世界に一つだけのブログスキンを作ろう!第4弾 [デザイン]
8月も今日で最後。
夏休みの宿題、自由研究といった感じで、今日は
「世界に一つだけのブログスキンを作ろう!第4弾」を
お送りします!(^0^)/
今回お届けするのは、記事タイトルのカスタマイズ編です!
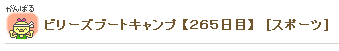
具体的にいうと、僕のブログの記事タイトルには、ビリーさんの
Good Job! という画像が表示されています。

こういう画像を記事タイトルに表示させるには、どうしたら
よいのか?を説明していきますね(^^)
今回も既存のブログスキンをカスタマイズしてみます。
「世界に一つだけのブログスキンを作ろう!第1弾」の時に使用した、
「12chairs-1」という名前のブログスキンを例にカスタマイズして
みますね。

管理画面のメニュー「デザイン」から「スキン管理」を選択して、
カスタマイズしたいブログスキンの名前(タイトル)をクリックします。
ブログスキンのCSS編集画面が表示されます。
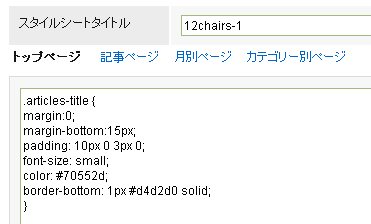
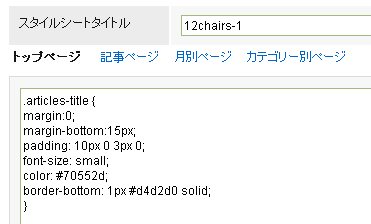
CSS編集画面から、下記のような表記を探します。
100行目あたりにあるので、ブラウザのツールバーから
編集>このページの検索
をクリックして、「検索する文字列」に「.articles-title 」と入力して
検索すると探しやすいかと思います。
------------------------------------------------------
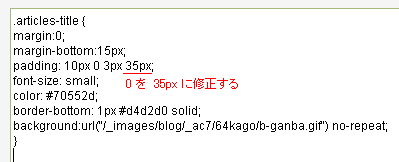
.articles-title {
margin:0;
margin-bottom:15px;
padding: 10px 0 3px 0;
font-size: small;
color: #70552d;
border-bottom: 1px #d4d2d0 solid;
}
------------------------------------------------------
そうそう、今回のカスタマイズの事前準備として、最も
大切なことがありました。
記事タイトルに表示させる画像を準備しなくてはなりません。
カレンダーのカスタマイズ編の時と同様に、アイコンを自作
してもいいと思いますし、もしくは素材屋さんからダウンロード
しても構いませんので、まずは画像を準備しましょう。
何気に、この作業が一番時間が掛かったりするのですが、
苦労した分だけ完成した時の喜びも大きいので、頑張り
ましょう(^^)
今回は、例によって下記のサイトで無料で配布している画像を
使ってみたいと思います。
1キロバイトの素材屋さん

今回は下記の画像をダウンロードさせていただきました。

かわいいですね~(^^)
では、さっそくこの画像を記事タイトルに使ってみたいと思います。
ブログスキンのCSS編集画面に戻って、先ほど検索した
「.articles-title 」のところを見てください。

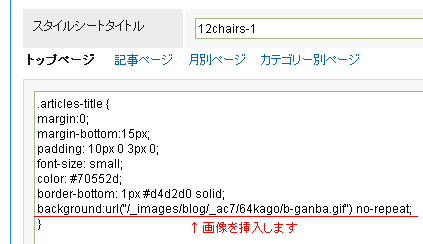
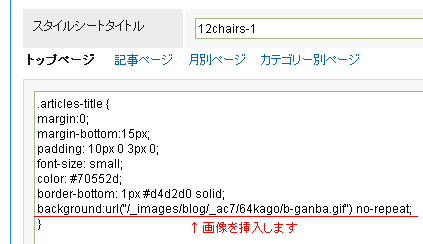
上記の下から二行目に、今回ダウンロードした画像を挿入して
みましょう。

画像を挿入できたら、CSS編集画面の一番下にある「プレビュー」
ボタンをクリックしてみましょう。

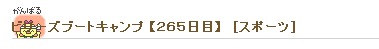
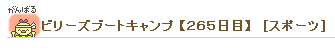
すると、こんな感じで記事タイトルに画像が表示されるかと思います。

