 縦の大きさ
と表しています。
ですので、
大きさ: 20 × 20 ピクセル
もしくは、20のところが、20よりも小さい数字となっていれば、
カレンダーのアイコンとしても適していることになります。
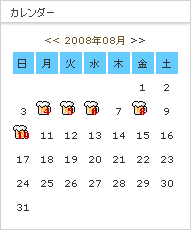
今回、上記の素材屋さんから、下記のようなアイコンをダウンロード
させていただきました。

そう、ビールです!
ビリーやった後には、この一杯が格別だわー!って人も
多いのではないでしょうか(笑)
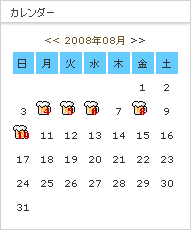
例えば、このビールのアイコンをカレンダーに使ってみると
こんな感じになります。数字の色は、濃い赤色(#CC0000)に
してみました。

これなら、ビリーをやって頑張った~!!って気分にも
なれますよね(笑)
完成したカレンダーは、ブログスキンの上のほうに配置換えして、
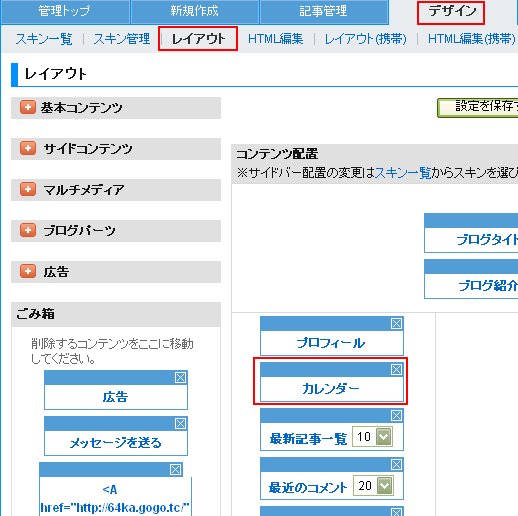
みんなに自慢しちゃいましょう!
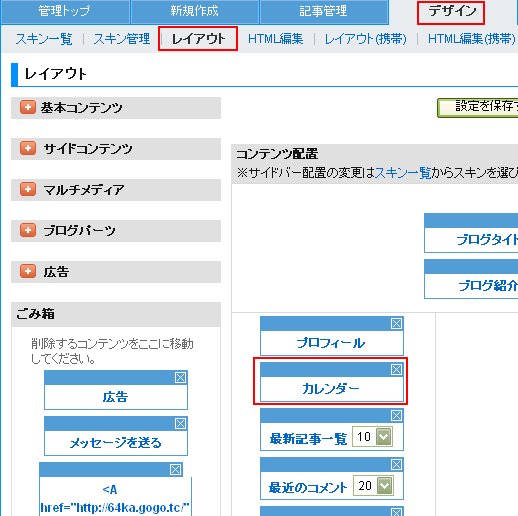
「管理ページ」の「デザイン」から「レイアウト」を選択すると、
メニューの配置換えを行うことができます。
ちなみに僕の場合は、「プロフィール」の下に「カレンダー」を
表示するように設定しています。

これなら、ブログを開いた人が、すぐにカレンダーを見ることが
できます。
カレンダーのカスタマイズは、ビリーブログを続けるもモチベーション
アップにもなるので、頑張ってチャレンジしてみて下さいね~(^0^)/
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
ビリー仲間の皆さんがブログスキンのカスタマイズに挑戦されて
いますので、もう一つトピックスを追加しますね(^^)
今回は、カレンダーのカスタマイズ編です。
カレンダーって、多分見ているのは、主にブログを更新している
本人だと思うんですよね。
このカレンダーも自分なりにカスタマイズすることで、自分の
ブログを演出するアピールポイントになりますよ!
まずは、今自分が設定しているブログスキンのCSS編集画面を
見てみましょう。
管理画面のメニュー「デザイン」から「スキン管理」を選択します。
登録しているブログスキンの一覧が表示されますので、カスタマイズ
するブログスキンのタイトルをクリックしてみます。
今回も既存のブログスキンをカスタマイズしてみます。
「世界に一つだけのブログスキンを作ろう!第1弾」の時に使用した、
「12chairs-1」という名前のブログスキンを例にカスタマイズして
みますね。

もし、ブログスキンのカスタマイズが初めての方は、まずは下記の
記事を参考にして、カスタマイズするブログスキンの準備を整えて
みて下さい。
世界に一つだけのブログスキンを作ろう!第1弾
http://64kago.blog.so-net.ne.jp/2007-11-22
また、「12chairs-1」以外の、他のブログスキンを使っている方も、
要素はそんなに大きく変わらないと思いますので、まずはこれから
解説する内容を読んでみて下さい。
まず、CSS編集画面の文字列の中から、下記のような記述を
見つけます。
/*--Calendar--*/
結構CSS画面の終わりのほうにあるので、ブラウザのツールバーから
編集>このページの検索
をクリックして、「検索する文字列」に「calendar」と入力して検索すると
探しやすいかと思います。

/*--Calendar--*/
という文字列の意味ですが、ここからカレンダーを表示する
ための文字が記載されてますよーというお知らせです。
このカレンダーのカテゴリーの細かい要素を下記にまとめて
みましたので、参照して下さい。

カレンダーのマスと日記を書いた日付の数字の色を変える
ことができることが分かります。
それでは、実際に自分の好きな色にカレンダーの色を
変えてしまいましょう!
色に関しては、下記のカラーチャートのページを参照して下さい。
カラーチャート
http://blog-help.blog.so-net.ne.jp/color
では、早速ですが、僕は下記のような色のカレンダーを作りたい
と思います。
曜日のマスは水色(#66CCFF)
日記を書いていないマスはピンク色(#FFCCFF)
日記を書いたマスはオレンジ色(#FF6600)
日記を書いた数字の色は青色(#0000FF)
CSS編集画面のカレンダーの文字列を、自分の好きな色に
置き換えていきます。
下記のように。
--------------------------------------------------------------
/*--Calendar--*/
.calendar-date {
text-align:center;
}
#calendar table {
margin:3px auto;
text-align:center;
border-spacing:1px;
}
#calendar th {
height:20px;
width:20px;
font-weight:normal;
background:#66CCFF;
}
#calendar td{
height:20px;
width:20px;
background:#FFCCFF;
}
#calendar td.link {
background-color: #FF6600;
font-weight:bold;
}
#calendar td a{
color: #0000FF;
}
--------------------------------------------------------------
上記の設定で完成したカレンダーは下記のようになります。
カラフル~♪

カレンダーの色を変えられえるところまではOKでしょうか?
続いて、カレンダーにアイコンを表示させることにチャレンジ
してみましょう!
まず、カレンダーに表示させるアイコンを用意します。
サイズは縦20ピクセル以下、横20ピクセル以下の小さな
画像を用意します。
かなり小さいサイズの画像なので、写真などを縮小すると、
何が何だか分からないような画像になってしまうことも
あります(^^;)
ということで、アイコンを描いて自作してしまうというのは
どうでしょうか?
ちなみに僕のブログのカレンダーアイコンのビリーさんも
自作です(^^)
アイコンの作り方ですが、下記のページを参考にすると
分かりやすくていいですよ。
http://1kb-sozai.com/icon/index.html
下記のキャンバスの色とサイズを選ぶところ
http://1kb-sozai.com/icon/paint03.html
で、幅と高さにそれぞれ「20」という数字を入れて下さい。
下記のファイルから名前を付けて保存するところ
http://1kb-sozai.com/icon/paint06.html
では、
ファイルの種類のプルダウンから、「24ビットマップ」ではなく、
「GIF(*.gif)」を選択して保存します。
ファイル名は日本語ではなく、「半角英数文字※」を使用しましょう。

その際に、
「色形式の一部が失われる可能性がありますがいいですか?」
という警告が出ることがありますが、「はい」を押して下さい。
僕も一個アイコンを作ってみました。
かなり適当ですが、リンゴです(笑)
これをカレンダーに表示させてみます。
CSS編集画面で、/*--Calendar--*/ カテゴリーから下記の
ような文字列を編集します。
先ほど、日記を書いたマスをオレンジ色に編集した箇所です。
--------------------------------------------------------------
#calendar td.link {
background-color: #FF6600;
font-weight:bold;
}
--------------------------------------------------------------
この箇所に、下記のように自分で作成した画像を挿入します。
画像の挿入の仕方は、ブログスキンの作り方第1弾や第2弾を
参照して下さい。
--------------------------------------------------------------
#calendar td.link {
background-color: #FF6600;
font-weight:bold;
background:url(/blog/_images/blog/_ac7/64kago/apple.gif) no-repeat;
}
--------------------------------------------------------------
完成するとこんな感じになります。