できたー!!
ん?でも、あれれ??
画像と記事タイトルが重なってしまってますね(^^;)
今行った作業は、「記事タイトルの背景に画像を敷く」ということを
行ったので、こういう見え方になってしまうんです。
では、どうしたら画像と記事タイトルが重ならないようにできるかを
説明します。
CSS編集画面に戻ります。
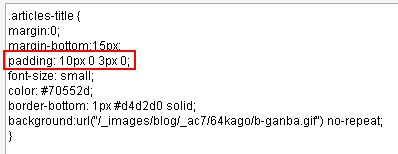
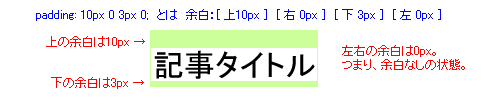
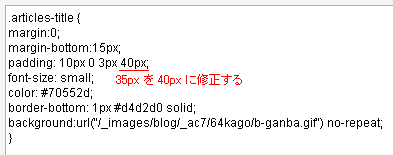
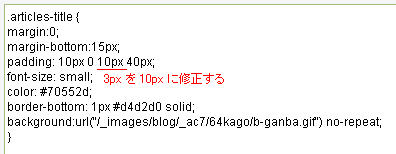
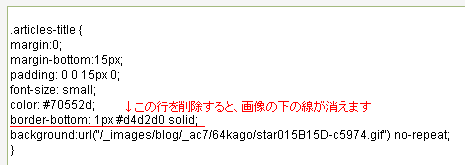
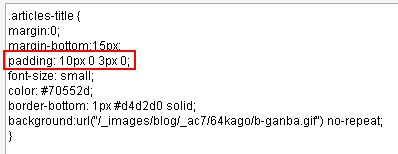
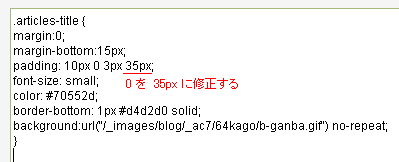
今度修正するのは、下記の赤い枠で囲んでいる「padding」
というパラメータです。

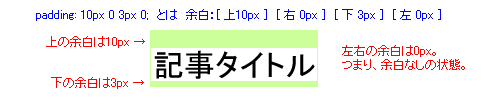
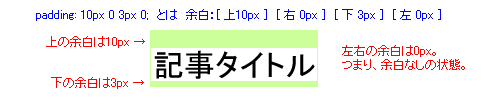
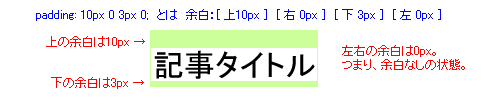
「padding」 について解説しますね。
これは記事タイトルの「余白」をどれくらい取るか?を調整する
ための機能です。
padding: 10px 0 3px 0;
とは、
余白:[ 上10px ] [ 右 0px ] [ 下 3px ] [ 左 0px ]
を意味します。

カラクリが分かりましたね?
これさえ分かってしまえば、後は思い通りに記事タイトルの余白を
操ることができます。
画像と記事タイトルが重なっているのは、記事タイトルの左側の
余白が0px 、つまり余白がなかったからなんですね。

記事タイトルの左側の余白を増やすことで、背景画像にかぶら
ないように、記事タイトルの場所を右側に移動さることができます。
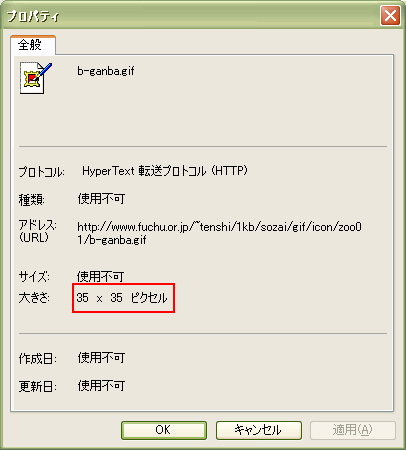
どれくらい記事タイトルを移動させたらよいかを知るために、先ほど
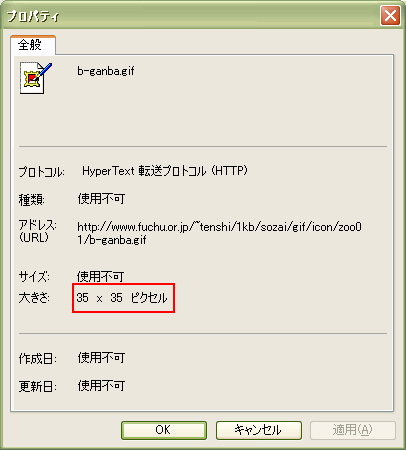
素材屋さんからダウンロードした画像のプロパティを確認してみます。

35 × 35 ピクセル
とあります。
これは、この画像の大きさを表しています。
横幅35ピクセル 、縦幅 35ピクセル
という意味です。
ということは、記事タイトルを画像の横幅35ピクセル分だけ
記事タイトルの左側の余白を増やすことで、画像に記事
タイトルがかぶらなくなるわけですね!(^^)
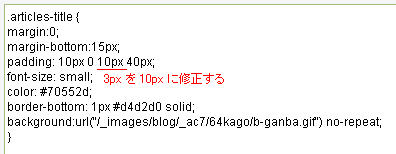
CSS編集画面に戻って「padding」 の左側の余白「0」を
「35px」に修正します。

この状態でプレビューボタンをクリックしてみましょう。

こんな感じになるかと思います。

いかがですか?
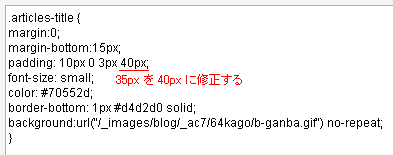
もし、画像と記事タイトルとが、くっつきすぎているなぁ~と
感じたら、「35px」を「40px」としてみてもいいかもしれません。

こうすると、少しゆとりができます。

このあたりの微調整は、感覚的なものなので、ご自身の
しっくりとくる間合いを調整いただければと思います。
これで完成でしょうか?
いえいえ、記事タイトル用にダウンロードした画像をもう一度
確認してみましょう。

記事タイトルはこうです。

ほら、ヒヨコさんの身体の下のほうが表示されていませんね!
これも余白の調整で修正します。

今度は下側の余白を増やせば、うまくいきそうですね。
今の状況だと、「3px」 の余白があるので、これを「10px」に
してみましょう。


はい!
これで画像がきちんと表示されましたね!
完成です!!(^▽^)/
お疲れ様でした~
さて、ここからは応用編です。
今回のカスタマイズで、記事タイトルの背景に画像を敷く
ことができると分かったわけですが、アイデア次第では、
記事タイトルの背景全体に画像を敷くこともできます。
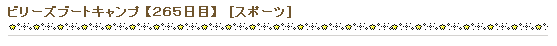
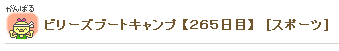
例えば、下記のような一列に並んだ画像を使ってみます。
![star01[1].gif](https://64kago.c.blog.ss-blog.jp/_images/blog/_ac7/64kago/star015B15D-c5974.gif)
こんな感じになります。

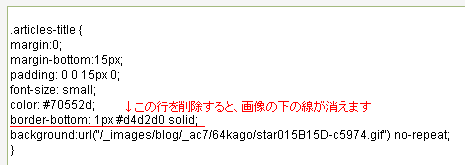
「padding」 のパラメータは下記のように設定しました。
padding: 0 0 15px 0;
このようにすると、画像の下にある一本の線がいりませんね。
この線を削除することができます。

ほらね、消えました(^^)

もう一つ応用してみましょう。
今度はこういう画像を作ってみました。
夕焼けの写真を切り抜いた画像です。

これを記事タイトルの背景に使うと、こういう感じになります。

以上で、今回のカスタマイズの説明は終了です。
工夫とアイデア次第で、記事タイトル素敵に装飾することが
できますよ(^^)
頑張ってトライしてみて下さいね!
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
夏休みの宿題、自由研究といった感じで、今日は
「世界に一つだけのブログスキンを作ろう!第4弾」を
お送りします!(^0^)/
今回お届けするのは、記事タイトルのカスタマイズ編です!
具体的にいうと、僕のブログの記事タイトルには、ビリーさんの
Good Job! という画像が表示されています。
こういう画像を記事タイトルに表示させるには、どうしたら
よいのか?を説明していきますね(^^)
今回も既存のブログスキンをカスタマイズしてみます。
「世界に一つだけのブログスキンを作ろう!第1弾」の時に使用した、
「12chairs-1」という名前のブログスキンを例にカスタマイズして
みますね。