うぉ~!リンゴー!!
でも・・・あれ?んん??
確か、日記を書いていた日のマスはオレンジ色に設定
したはずなのに・・・
白色になってる???
えーっとですね、それはアイコン画像のリンゴの周りの色が
白色だったので、マスのオレンジ色が画像に隠れてしまった
んですね~
アイコン画像のリンゴの周りの白色を透明にする「透過GIF」
という方法もあるのですが、ここでは詳しく解説しません。
向上心のある方は、下記のページを参考にしてチャレンジ
してみて下さい。
透過GIFの作り方 PhotoEditor編
http://www5a.biglobe.ne.jp/~color2/lesson/paint/p_gif01.html
グラフィックツールがない時の最後の手段! 画像をExcelで透過GIFに
http://allabout.co.jp/internet/webmaterial/closeup/CU20050428A/
アイコンの作り方 >透過 GIF
http://www5e.biglobe.ne.jp/~toystory/aikonnotukurikata.htm
じゃあ、日記を書いた日のマスが白色のままになっちゃって、
なんかかっこ悪いよ~という方は、日記を書いていないマスも
白色(#FFFFFF)にしてしまうとよいでしょう。
そうすれば、日記を書いたマスだけ、アイコンが表示されている
ようになります。
例えば、こんな感じに。

作ったアイコンによっては、日付の数字が読みにくかったり
するかもしれませんね。
その場合は、数字の色を変えてみるといいでしょう。
僕の場合、数字の色が青色なので、もう少し目立つように
黄色(#FFFF00)にしてみたいと思います。

断然、よくなりましたね!
こうやって、チマチマと微調整を繰り返しながら、カレンダーを
作っていきます。
苦労したカレンダーが完成すると、ブログを更新する度に
自分で作ったアイコンが増えるので、更新するのがとても
楽しくなりますよ~(^^)
でも、アイコン作りなんてハードル高すぎだよ~(T△T)と
お嘆きの方には朗報です!
世の中には、そんな方々を救ってくれる救世主もいるんです。
下記のようなサイトで無料で配布しているアイコンを使ってみると
いいと思います。
1キロバイトの素材屋さん
上記サイトの「SOZAI」というメニューをクリックすると、画面が
切り替わりますので、その左側の「アイコン」というメニューから
素材を探すことができます。
動物、食べ物、乗り物など、色々なジャンルから素材を探す
ことができます。
見ているだけでもかわいくて癒されます(^^)
カレンダーに使えるアイコンの画像サイズは、
横20ピクセル、縦20ピクセルですので、気に入ったアイコンが
あったら、アイコンの上で右クリックしてメニューから
「プロパティ」を選択してみましょう。
画像のプロパティが表示されます。

その中に、下記のような表記があります。
大きさ: 32 × 32 ピクセル
この表記は、画像の大きさを、
横の大きさ × 縦の大きさ
と表しています。
ですので、
大きさ: 20 × 20 ピクセル
もしくは、20のところが、20よりも小さい数字となっていれば、
カレンダーのアイコンとしても適していることになります。
今回、上記の素材屋さんから、下記のようなアイコンをダウンロード
させていただきました。
そう、ビールです!
ビリーやった後には、この一杯が格別だわー!って人も
多いのではないでしょうか(笑)
例えば、このビールのアイコンをカレンダーに使ってみると
こんな感じになります。数字の色は、濃い赤色(#CC0000)に
してみました。

これなら、ビリーをやって頑張った~!!って気分にも
なれますよね(笑)
完成したカレンダーは、ブログスキンの上のほうに配置換えして、
みんなに自慢しちゃいましょう!
「管理ページ」の「デザイン」から「レイアウト」を選択すると、
メニューの配置換えを行うことができます。
ちなみに僕の場合は、「プロフィール」の下に「カレンダー」を
表示するように設定しています。

これなら、ブログを開いた人が、すぐにカレンダーを見ることが
できます。
カレンダーのカスタマイズは、ビリーブログを続けるもモチベーション
アップにもなるので、頑張ってチャレンジしてみて下さいね~(^0^)/
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
世界に一つだけのブログスキンを作ろう!第2弾 [デザイン]
3月に「世界に一つだけのブログスキンを作ろう!」という記事を
書きました。
http://64kago.blog.so-net.ne.jp/2007-11-22
この記事、So-netブロガーさんには評判がいいようで、今でも
時折、この記事を検索で探し出してもらえているようで、
「ブログスキンのカスタマイズができました!」
という嬉しいコメントをいただいたりします(^^)
ブログスキンのカスタマイズに関しては、ニーズがあるようなので、
前回に引き続き、今後もカスタマイズの方法を紹介したいと思います。
そんなわけで、今日は
「世界に一つだけのブログスキンを作ろう!第2弾」を
お届けします。
前回の第1回目では、ヘッダ画像と背景色のカスタマイズについて 解説をしました。
ブログスキンのカスタマイズが初めてという方は、ぜひ前回の
記事を読んでから、今回のカスタマイズに進むことをオススメ
します。
今回は背景画像について解説をします。
「背景画像」と一口に言っても、実はいくつかの要素に分けることが
できます。
今回は、So-netブログで配布されているブログスキンの一つを
例題として取り上げますので、みなさんも、同様に自分のブログで
編集しながら確認してみて下さい。
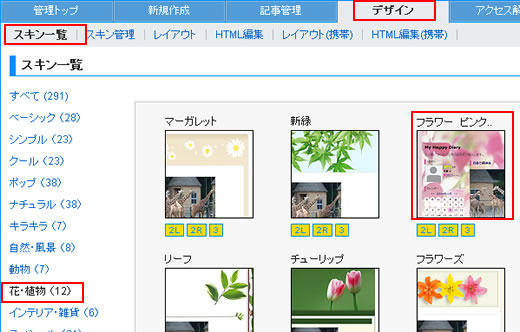
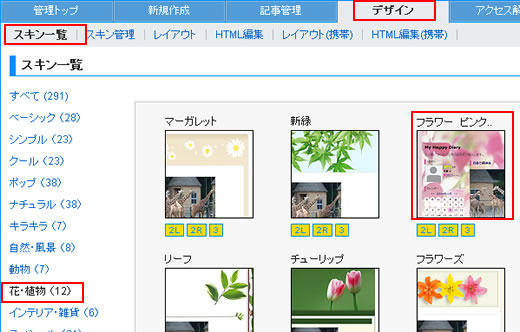
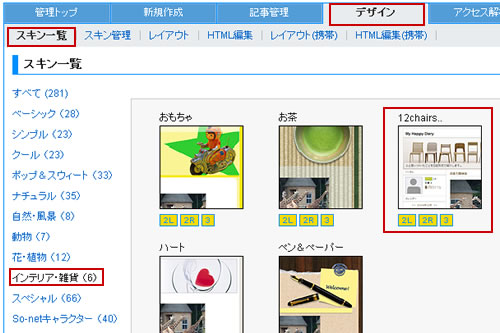
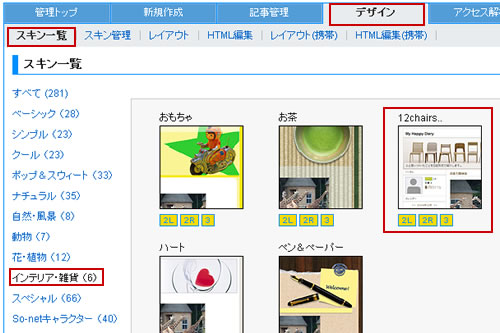
管理画面のメニュー「デザイン」をクリックし、「スキン一覧」から
カテゴリー「花・植物」をクリックします。
表示されるサムネイル画像から、「フラワー ピンク..」という
テンプレートのサムネイル画像をクリックします。

ポップアップでサムネイル画像が拡大表示されるので、
「このスキンを選択する」
という文字をクリックします。

「スキンの追加」という画面に切り替わります。
「追加したテンプレートを今すぐ使用する」というチェックボックスの
チェックを外します。
「追加」ボタンをクリックします。