管理画面のメニュー「デザイン」から「スキン管理」を選択して、
カスタマイズしたいブログスキンの名前(タイトル)をクリックします。
ブログスキンのCSS編集画面が表示されます。
CSS編集画面から、下記のような表記を探します。
100行目あたりにあるので、ブラウザのツールバーから
編集>このページの検索
をクリックして、「検索する文字列」に「.articles-title 」と入力して
検索すると探しやすいかと思います。
------------------------------------------------------
.articles-title {
margin:0;
margin-bottom:15px;
padding: 10px 0 3px 0;
font-size: small;
color: #70552d;
border-bottom: 1px #d4d2d0 solid;
}
------------------------------------------------------
そうそう、今回のカスタマイズの事前準備として、最も
大切なことがありました。
記事タイトルに表示させる画像を準備しなくてはなりません。
カレンダーのカスタマイズ編の時と同様に、アイコンを自作
してもいいと思いますし、もしくは素材屋さんからダウンロード
しても構いませんので、まずは画像を準備しましょう。
何気に、この作業が一番時間が掛かったりするのですが、
苦労した分だけ完成した時の喜びも大きいので、頑張り
ましょう(^^)
今回は、例によって下記のサイトで無料で配布している画像を
使ってみたいと思います。
1キロバイトの素材屋さん
今回は下記の画像をダウンロードさせていただきました。
かわいいですね~(^^)
では、さっそくこの画像を記事タイトルに使ってみたいと思います。
ブログスキンのCSS編集画面に戻って、先ほど検索した
「.articles-title 」のところを見てください。

上記の下から二行目に、今回ダウンロードした画像を挿入して
みましょう。

画像を挿入できたら、CSS編集画面の一番下にある「プレビュー」
ボタンをクリックしてみましょう。
すると、こんな感じで記事タイトルに画像が表示されるかと思います。
できたー!!
ん?でも、あれれ??
画像と記事タイトルが重なってしまってますね(^^;)
今行った作業は、「記事タイトルの背景に画像を敷く」ということを
行ったので、こういう見え方になってしまうんです。
では、どうしたら画像と記事タイトルが重ならないようにできるかを
説明します。
CSS編集画面に戻ります。
今度修正するのは、下記の赤い枠で囲んでいる「padding」
というパラメータです。

「padding」 について解説しますね。
これは記事タイトルの「余白」をどれくらい取るか?を調整する
ための機能です。
padding: 10px 0 3px 0;
とは、
余白:[ 上10px ] [ 右 0px ] [ 下 3px ] [ 左 0px ]
を意味します。

カラクリが分かりましたね?
これさえ分かってしまえば、後は思い通りに記事タイトルの余白を
操ることができます。
画像と記事タイトルが重なっているのは、記事タイトルの左側の
余白が0px 、つまり余白がなかったからなんですね。
記事タイトルの左側の余白を増やすことで、背景画像にかぶら
ないように、記事タイトルの場所を右側に移動さることができます。
どれくらい記事タイトルを移動させたらよいかを知るために、先ほど
素材屋さんからダウンロードした画像のプロパティを確認してみます。

35 × 35 ピクセル
とあります。
これは、この画像の大きさを表しています。
横幅35ピクセル 、縦幅 35ピクセル
という意味です。
ということは、記事タイトルを画像の横幅35ピクセル分だけ
記事タイトルの左側の余白を増やすことで、画像に記事
タイトルがかぶらなくなるわけですね!(^^)
CSS編集画面に戻って「padding」 の左側の余白「0」を
「35px」に修正します。

この状態でプレビューボタンをクリックしてみましょう。
こんな感じになるかと思います。

いかがですか?
もし、画像と記事タイトルとが、くっつきすぎているなぁ~と
感じたら、「35px」を「40px」としてみてもいいかもしれません。

こうすると、少しゆとりができます。
このあたりの微調整は、感覚的なものなので、ご自身の
しっくりとくる間合いを調整いただければと思います。
これで完成でしょうか?
いえいえ、記事タイトル用にダウンロードした画像をもう一度
確認してみましょう。
記事タイトルはこうです。
ほら、ヒヨコさんの身体の下のほうが表示されていませんね!
これも余白の調整で修正します。