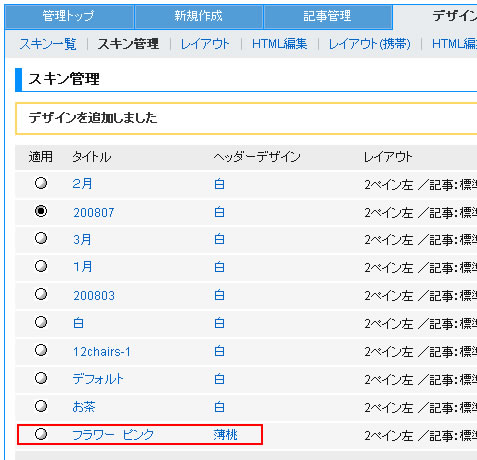
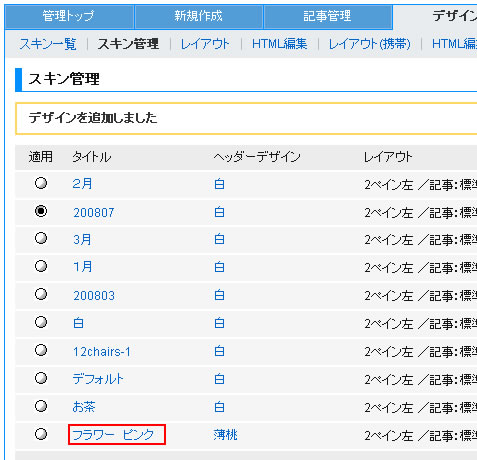
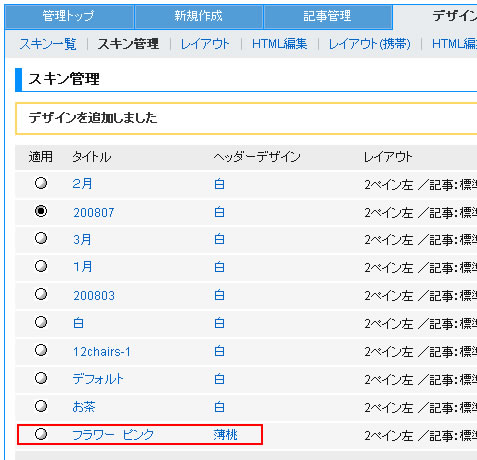
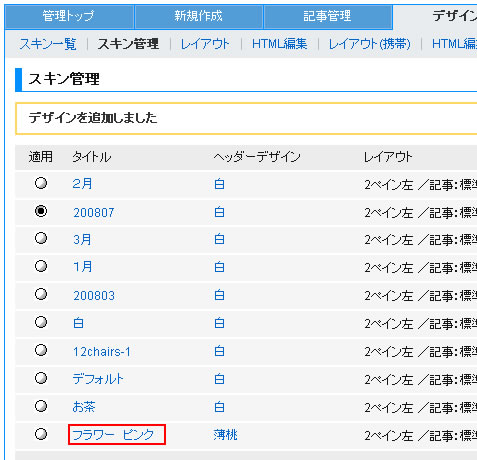
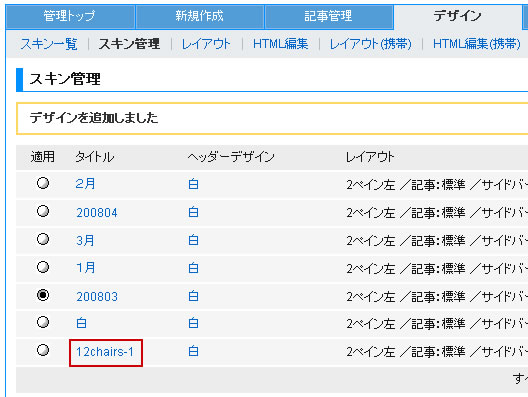
下記のように
「デザインを追加しました」
という画面が表示され、現在設定しているブログスキンの一覧に、
今登録したブログスキンが表示されます。

ここまでで、カスタマイズするブログスキンの準備が完了しました。
試しに、この状態で、追加されたブログスキンの確認をしてみます。
先ほどの画面の「フラワー ピンク」というタイトルの文字をクリックします。

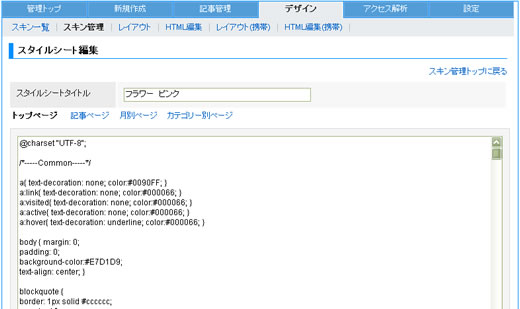
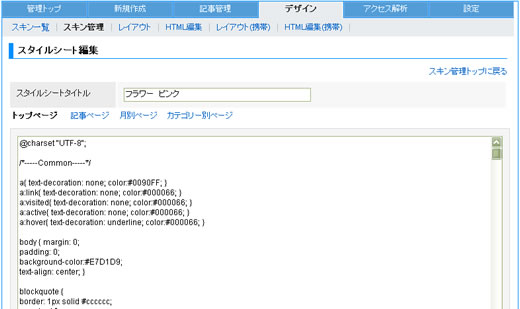
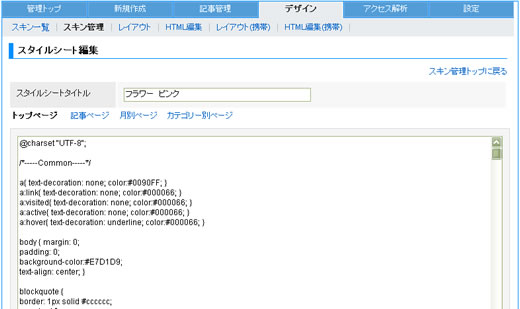
すると、「スタイルシート編集」という画面が表示されます。

この、「スタイルシート編集」という画面の一番下のほうにスクロールすると、
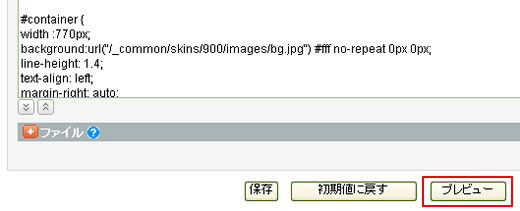
「プレビュー」というボタンがあるので、クリックします。

別ウィンドウが立ち上がって、登録したブログスキンのプレビューを
確認できます。

ここまでは前回でも同じことを説明していますので、おそらく問題ないかと
思います。
それでは、これからこのプレビューで表示されたブログスキンをカスタマイズ
していきます。
今回のブログスキン「フラワー ピンク」の大きな特徴としては、大きなサイズ
の、お花の写真を1枚使っていることにあります。
具体的には、下記の写真画像が、ブログの背景に敷かれています。
http://blog.so-net.ne.jp//_common/skins/900/images/bg.jpg
画像サイズは
横 770 ピクセル × 縦 681 ピクセル
というサイズになります。
上記の画像を自分が撮った写真と置き換えてみましょう。
まず、画像を用意しなければいけませんね。
風景写真でもいいし、ペットの写真でもいいと思います。
気に入った写真が見つかったら、そのサイズを修正します。
ここでポイントとなるのは、画像サイズの横幅です。
画像サイズは「横 770 ピクセル」に合わせて下さい。
画像サイズの変更については、画像編集ソフトの画像の拡大・縮小と
いった機能を利用することで出来るかと思います。
もしかしたら、
画像編集ソフトをお持ちでなかったり、画像編集ソフトの操作が不慣れ
であったりということがネックになるかもしれませんが、そこはちょっと
勉強しなければなりません。
とは言うものの、そんなに難しいことはないんですよ。
下記のページなどは参考になるかもしれません。
http://d.ienakama.com/press/?p=273
さて、僕も自分で撮った写真を1枚用意してみました。
ズゴックくんです(^^)

横幅770ピクセルにした画像が下記になります。
http://blog.so-net.ne.jp/_images/blog/_ac7/64kago/0722_13.jpg
この写真をブログスキン「フラワー ピンク」のお花の写真と差替えて
みます。
「スタイルシート編集」画面に戻ります。

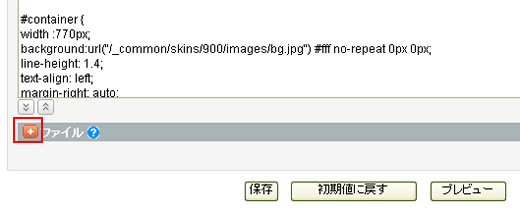
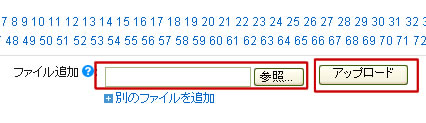
まず、この画面にて、作成した背景画像を追加します。
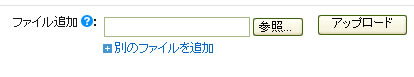
編集枠の下に画像を追加する欄があるのですが、下記のように
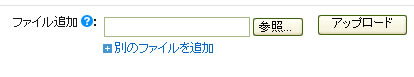
隠れている場合があります。
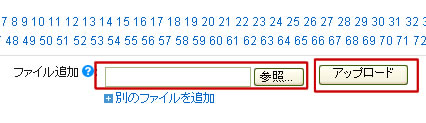
この場合はオレンジ色の「+」をクリックします。

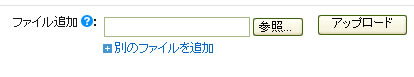
すると、画像を取り込む欄が表示されるので、作成した背景画像を
自分のパソコンから参照し、アップロードします。

次に、いよいよスタイルシートを編集します。
スタイルシートとは、ブログスキンを作っているプログラムのような
文字列です。
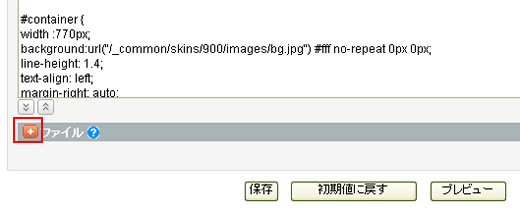
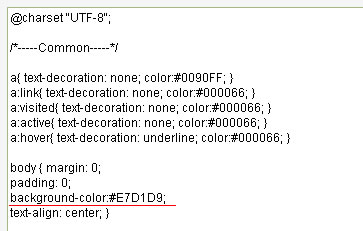
スタイルシートの編集画面で、下記の文字列を探して下さい。
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
上から19行名にあるので、すぐに見つかるかと思います。
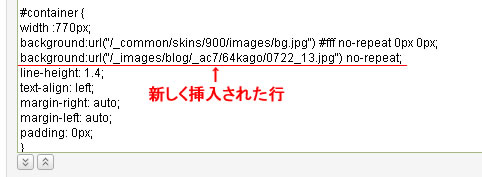
作成した背景画像を表示するための文字を加えます。
文字列
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
の最後にカーソルを
持って行き、エンターを押して一行改行します。
下記を参照して下さい。
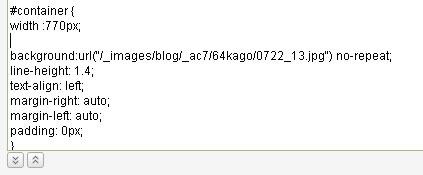
【編集前】
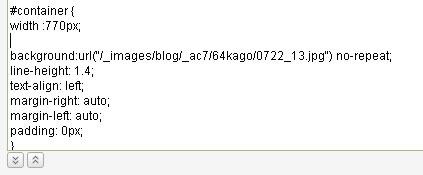
-------------------------------
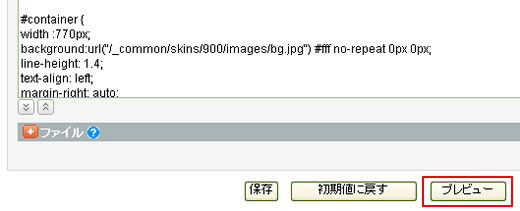
#container {
width :770px;
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
line-height: 1.4;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 0px;
}
-------------------------------
↓
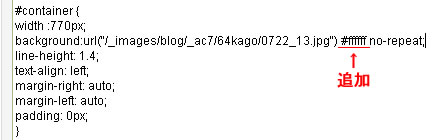
【編集後】
-------------------------------
#container {
width :770px;
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
line-height: 1.4;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 0px;
}
-------------------------------
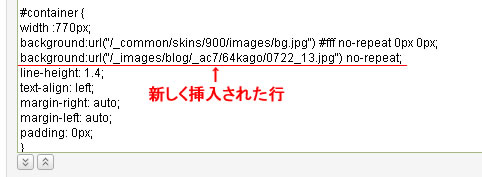
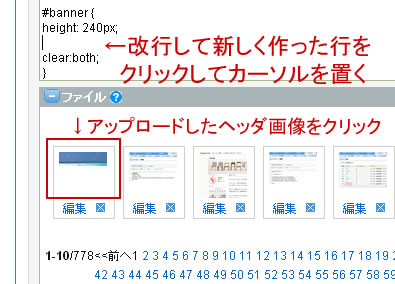
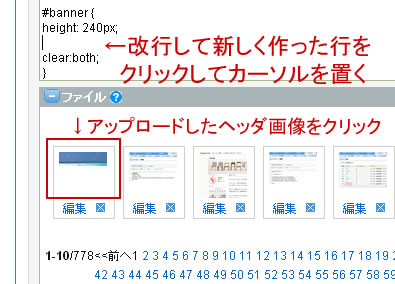
改行して新しく作られた行にカーソルを置き、先ほどアップロードした
背景画像のサムネイルをクリックします。

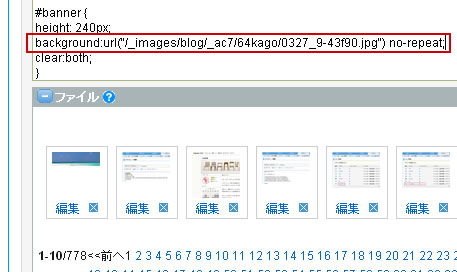
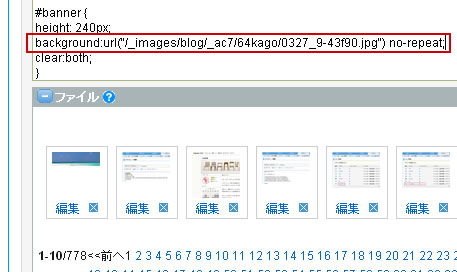
すると、背景画像を表示するための文字列が挿入されます。

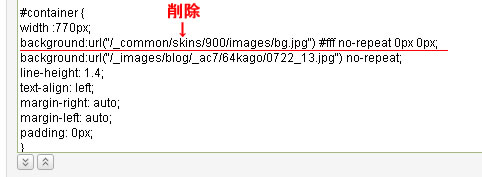
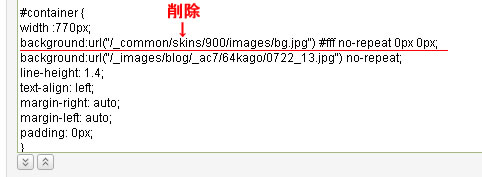
そしたら、元々あった下記の文字列を削除します。
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;

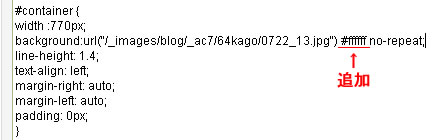
削除すると、こんなふうになります。

次に、自分が挿入した文字列に、「#ffffff 」という文字列を加えます。
「#ffffff」 と「no-repeat」の間は半角のスペースを入れて下さい。

これで自分で作った背景画像がブログスキンに表示される準備が
整いました。
ページ下部にある「プレビュー」ボタンをクリックしてみましょう

別ウィンドウが立ち上がって、背景画像が入っていることを確認
できるかと思います。

今回のプレビューを見た限りだと、ズゴックの写真の暗い部分が
文字色とかぶってしまい、文字が読みにくいことが分かります。
まさに、 「なぁーにぃーー?やっちまったなー!!」という感じで
失敗です・・・orz
ブログスキン「フラワー ピンク」をカスタマイズする場合は、
背景画像は淡い色がよいようですね・・・(^^;)
こうやって、反省とやり直し(トライ&エラーとも言いますね)を
繰り返しながら、コツコツと作業を繰り返していって、自分の理想の
デザインに近づけていきます。
この作業を楽しめるかどうかが、おそらくオリジナルブログスキンを
作るための肝(きも)だと思います。
例えば、先ほど失敗したズゴックの背景画像をさらに加工して、
色調を白に近づけた画像を作ります。

http://blog.so-net.ne.jp/_images/blog/_ac7/64kago/0722_26.jpg
それをブログスキン「フラワー ピンク」のテンプレートに適用
してみます。

どうですか?
これなら文字も読みやすくなり、かつ自分のお気に入りの画像を
大きく取り扱うことができます。
アイデア次第で、面白いデザインも出来るかと思いますので、
ぜひチャレンジしてみて下さいね(^^)
ついでに、もうちょい背景画像について説明します。
先ほどまでは、記事とメニューが表示されているメインエリアの
背景画像をカスタマイズしましたが、今度はその左右の余白の
領域の背景画像をカスタマイズしてみます。
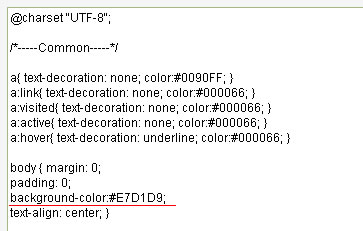
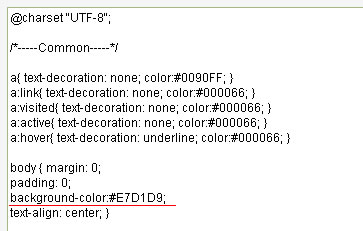
「スタイルシート編集」画面に戻ります。
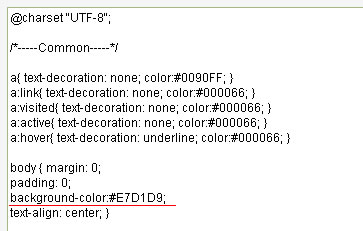
background-color:#E7D1D9;
という文字列を探します。
上から数えて10行目です。