今度は下側の余白を増やせば、うまくいきそうですね。
今の状況だと、「3px」 の余白があるので、これを「10px」に
してみましょう。


はい!
これで画像がきちんと表示されましたね!
完成です!!(^▽^)/
お疲れ様でした~
さて、ここからは応用編です。
今回のカスタマイズで、記事タイトルの背景に画像を敷く
ことができると分かったわけですが、アイデア次第では、
記事タイトルの背景全体に画像を敷くこともできます。
例えば、下記のような一列に並んだ画像を使ってみます。
こんな感じになります。
「padding」 のパラメータは下記のように設定しました。
padding: 0 0 15px 0;
このようにすると、画像の下にある一本の線がいりませんね。
この線を削除することができます。

ほらね、消えました(^^)

もう一つ応用してみましょう。
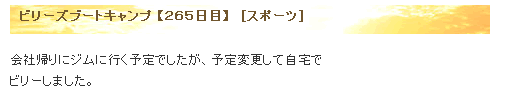
今度はこういう画像を作ってみました。
夕焼けの写真を切り抜いた画像です。
これを記事タイトルの背景に使うと、こういう感じになります。

以上で、今回のカスタマイズの説明は終了です。
工夫とアイデア次第で、記事タイトル素敵に装飾することが
できますよ(^^)
頑張ってトライしてみて下さいね!
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
2008-08-31 10:12
nice!(2)
コメント(14)
トラックバック(0)




すいません!!お久しぶりです☆
いつも、すごい役に立っています。
もう一つ教えてほしいことがあるのですが・・・私のブログは今、題名と紹介文の間がすごく開いちゃっているので、その間を詰めたいのですけれど、どうすればいいでしょうか....?
よかったら、返答お待ちしております(_ _)
by あげは (2008-08-31 22:30)
ビリー棒時計で、かなりいい感じになって・・・
今度は、これですね。
可愛い絵というところで、またぐだぐだしちゃいそうな予感です。
できることがけっこうあるんですね^^
どんどん自分のブログになってく・・・うれしいです。
by ぱらむ (2008-09-01 09:58)
●あげはさん
>すいません!!お久しぶりです☆
はい!お久しぶりです(^^)
>いつも、すごい役に立っています。
それはよかった♪
嬉しいです(^^)
>もう一つ教えてほしいことがあるのですが・・・私のブログは今、
>題名と紹介文の間がすごく開いちゃっているので、その間を
>詰めたいのですけれど、どうすればいいでしょうか....?
>よかったら、返答お待ちしております(_ _)
了解しました!
あとで解析してお返事させていただきますので、
少々お待ち下さいませ~(^^)
by サナギン (2008-09-01 12:43)
●ぱらむさん
>ビリー棒時計で、かなりいい感じになって・・・
>今度は、これですね。
またまた宿題出しちゃいましたね(笑)
でも、これが完成すると、かなりオリジナル度が
高くなりますよ(^^)
>可愛い絵というところで、またぐだぐだしちゃいそうな予感です。
そうなんですよね~
そこがやっぱり肝になるんですよね(^^)
>できることがけっこうあるんですね^^
>どんどん自分のブログになってく・・・うれしいです。
そう言ってもらえると、僕も記事を書いた甲斐があります。
頑張ってくださいね!(^0^)/
by サナギン (2008-09-01 12:46)
やってみました!
モデルのヒヨコさんを自分のトリに置き換えて、
ちょっとカミカゼ・バードですが^^ゞ
そして、文字が小さすぎてよく見えませんが・・・
一応できた!ということで^^
by ぱらむ (2008-09-01 13:21)
ちょうど 教えてほしいところだったのですよ~(^ ^)
グッドタイミング~d(^ ^)b
ちなみに 前回のビリー棒時計 私のブログに貼り付けると
いくつかの 他のブログパーツが 表示されなく なるんですよ~
理由わかりますか???
by Tommy(かっちゃん) (2008-09-01 14:01)
ありがとうございました!
おかげで完全オリジナルが出来ました!
今度自分でも考えてみまぁす!
あと第2回のときので、
>次に、自分が挿入した文字列に、「#ffffff 」という文字列を加えます。
「#ffffff」 と「no-repeat」の間は半角のスペースを入れて下さい。
はPNG方式のでは足さなくてもいいんですね!
by 雷風 (2008-09-01 16:46)
●ぱらむさん
>やってみました!
いま見て来ました!
かわいい!!(^^)
>モデルのヒヨコさんを自分のトリに置き換えて、
>ちょっとカミカゼ・バードですが^^ゞ
>そして、文字が小さすぎてよく見えませんが・・・
ちゃんとハチマキと「BootCamp」の文字も
見えますよ~
ガッツポーズが決まってますね(^^)
>一応できた!ということで^^
完成ですね!
おめでとうございます(^^)
次はどんなカスタマイズしましょうかね~(笑)
by サナギン (2008-09-02 12:18)
●Tommy(かっちゃん)さん
>ちょうど 教えてほしいところだったのですよ~(^ ^)
>グッドタイミング~d(^ ^)b
それはよかった!
がんばってトライしてみて下さいね(^^)
>ちなみに 前回のビリー棒時計 私のブログに貼り付けると
>いくつかの 他のブログパーツが 表示されなく なるんですよ~
>理由わかりますか???
えー!本当ですかー!?
うーん、何か原因があるのかもしれないですね・・・
by サナギン (2008-09-02 12:21)
●雷風さん
>ありがとうございました!
>おかげで完全オリジナルが出来ました!
おお~よかったですね~!
お待たせしてしまってすみませんでした(^^;)
>今度自分でも考えてみまぁす!
はい!ぜひ色々と試してみて下さい(^^)
>あと第2回のときので、
>>次に、自分が挿入した文字列に、「#ffffff 」という文字列を加えます。
>「#ffffff」 と「no-repeat」の間は半角のスペースを入れて下さい。
>はPNG方式のでは足さなくてもいいんですね!
あっ、確かにPNG方式の場合は必要ないかもしれませんね。
編集方式まで考えて書いてませんでしたね(^^;)
失礼しました~
by サナギン (2008-09-02 12:29)
久しぶりに質問です!
背景画像の横の位置ってどう変えるんですか?
あっ第2弾で使ってた元のスキンを使ってます。
by 雷風・R・ライニング (2008-10-06 22:31)
●雷風・R・ライニングさん
こんにちは(^^)
>久しぶりに質問です!
>背景画像の横の位置ってどう変えるんですか?
>あっ第2弾で使ってた元のスキンを使ってます。
了解です。
背景画像は下記のような記述になっているかと思います。
background:url("/_images/blog/xxx/xxxx/xxxxx.gif") no-repeat;
背景画像の横方向と縦方向の位置は、それぞれ次の内容で
指定します。
■横方向
left(左)
center(中央)
right(右)
■縦方向
top(上)
center(中央)
bottom(下)
上記の文字を使って、位置を指定する方法を下記に説明します。
☆横方向のみの指定の場合
「no-repeat」の後に半角スペースを入れて、
left(左) center(中央) right(右)
を記述します。
例)右の中央に表示
background:url("/_images/blog/xxx/xxxx/xxxxx.gif") no-repeat right;
横方向と縦方向とを組み合わせることも可能です。
例)右下に表示
background:url("/_images/blog/xxx/xxxx/xxxxx.gif") no-repeat right bottom;
色々と、位置指定文字を変えて、プレビューで確認しながら
試してみて下さい(^^)
by サナギン (2008-10-07 14:50)
はじめまして。
最近、so-netブログに手を出しました新参者にございます。
カテゴリー【デザイン】を参考にさせていただきました。
ありがとうございました。
まだまだ途中なのですが、色々カスタマイズしていこうと思っております。
by 日渡春兎 (2009-06-14 21:37)
●日渡春兎さん
はじめまして~(^^)
>最近、so-netブログに手を出しました新参者にございます。
>カテゴリー【デザイン】を参考にさせていただきました。
>ありがとうございました。
お役に立てたようでよかったです!
僕は他サイトのブログは使ったことがないので比較できない
のですが、So-netブログは色々カスタマイズできるので
気に入ってます(^^)
>まだまだ途中なのですが、色々カスタマイズしていこうと思っております。
頑張ってくださいね!(^^)
by サナギン (2009-06-16 13:22)