余談ですが、「#E7D1D9」 という文字は色を示しています。
つまり、この「#E7D1D9」を修正することで、背景色を変えることが
できます。
例えば、下記のページより、自分の好きな色を選びます。
http://blog-help.blog.so-net.ne.jp/color
例えば、青色(#0000FF)が気に入ったとしたら、
次のように書き換えます。
「background-color:#E7D1D9;」
↓
「background-color:#0000FF;」
これで背景色がピンク色から青色に変わります。

今回は、今変更した背景色の箇所に、画像を適用したいと思います。
まず、画像の準備ですね。
自分が欲しいなぁ~と思う画像をインターネットから探してみましょう。
今回、僕は「波」の背景画像にしてみようと思います。
「波 フリー素材 壁紙」で検索してみたら、下記のページがヒット
しました。
和風のフリー素材(伝統文様、季節の風物) 素材庵
http://sozai.dojian.com/s-monyo/monyo-back3.html
今回はこちらのページから、下記の「波」の壁紙素材をお借りします。

まず、「波」の壁紙素材をダウンロードして、自分のパソコンに保存します。
保存したら、「スタイルシート編集」画面に戻って、背景画像を
自分のパソコンから参照し、アップロードします。

「スタイルシート編集」画面に戻ります。
先ほど、背景色を変更した箇所のところを使います。
background-color:#E7D1D9;
という文字列を探します。
上から数えて10行目です。

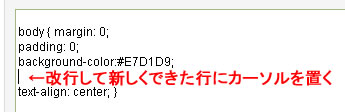
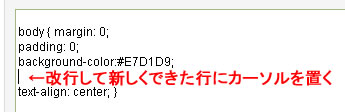
文字列
background-color:#E7D1D9;
を改行して、新しい行を追加して、カーソルを置きます。

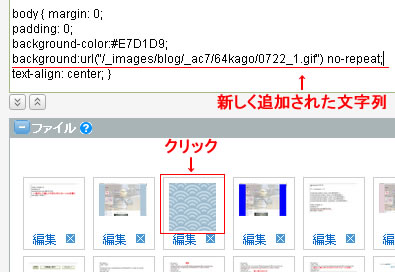
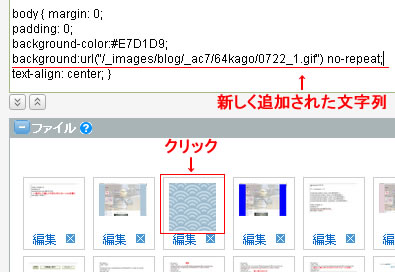
この状態で、先ほど保存した「波」の画像のサムネイルをクリックして、
スタイルシート編集画面に反映させます。

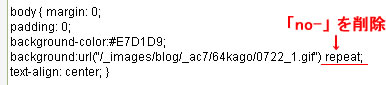
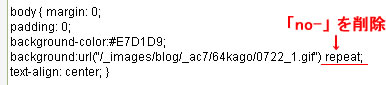
挿入された「波」の画像の文字列の最後にある「no-repeat;」 の「no-」
を削除して「repeat;」にします。
「background:url("/_images/blog/_ac7/64kago/0722_1.gif") no-repeat;」
↓
「background:url("/_images/blog/_ac7/64kago/0722_1.gif") repeat;」

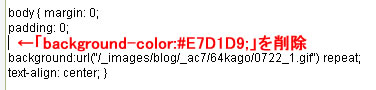
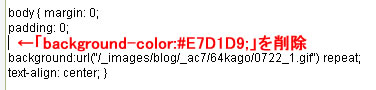
文字列
background-color:#E7D1D9;
を削除します。

以上で完成です。
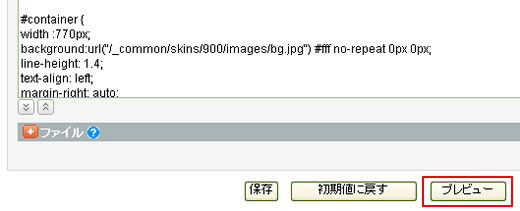
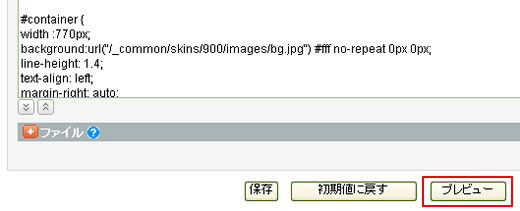
ここまで作業が完了したら、、「スタイルシート編集」という画面の一番下の
ほうにスクロールすると、「プレビュー」というボタンがあるので、クリックします。

別ウィンドウが立ち上がって、登録したブログスキンのプレビューを
確認できます。

見やすいように、完成したブログスキンを大きな画像で用意しました。
http://blog.so-net.ne.jp/_images/blog/_ac7/64kago/0722_31.jpg
ブログスキンが完成したら、「保存」ボタンをクリックして保存しましょう。

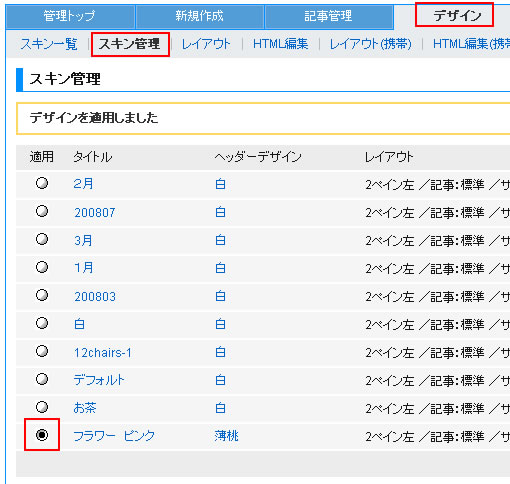
完成したブログスキンを自分のブログに反映させる場合は、管理画面の
デザイン>スキン管理 で、自分が作成したブログスキンの行頭にある
「適用」のラジオボタンをクリックします。

これで、デザインが適用されます。
第1回目の説明と合わせると、ヘッダ画像と背景画像のカスタマイズを
行えるので、かなり自由度の高いオリジナルブログスキンの作成が
可能になるかと思います。
次回以降は細かいパーツの作り方を説明していきたいと思います。
例えば、記事タイトルに画像を使うには?とか、カレンダーにアイコンを
使うには?とか(^^)
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
書きました。
http://64kago.blog.so-net.ne.jp/2007-11-22
この記事、So-netブロガーさんには評判がいいようで、今でも
時折、この記事を検索で探し出してもらえているようで、
「ブログスキンのカスタマイズができました!」
という嬉しいコメントをいただいたりします(^^)
ブログスキンのカスタマイズに関しては、ニーズがあるようなので、
前回に引き続き、今後もカスタマイズの方法を紹介したいと思います。
そんなわけで、今日は
「世界に一つだけのブログスキンを作ろう!第2弾」を
お届けします。
前回の第1回目では、ヘッダ画像と背景色のカスタマイズについて 解説をしました。
ブログスキンのカスタマイズが初めてという方は、ぜひ前回の
記事を読んでから、今回のカスタマイズに進むことをオススメ
します。
今回は背景画像について解説をします。
「背景画像」と一口に言っても、実はいくつかの要素に分けることが
できます。
今回は、So-netブログで配布されているブログスキンの一つを
例題として取り上げますので、みなさんも、同様に自分のブログで
編集しながら確認してみて下さい。
管理画面のメニュー「デザイン」をクリックし、「スキン一覧」から
カテゴリー「花・植物」をクリックします。
表示されるサムネイル画像から、「フラワー ピンク..」という
テンプレートのサムネイル画像をクリックします。

ポップアップでサムネイル画像が拡大表示されるので、
「このスキンを選択する」
という文字をクリックします。

「スキンの追加」という画面に切り替わります。
「追加したテンプレートを今すぐ使用する」というチェックボックスの
チェックを外します。
「追加」ボタンをクリックします。

下記のように
「デザインを追加しました」
という画面が表示され、現在設定しているブログスキンの一覧に、
今登録したブログスキンが表示されます。

ここまでで、カスタマイズするブログスキンの準備が完了しました。
試しに、この状態で、追加されたブログスキンの確認をしてみます。
先ほどの画面の「フラワー ピンク」というタイトルの文字をクリックします。

すると、「スタイルシート編集」という画面が表示されます。

この、「スタイルシート編集」という画面の一番下のほうにスクロールすると、
「プレビュー」というボタンがあるので、クリックします。

別ウィンドウが立ち上がって、登録したブログスキンのプレビューを
確認できます。

ここまでは前回でも同じことを説明していますので、おそらく問題ないかと
思います。
それでは、これからこのプレビューで表示されたブログスキンをカスタマイズ
していきます。
今回のブログスキン「フラワー ピンク」の大きな特徴としては、大きなサイズ
の、お花の写真を1枚使っていることにあります。
具体的には、下記の写真画像が、ブログの背景に敷かれています。
http://blog.so-net.ne.jp//_common/skins/900/images/bg.jpg
画像サイズは
横 770 ピクセル × 縦 681 ピクセル
というサイズになります。
上記の画像を自分が撮った写真と置き換えてみましょう。
まず、画像を用意しなければいけませんね。
風景写真でもいいし、ペットの写真でもいいと思います。
気に入った写真が見つかったら、そのサイズを修正します。
ここでポイントとなるのは、画像サイズの横幅です。
画像サイズは「横 770 ピクセル」に合わせて下さい。
画像サイズの変更については、画像編集ソフトの画像の拡大・縮小と
いった機能を利用することで出来るかと思います。
もしかしたら、
画像編集ソフトをお持ちでなかったり、画像編集ソフトの操作が不慣れ
であったりということがネックになるかもしれませんが、そこはちょっと
勉強しなければなりません。
とは言うものの、そんなに難しいことはないんですよ。
下記のページなどは参考になるかもしれません。
http://d.ienakama.com/press/?p=273
さて、僕も自分で撮った写真を1枚用意してみました。
ズゴックくんです(^^)

横幅770ピクセルにした画像が下記になります。
http://blog.so-net.ne.jp/_images/blog/_ac7/64kago/0722_13.jpg
この写真をブログスキン「フラワー ピンク」のお花の写真と差替えて
みます。
「スタイルシート編集」画面に戻ります。

まず、この画面にて、作成した背景画像を追加します。
編集枠の下に画像を追加する欄があるのですが、下記のように
隠れている場合があります。
この場合はオレンジ色の「+」をクリックします。

すると、画像を取り込む欄が表示されるので、作成した背景画像を
自分のパソコンから参照し、アップロードします。

次に、いよいよスタイルシートを編集します。
スタイルシートとは、ブログスキンを作っているプログラムのような
文字列です。
スタイルシートの編集画面で、下記の文字列を探して下さい。
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
上から19行名にあるので、すぐに見つかるかと思います。
作成した背景画像を表示するための文字を加えます。
文字列
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
の最後にカーソルを
持って行き、エンターを押して一行改行します。
下記を参照して下さい。
【編集前】
-------------------------------
#container {
width :770px;
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
line-height: 1.4;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 0px;
}
-------------------------------
↓
【編集後】
-------------------------------
#container {
width :770px;
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;
line-height: 1.4;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 0px;
}
-------------------------------
改行して新しく作られた行にカーソルを置き、先ほどアップロードした
背景画像のサムネイルをクリックします。

すると、背景画像を表示するための文字列が挿入されます。

そしたら、元々あった下記の文字列を削除します。
background:url("/_common/skins/900/images/bg.jpg") #fff no-repeat 0px 0px;

削除すると、こんなふうになります。

次に、自分が挿入した文字列に、「#ffffff 」という文字列を加えます。
「#ffffff」 と「no-repeat」の間は半角のスペースを入れて下さい。

これで自分で作った背景画像がブログスキンに表示される準備が
整いました。
ページ下部にある「プレビュー」ボタンをクリックしてみましょう

別ウィンドウが立ち上がって、背景画像が入っていることを確認
できるかと思います。

今回のプレビューを見た限りだと、ズゴックの写真の暗い部分が
文字色とかぶってしまい、文字が読みにくいことが分かります。
まさに、 「なぁーにぃーー?やっちまったなー!!」という感じで
失敗です・・・orz
ブログスキン「フラワー ピンク」をカスタマイズする場合は、
背景画像は淡い色がよいようですね・・・(^^;)
こうやって、反省とやり直し(トライ&エラーとも言いますね)を
繰り返しながら、コツコツと作業を繰り返していって、自分の理想の
デザインに近づけていきます。
この作業を楽しめるかどうかが、おそらくオリジナルブログスキンを
作るための肝(きも)だと思います。
例えば、先ほど失敗したズゴックの背景画像をさらに加工して、
色調を白に近づけた画像を作ります。

http://blog.so-net.ne.jp/_images/blog/_ac7/64kago/0722_26.jpg
それをブログスキン「フラワー ピンク」のテンプレートに適用
してみます。

どうですか?
これなら文字も読みやすくなり、かつ自分のお気に入りの画像を
大きく取り扱うことができます。
アイデア次第で、面白いデザインも出来るかと思いますので、
ぜひチャレンジしてみて下さいね(^^)
ついでに、もうちょい背景画像について説明します。
先ほどまでは、記事とメニューが表示されているメインエリアの
背景画像をカスタマイズしましたが、今度はその左右の余白の
領域の背景画像をカスタマイズしてみます。
「スタイルシート編集」画面に戻ります。
background-color:#E7D1D9;
という文字列を探します。
上から数えて10行目です。

余談ですが、「#E7D1D9」 という文字は色を示しています。
つまり、この「#E7D1D9」を修正することで、背景色を変えることが
できます。
例えば、下記のページより、自分の好きな色を選びます。
http://blog-help.blog.so-net.ne.jp/color
例えば、青色(#0000FF)が気に入ったとしたら、
次のように書き換えます。
「background-color:#E7D1D9;」
↓
「background-color:#0000FF;」
これで背景色がピンク色から青色に変わります。

今回は、今変更した背景色の箇所に、画像を適用したいと思います。
まず、画像の準備ですね。
自分が欲しいなぁ~と思う画像をインターネットから探してみましょう。
今回、僕は「波」の背景画像にしてみようと思います。
「波 フリー素材 壁紙」で検索してみたら、下記のページがヒット
しました。
和風のフリー素材(伝統文様、季節の風物) 素材庵
http://sozai.dojian.com/s-monyo/monyo-back3.html
今回はこちらのページから、下記の「波」の壁紙素材をお借りします。

まず、「波」の壁紙素材をダウンロードして、自分のパソコンに保存します。
保存したら、「スタイルシート編集」画面に戻って、背景画像を
自分のパソコンから参照し、アップロードします。

「スタイルシート編集」画面に戻ります。
先ほど、背景色を変更した箇所のところを使います。
background-color:#E7D1D9;
という文字列を探します。
上から数えて10行目です。

文字列
background-color:#E7D1D9;
を改行して、新しい行を追加して、カーソルを置きます。

この状態で、先ほど保存した「波」の画像のサムネイルをクリックして、
スタイルシート編集画面に反映させます。

挿入された「波」の画像の文字列の最後にある「no-repeat;」 の「no-」
を削除して「repeat;」にします。
「background:url("/_images/blog/_ac7/64kago/0722_1.gif") no-repeat;」
↓
「background:url("/_images/blog/_ac7/64kago/0722_1.gif") repeat;」

文字列
background-color:#E7D1D9;
を削除します。

以上で完成です。
ここまで作業が完了したら、、「スタイルシート編集」という画面の一番下の
ほうにスクロールすると、「プレビュー」というボタンがあるので、クリックします。

別ウィンドウが立ち上がって、登録したブログスキンのプレビューを
確認できます。

見やすいように、完成したブログスキンを大きな画像で用意しました。
http://blog.so-net.ne.jp/_images/blog/_ac7/64kago/0722_31.jpg
ブログスキンが完成したら、「保存」ボタンをクリックして保存しましょう。

完成したブログスキンを自分のブログに反映させる場合は、管理画面の
デザイン>スキン管理 で、自分が作成したブログスキンの行頭にある
「適用」のラジオボタンをクリックします。

これで、デザインが適用されます。
第1回目の説明と合わせると、ヘッダ画像と背景画像のカスタマイズを
行えるので、かなり自由度の高いオリジナルブログスキンの作成が
可能になるかと思います。
次回以降は細かいパーツの作り方を説明していきたいと思います。
例えば、記事タイトルに画像を使うには?とか、カレンダーにアイコンを
使うには?とか(^^)
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
世界に一つだけのブログスキンを作ろう!第1弾 [デザイン]
So-netブログを使われているビリーブロガーさんも、だいぶ
増えてきましたよね。
僕は他のブログを使ったことがないんですが、使いやすい
という意見もあるようです(^^)
僕なりに、ブログの楽しみ方を提唱するならば、ブログは
自分のホームページにもなり得るわけなので、やはり
自分なりのアレンジを加えてアピールしたいですよね(^^)
So-netブログを使っている方に限定されてしまいますが、
今回はオリジナルのブログスキンの作り方を、こっそり
教えちゃいます(笑)
HTMLやCSSと言った、ホームページを作るための技術を
知らなくても、とっても簡単に出来ますので、みなさんも
ぜひトライしてみて下さい。
まず、ブログスキンでカスタマイズできる要素を下記に
挙げてみます。
●ヘッダのメイン画像
●背景色
●メニューの帯の色
●記事タイトルの画像
●カレンダーのアイコン
これらを変更するだけで、驚くほど簡単に自分だけの
ブログスキンが作れてしまいます。
今回その中でも、割りと簡単にカスタマイズできる下記の要素
について解説しますね。
●ヘッダのメイン画像
●背景色
まず、新しくブログスキンを作るための準備をします。
今回は既存のテンプレートをカスタマイズするので、下記の要領で
一つブログスキンを作ります。
管理画面のメニュー「デザイン」をクリックし、「スキン一覧」から
カテゴリー「インテリア・雑貨」をクリックします。
表示されるサムネイル画像から、「12chairs..」というテンプレートの
サムネイル画像をクリックします。

ポップアップでサムネイル画像が拡大表示されるので、
「このスキンを選択する」
という文字をクリックします。

「スキンの追加」という画面に切り替わります。
「追加したテンプレートを今すぐ使用する」というチェックボックスの
チェックを外します。
「追加」ボタンをクリックします。

下記のように
「デザインを追加しました」
という画面が表示され、現在設定しているブログスキンの一覧に、
今登録したブログスキンが表示されます。

ここまでで、カスタマイズするブログスキンの準備が完了しました。
試しに、この状態で、追加されたブログスキンの確認をしてみます。
先ほどの画面の「12chairs-1 」というタイトルの文字をクリックします。

すると、「スタイルシート編集」という画面が表示されます。

この、「スタイルシート編集」という画面の一番下のほうにスクロールすると、
「プレビュー」というボタンがあるので、クリックします。

別ウィンドウが立ち上がって、登録したブログスキンのプレビューを
確認できます。

このプレビューで表示されたブログスキンをカスタマイズしていきます。
●ヘッダのメイン画像
これはブログの顔とも言うべき画像で、ブログを訪れた人が
一番最初に目にするところです。
下記のサイズのお気に入りの画像を用意します。
横幅:770ピクセル 縦幅:自由なサイズでOK!
今回は、参考までに下記のようなサイズで画像を用意してみました。
横幅770ピクセル 縦幅240ピクセル

※↑クリックで別ウィンドウにて原寸大
(横幅770ピクセル 縦幅240ピクセル)
の大きさの画像を表示します
さて、この画像をブログスキンのヘッダ画像にしてみます。
「スタイルシート編集」画面に戻ります。

まず、この画面にて、作ったヘッダー画像を追加します。
編集枠の下に画像を追加する欄があるのですが、下記のように
隠れている場合があります。
この場合はオレンジ色の「+」をクリックします。

すると、画像を取り込む欄が表示されるので、作成したヘッダ画像を
自分のパソコンから参照し、アップロードします。

次に、いよいよスタイルシートを編集します。
スタイルシートとは、ブログスキンを作っているプログラムのような
文字列です。
ブラウザのツールバーの
編集>このページの検索
をクリックします。
すると「検索ボックス」が表示されるので、検索する文字列に
#banner {
と入力し、「次を検索」ボタンをクリックして下さい。

下記のように、「#banner { 」という文字が検索されます。

スタイルシートの編集欄にて、下記の文字をそれぞれ編集します。
height: 179px;
→ height:240px; にする。
margin-top:10px;
→ 削除する。
background: url("/_common/skins/952/images/main.jpg") no-repeat center top;
→ 削除する。
下記を参照して下さい。
【編集前】
-------------------------------
#banner {
height: 179px;
margin-top:10px;
background: url("/_common/skins/952/images/main.jpg") no-repeat center top;
clear:both;
}
-------------------------------
↓
【編集後】
-------------------------------
#banner {
height: 240px;
clear:both;
}
-------------------------------
今回、僕はサンプルで
横幅770ピクセル 縦幅240ピクセル
というヘッダ画像を作りましたが、もし縦幅を240ピクセルではない
サイズで作った場合は、そのサイズを記入して下さい。
例えば、
横幅770ピクセル 縦幅500ピクセル
のヘッダ画像を作った場合は下記のように編集して下さい。
-------------------------------
#banner {
height: 500px;
clear:both;
}
-------------------------------
ここまでは大丈夫でしょうか?
次に、作成したヘッダ画像を表示するための文字を加えます。
先ほど編集した文字「height:240px;」の最後にカーソルを
持って行き、エンターを押して一行改行します。
下記を参照して下さい。
【編集前】
-------------------------------
#banner {
height: 240px;
clear:both;
}
-------------------------------
↓
【編集後】
-------------------------------
#banner {
height: 240px;
clear:both;
}
-------------------------------
改行して新しく作られた行にカーソルを置き、先ほどアップロードした
ヘッダ画像のサムネイルをクリックします。

すると、ヘッダ画像を表示するための文字列が挿入されます。

これで自分で作ったヘッダ画像がブログスキンに表示される準備が
整いました。
ページ下部にある「プレビュー」ボタンをクリックしてみましょう。

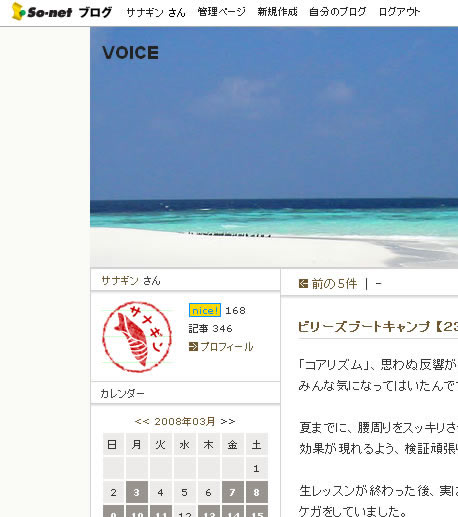
別ウィンドウが立ち上がって、ヘッダ画像が入っていることを確認
できるかと思います。

ねっ!簡単でしょう?
とりあえず、ここまでの工程を保存しましょう。
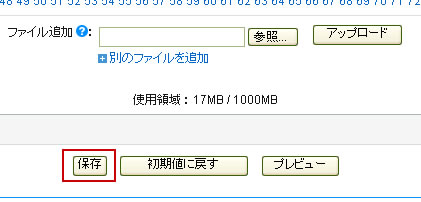
ページ下部の「保存」ボタンをクリックします。

●背景色の変更
次に、背景色を変更してみます。
もう一度「スタイルシート編集」画面を表示させましょう。
スキン管理画面で編集するブログスキンの「12chairs-1 」という
タイトルの文字をクリックします。

「スタイルシート編集」画面が表示されます。

ブラウザのツールバーの
編集>このページの検索
をクリックします。
すると「検索ボックス」が表示されるので、検索する文字列に
body {
と入力し、「次を検索」ボタンをクリックして下さい。

「 body { 」 という文字が検索されます。

編集画面内にある、下記の文字が背景の色を決めています。
-------------------------------
body {
background:#FAFAF7;
}
-------------------------------
上記の「 #FAFAF7 」は薄いグレー色を表しています。
この文字を編集して、自分の好きな色にしてしまいましょう。
下記のサイトを参考にして、自分の好きな色を探してみましょう。
WEB色見本 原色大辞典 - HTML Color Names
http://www.colordic.org/
今回はヘッダ画像を海にしたので、僕は水色の背景色にしてみたいと
思います。
例えば、アクアマリン(aquamarine)という色なんかいいかもしれません。
WEB色見本 原色大辞典によると、アクアマリン(aquamarine)という色は
#7fffd4
ですね。
これを先ほど検索した文字列にコピーペーストしてみます。
下記を参照して下さい。
【編集前】
-------------------------------
body {
background:#FAFAF7;
}
-------------------------------
↓
【編集後】
-------------------------------
body {
background:#7fffd4;
}
-------------------------------
これで背景色を変更する準備が整いました。
ページ下部にある「プレビュー」ボタンをクリックしてみましょう。

別ウィンドウが立ち上がって、背景色が変更されていることが確認
できるかと思います。

ここまでの工程を保存しましょう。
ページ下部の「保存」ボタンをクリックします。

以上でオリジナルのブログスキンが完成しました。
「スキン管理」画面で、作成したブログスキンの「適用」のラジオボックスを
クリックすることで、自分のブログにオリジナルのブログスキンが反映
されます。

以上です。
今回のブログスキンをカスタマイズする方法は、So-netブログで提供
されている全てのブログスキンに応用することができます。
例えば、割りと気に入ったデザインのブログスキンがあったら、
そのヘッダ画像を自分で作成した画像と差し替えるだけでも、
ずいぶんと雰囲気が変わって見えます。
また、季節によってヘッダ画像を差し替えることで、更新感を出すことも
できます。
ビリーブロガーなら、ビリーバンドやビリー棒などのアイテムをデジカメで
撮影して、ヘッダ画像にしてみてもいいかもしれませんね(^^)
みなさんもぜひ、世界でたった一つの自分だけのオリジナルの
ブログスキンを作ってみて下さいね(^▽^)/
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
増えてきましたよね。
僕は他のブログを使ったことがないんですが、使いやすい
という意見もあるようです(^^)
僕なりに、ブログの楽しみ方を提唱するならば、ブログは
自分のホームページにもなり得るわけなので、やはり
自分なりのアレンジを加えてアピールしたいですよね(^^)
So-netブログを使っている方に限定されてしまいますが、
今回はオリジナルのブログスキンの作り方を、こっそり
教えちゃいます(笑)
HTMLやCSSと言った、ホームページを作るための技術を
知らなくても、とっても簡単に出来ますので、みなさんも
ぜひトライしてみて下さい。
まず、ブログスキンでカスタマイズできる要素を下記に
挙げてみます。
●ヘッダのメイン画像
●背景色
●メニューの帯の色
●記事タイトルの画像
●カレンダーのアイコン
これらを変更するだけで、驚くほど簡単に自分だけの
ブログスキンが作れてしまいます。
今回その中でも、割りと簡単にカスタマイズできる下記の要素
について解説しますね。
●ヘッダのメイン画像
●背景色
まず、新しくブログスキンを作るための準備をします。
今回は既存のテンプレートをカスタマイズするので、下記の要領で
一つブログスキンを作ります。
管理画面のメニュー「デザイン」をクリックし、「スキン一覧」から
カテゴリー「インテリア・雑貨」をクリックします。
表示されるサムネイル画像から、「12chairs..」というテンプレートの
サムネイル画像をクリックします。

ポップアップでサムネイル画像が拡大表示されるので、
「このスキンを選択する」
という文字をクリックします。

「スキンの追加」という画面に切り替わります。
「追加したテンプレートを今すぐ使用する」というチェックボックスの
チェックを外します。
「追加」ボタンをクリックします。

下記のように
「デザインを追加しました」
という画面が表示され、現在設定しているブログスキンの一覧に、
今登録したブログスキンが表示されます。

ここまでで、カスタマイズするブログスキンの準備が完了しました。
試しに、この状態で、追加されたブログスキンの確認をしてみます。
先ほどの画面の「12chairs-1 」というタイトルの文字をクリックします。

すると、「スタイルシート編集」という画面が表示されます。

この、「スタイルシート編集」という画面の一番下のほうにスクロールすると、
「プレビュー」というボタンがあるので、クリックします。

別ウィンドウが立ち上がって、登録したブログスキンのプレビューを
確認できます。

このプレビューで表示されたブログスキンをカスタマイズしていきます。
●ヘッダのメイン画像
これはブログの顔とも言うべき画像で、ブログを訪れた人が
一番最初に目にするところです。
下記のサイズのお気に入りの画像を用意します。
横幅:770ピクセル 縦幅:自由なサイズでOK!
今回は、参考までに下記のようなサイズで画像を用意してみました。
横幅770ピクセル 縦幅240ピクセル

※↑クリックで別ウィンドウにて原寸大
(横幅770ピクセル 縦幅240ピクセル)
の大きさの画像を表示します
さて、この画像をブログスキンのヘッダ画像にしてみます。
「スタイルシート編集」画面に戻ります。

まず、この画面にて、作ったヘッダー画像を追加します。
編集枠の下に画像を追加する欄があるのですが、下記のように
隠れている場合があります。
この場合はオレンジ色の「+」をクリックします。

すると、画像を取り込む欄が表示されるので、作成したヘッダ画像を
自分のパソコンから参照し、アップロードします。

次に、いよいよスタイルシートを編集します。
スタイルシートとは、ブログスキンを作っているプログラムのような
文字列です。
ブラウザのツールバーの
編集>このページの検索
をクリックします。
すると「検索ボックス」が表示されるので、検索する文字列に
#banner {
と入力し、「次を検索」ボタンをクリックして下さい。

下記のように、「#banner { 」という文字が検索されます。

スタイルシートの編集欄にて、下記の文字をそれぞれ編集します。
height: 179px;
→ height:240px; にする。
margin-top:10px;
→ 削除する。
background: url("/_common/skins/952/images/main.jpg") no-repeat center top;
→ 削除する。
下記を参照して下さい。
【編集前】
-------------------------------
#banner {
height: 179px;
margin-top:10px;
background: url("/_common/skins/952/images/main.jpg") no-repeat center top;
clear:both;
}
-------------------------------
↓
【編集後】
-------------------------------
#banner {
height: 240px;
clear:both;
}
-------------------------------
今回、僕はサンプルで
横幅770ピクセル 縦幅240ピクセル
というヘッダ画像を作りましたが、もし縦幅を240ピクセルではない
サイズで作った場合は、そのサイズを記入して下さい。
例えば、
横幅770ピクセル 縦幅500ピクセル
のヘッダ画像を作った場合は下記のように編集して下さい。
-------------------------------
#banner {
height: 500px;
clear:both;
}
-------------------------------
ここまでは大丈夫でしょうか?
次に、作成したヘッダ画像を表示するための文字を加えます。
先ほど編集した文字「height:240px;」の最後にカーソルを
持って行き、エンターを押して一行改行します。
下記を参照して下さい。
【編集前】
-------------------------------
#banner {
height: 240px;
clear:both;
}
-------------------------------
↓
【編集後】
-------------------------------
#banner {
height: 240px;
clear:both;
}
-------------------------------
改行して新しく作られた行にカーソルを置き、先ほどアップロードした
ヘッダ画像のサムネイルをクリックします。

すると、ヘッダ画像を表示するための文字列が挿入されます。

これで自分で作ったヘッダ画像がブログスキンに表示される準備が
整いました。
ページ下部にある「プレビュー」ボタンをクリックしてみましょう。

別ウィンドウが立ち上がって、ヘッダ画像が入っていることを確認
できるかと思います。

ねっ!簡単でしょう?
とりあえず、ここまでの工程を保存しましょう。
ページ下部の「保存」ボタンをクリックします。

●背景色の変更
次に、背景色を変更してみます。
もう一度「スタイルシート編集」画面を表示させましょう。
スキン管理画面で編集するブログスキンの「12chairs-1 」という
タイトルの文字をクリックします。

「スタイルシート編集」画面が表示されます。

ブラウザのツールバーの
編集>このページの検索
をクリックします。
すると「検索ボックス」が表示されるので、検索する文字列に
body {
と入力し、「次を検索」ボタンをクリックして下さい。

「 body { 」 という文字が検索されます。

編集画面内にある、下記の文字が背景の色を決めています。
-------------------------------
body {
background:#FAFAF7;
}
-------------------------------
上記の「 #FAFAF7 」は薄いグレー色を表しています。
この文字を編集して、自分の好きな色にしてしまいましょう。
下記のサイトを参考にして、自分の好きな色を探してみましょう。
WEB色見本 原色大辞典 - HTML Color Names
http://www.colordic.org/
今回はヘッダ画像を海にしたので、僕は水色の背景色にしてみたいと
思います。
例えば、アクアマリン(aquamarine)という色なんかいいかもしれません。
WEB色見本 原色大辞典によると、アクアマリン(aquamarine)という色は
#7fffd4
ですね。
これを先ほど検索した文字列にコピーペーストしてみます。
下記を参照して下さい。
【編集前】
-------------------------------
body {
background:#FAFAF7;
}
-------------------------------
↓
【編集後】
-------------------------------
body {
background:#7fffd4;
}
-------------------------------
これで背景色を変更する準備が整いました。
ページ下部にある「プレビュー」ボタンをクリックしてみましょう。

別ウィンドウが立ち上がって、背景色が変更されていることが確認
できるかと思います。

ここまでの工程を保存しましょう。
ページ下部の「保存」ボタンをクリックします。

以上でオリジナルのブログスキンが完成しました。
「スキン管理」画面で、作成したブログスキンの「適用」のラジオボックスを
クリックすることで、自分のブログにオリジナルのブログスキンが反映
されます。

以上です。
今回のブログスキンをカスタマイズする方法は、So-netブログで提供
されている全てのブログスキンに応用することができます。
例えば、割りと気に入ったデザインのブログスキンがあったら、
そのヘッダ画像を自分で作成した画像と差し替えるだけでも、
ずいぶんと雰囲気が変わって見えます。
また、季節によってヘッダ画像を差し替えることで、更新感を出すことも
できます。
ビリーブロガーなら、ビリーバンドやビリー棒などのアイテムをデジカメで
撮影して、ヘッダ画像にしてみてもいいかもしれませんね(^^)
みなさんもぜひ、世界でたった一つの自分だけのオリジナルの
ブログスキンを作ってみて下さいね(^▽^)/
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル



