世界に一つだけのブログスキンを作ろう!第3弾 [デザイン]
みかんがにさん、びょんさん、かっちゃんさん、ぱらむさんと、
ビリー仲間の皆さんがブログスキンのカスタマイズに挑戦されて
いますので、もう一つトピックスを追加しますね(^^)
今回は、カレンダーのカスタマイズ編です。
カレンダーって、多分見ているのは、主にブログを更新している
本人だと思うんですよね。
このカレンダーも自分なりにカスタマイズすることで、自分の
ブログを演出するアピールポイントになりますよ!
まずは、今自分が設定しているブログスキンのCSS編集画面を
見てみましょう。
管理画面のメニュー「デザイン」から「スキン管理」を選択します。
登録しているブログスキンの一覧が表示されますので、カスタマイズ
するブログスキンのタイトルをクリックしてみます。
今回も既存のブログスキンをカスタマイズしてみます。
「世界に一つだけのブログスキンを作ろう!第1弾」の時に使用した、
「12chairs-1」という名前のブログスキンを例にカスタマイズして
みますね。

もし、ブログスキンのカスタマイズが初めての方は、まずは下記の
記事を参考にして、カスタマイズするブログスキンの準備を整えて
みて下さい。
世界に一つだけのブログスキンを作ろう!第1弾
http://64kago.blog.so-net.ne.jp/2007-11-22
また、「12chairs-1」以外の、他のブログスキンを使っている方も、
要素はそんなに大きく変わらないと思いますので、まずはこれから
解説する内容を読んでみて下さい。
まず、CSS編集画面の文字列の中から、下記のような記述を
見つけます。
/*--Calendar--*/
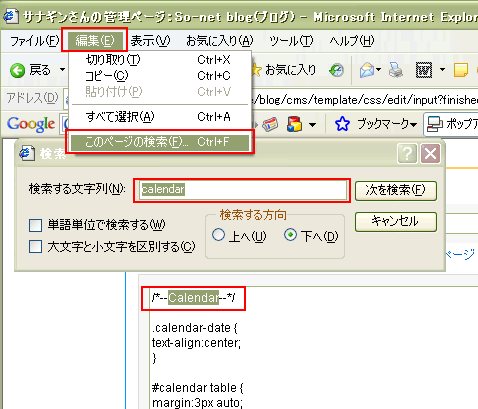
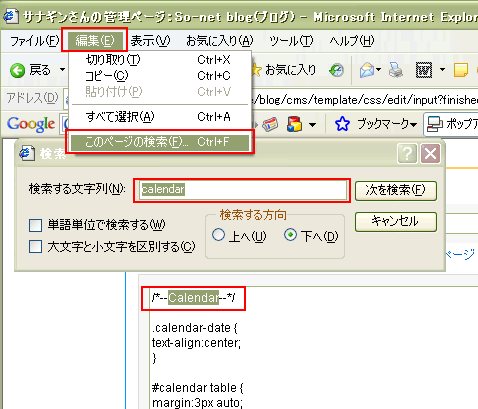
結構CSS画面の終わりのほうにあるので、ブラウザのツールバーから
編集>このページの検索
をクリックして、「検索する文字列」に「calendar」と入力して検索すると
探しやすいかと思います。

/*--Calendar--*/
という文字列の意味ですが、ここからカレンダーを表示する
ための文字が記載されてますよーというお知らせです。
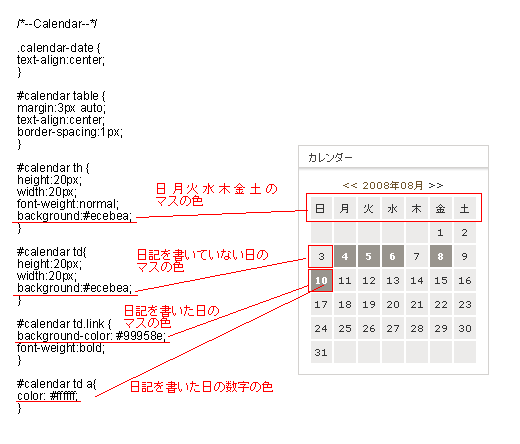
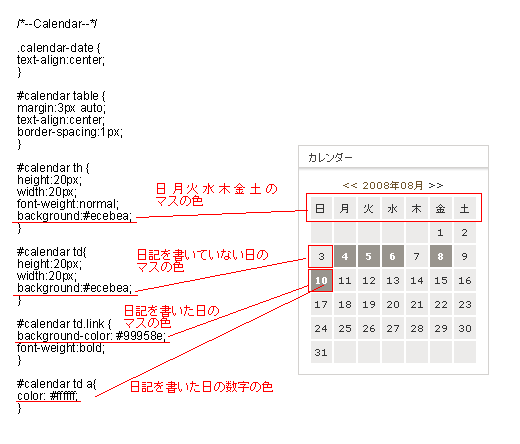
このカレンダーのカテゴリーの細かい要素を下記にまとめて
みましたので、参照して下さい。

カレンダーのマスと日記を書いた日付の数字の色を変える
ことができることが分かります。
それでは、実際に自分の好きな色にカレンダーの色を
変えてしまいましょう!
色に関しては、下記のカラーチャートのページを参照して下さい。
カラーチャート
http://blog-help.blog.so-net.ne.jp/color
では、早速ですが、僕は下記のような色のカレンダーを作りたい
と思います。
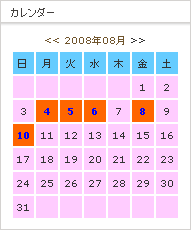
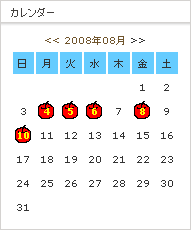
曜日のマスは水色(#66CCFF)
日記を書いていないマスはピンク色(#FFCCFF)
日記を書いたマスはオレンジ色(#FF6600)
日記を書いた数字の色は青色(#0000FF)
CSS編集画面のカレンダーの文字列を、自分の好きな色に
置き換えていきます。
下記のように。
--------------------------------------------------------------
/*--Calendar--*/
.calendar-date {
text-align:center;
}
#calendar table {
margin:3px auto;
text-align:center;
border-spacing:1px;
}
#calendar th {
height:20px;
width:20px;
font-weight:normal;
background:#66CCFF;
}
#calendar td{
height:20px;
width:20px;
background:#FFCCFF;
}
#calendar td.link {
background-color: #FF6600;
font-weight:bold;
}
#calendar td a{
color: #0000FF;
}
--------------------------------------------------------------
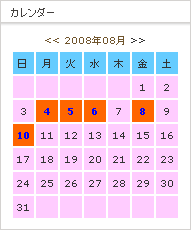
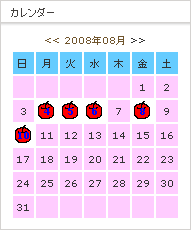
上記の設定で完成したカレンダーは下記のようになります。
カラフル~♪

カレンダーの色を変えられえるところまではOKでしょうか?
続いて、カレンダーにアイコンを表示させることにチャレンジ
してみましょう!
まず、カレンダーに表示させるアイコンを用意します。
サイズは縦20ピクセル以下、横20ピクセル以下の小さな
画像を用意します。
かなり小さいサイズの画像なので、写真などを縮小すると、
何が何だか分からないような画像になってしまうことも
あります(^^;)
ということで、アイコンを描いて自作してしまうというのは
どうでしょうか?
ちなみに僕のブログのカレンダーアイコンのビリーさんも
自作です(^^)

アイコンの作り方ですが、下記のページを参考にすると
分かりやすくていいですよ。
http://1kb-sozai.com/icon/index.html
下記のキャンバスの色とサイズを選ぶところ
http://1kb-sozai.com/icon/paint03.html
で、幅と高さにそれぞれ「20」という数字を入れて下さい。
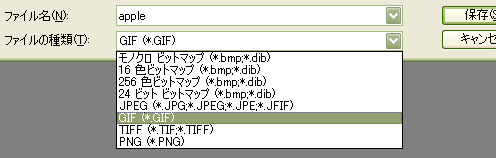
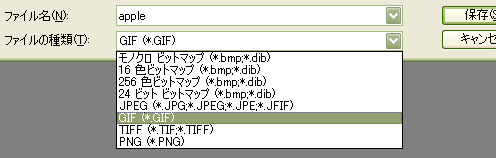
下記のファイルから名前を付けて保存するところ
http://1kb-sozai.com/icon/paint06.html
では、
ファイルの種類のプルダウンから、「24ビットマップ」ではなく、
「GIF(*.gif)」を選択して保存します。
ファイル名は日本語ではなく、「半角英数文字※」を使用しましょう。

その際に、
「色形式の一部が失われる可能性がありますがいいですか?」
という警告が出ることがありますが、「はい」を押して下さい。
僕も一個アイコンを作ってみました。
かなり適当ですが、リンゴです(笑)

これをカレンダーに表示させてみます。
CSS編集画面で、/*--Calendar--*/ カテゴリーから下記の
ような文字列を編集します。
先ほど、日記を書いたマスをオレンジ色に編集した箇所です。
--------------------------------------------------------------
#calendar td.link {
background-color: #FF6600;
font-weight:bold;
}
--------------------------------------------------------------
この箇所に、下記のように自分で作成した画像を挿入します。
画像の挿入の仕方は、ブログスキンの作り方第1弾や第2弾を
参照して下さい。
--------------------------------------------------------------
#calendar td.link {
background-color: #FF6600;
font-weight:bold;
background:url(/blog/_images/blog/_ac7/64kago/apple.gif) no-repeat;
}
--------------------------------------------------------------
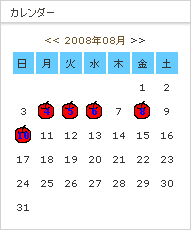
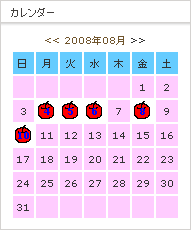
完成するとこんな感じになります。

うぉ~!リンゴー!!
でも・・・あれ?んん??
確か、日記を書いていた日のマスはオレンジ色に設定
したはずなのに・・・
白色になってる???
えーっとですね、それはアイコン画像のリンゴの周りの色が
白色だったので、マスのオレンジ色が画像に隠れてしまった
んですね~
アイコン画像のリンゴの周りの白色を透明にする「透過GIF」
という方法もあるのですが、ここでは詳しく解説しません。
向上心のある方は、下記のページを参考にしてチャレンジ
してみて下さい。
透過GIFの作り方 PhotoEditor編
http://www5a.biglobe.ne.jp/~color2/lesson/paint/p_gif01.html
グラフィックツールがない時の最後の手段! 画像をExcelで透過GIFに
http://allabout.co.jp/internet/webmaterial/closeup/CU20050428A/
アイコンの作り方 >透過 GIF
http://www5e.biglobe.ne.jp/~toystory/aikonnotukurikata.htm
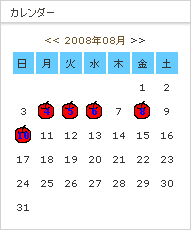
じゃあ、日記を書いた日のマスが白色のままになっちゃって、
なんかかっこ悪いよ~という方は、日記を書いていないマスも
白色(#FFFFFF)にしてしまうとよいでしょう。
そうすれば、日記を書いたマスだけ、アイコンが表示されている
ようになります。
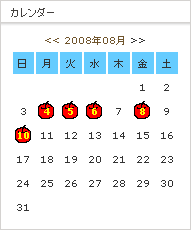
例えば、こんな感じに。

作ったアイコンによっては、日付の数字が読みにくかったり
するかもしれませんね。
その場合は、数字の色を変えてみるといいでしょう。
僕の場合、数字の色が青色なので、もう少し目立つように
黄色(#FFFF00)にしてみたいと思います。

断然、よくなりましたね!
こうやって、チマチマと微調整を繰り返しながら、カレンダーを
作っていきます。
苦労したカレンダーが完成すると、ブログを更新する度に
自分で作ったアイコンが増えるので、更新するのがとても
楽しくなりますよ~(^^)
でも、アイコン作りなんてハードル高すぎだよ~(T△T)と
お嘆きの方には朗報です!
世の中には、そんな方々を救ってくれる救世主もいるんです。
下記のようなサイトで無料で配布しているアイコンを使ってみると
いいと思います。
1キロバイトの素材屋さん

上記サイトの「SOZAI」というメニューをクリックすると、画面が
切り替わりますので、その左側の「アイコン」というメニューから
素材を探すことができます。
動物、食べ物、乗り物など、色々なジャンルから素材を探す
ことができます。
見ているだけでもかわいくて癒されます(^^)
カレンダーに使えるアイコンの画像サイズは、
横20ピクセル、縦20ピクセルですので、気に入ったアイコンが
あったら、アイコンの上で右クリックしてメニューから
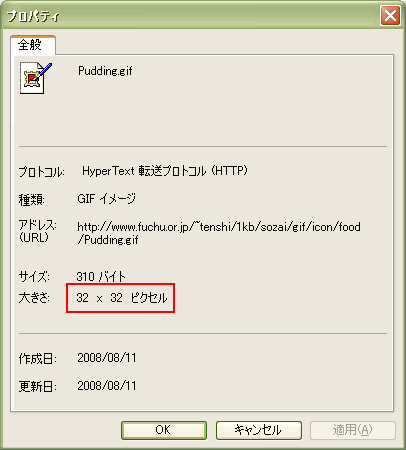
「プロパティ」を選択してみましょう。
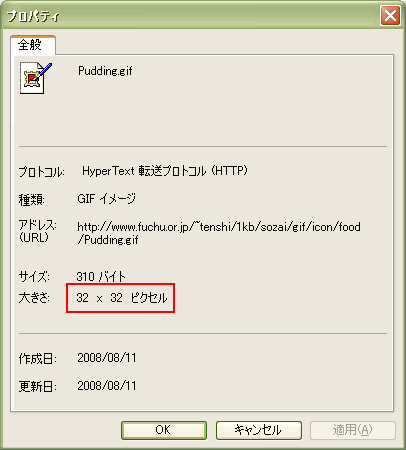
画像のプロパティが表示されます。

その中に、下記のような表記があります。
大きさ: 32 × 32 ピクセル
この表記は、画像の大きさを、
横の大きさ × 縦の大きさ
と表しています。
ですので、
大きさ: 20 × 20 ピクセル
もしくは、20のところが、20よりも小さい数字となっていれば、
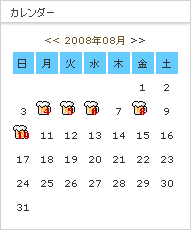
カレンダーのアイコンとしても適していることになります。
今回、上記の素材屋さんから、下記のようなアイコンをダウンロード
させていただきました。

そう、ビールです!
ビリーやった後には、この一杯が格別だわー!って人も
多いのではないでしょうか(笑)
例えば、このビールのアイコンをカレンダーに使ってみると
こんな感じになります。数字の色は、濃い赤色(#CC0000)に
してみました。

これなら、ビリーをやって頑張った~!!って気分にも
なれますよね(笑)
完成したカレンダーは、ブログスキンの上のほうに配置換えして、
みんなに自慢しちゃいましょう!
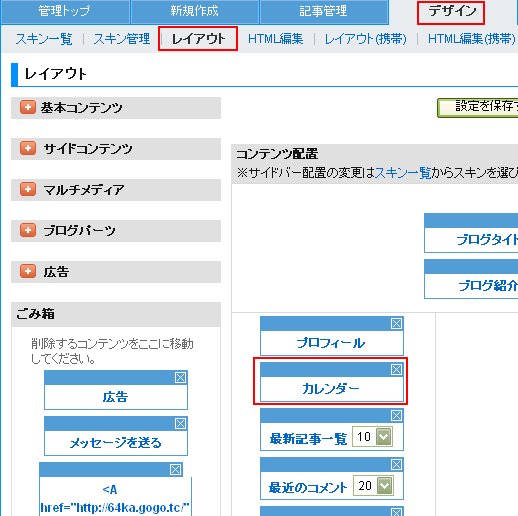
「管理ページ」の「デザイン」から「レイアウト」を選択すると、
メニューの配置換えを行うことができます。
ちなみに僕の場合は、「プロフィール」の下に「カレンダー」を
表示するように設定しています。

これなら、ブログを開いた人が、すぐにカレンダーを見ることが
できます。
カレンダーのカスタマイズは、ビリーブログを続けるもモチベーション
アップにもなるので、頑張ってチャレンジしてみて下さいね~(^0^)/
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
ビリー仲間の皆さんがブログスキンのカスタマイズに挑戦されて
いますので、もう一つトピックスを追加しますね(^^)
今回は、カレンダーのカスタマイズ編です。
カレンダーって、多分見ているのは、主にブログを更新している
本人だと思うんですよね。
このカレンダーも自分なりにカスタマイズすることで、自分の
ブログを演出するアピールポイントになりますよ!
まずは、今自分が設定しているブログスキンのCSS編集画面を
見てみましょう。
管理画面のメニュー「デザイン」から「スキン管理」を選択します。
登録しているブログスキンの一覧が表示されますので、カスタマイズ
するブログスキンのタイトルをクリックしてみます。
今回も既存のブログスキンをカスタマイズしてみます。
「世界に一つだけのブログスキンを作ろう!第1弾」の時に使用した、
「12chairs-1」という名前のブログスキンを例にカスタマイズして
みますね。

もし、ブログスキンのカスタマイズが初めての方は、まずは下記の
記事を参考にして、カスタマイズするブログスキンの準備を整えて
みて下さい。
世界に一つだけのブログスキンを作ろう!第1弾
http://64kago.blog.so-net.ne.jp/2007-11-22
また、「12chairs-1」以外の、他のブログスキンを使っている方も、
要素はそんなに大きく変わらないと思いますので、まずはこれから
解説する内容を読んでみて下さい。
まず、CSS編集画面の文字列の中から、下記のような記述を
見つけます。
/*--Calendar--*/
結構CSS画面の終わりのほうにあるので、ブラウザのツールバーから
編集>このページの検索
をクリックして、「検索する文字列」に「calendar」と入力して検索すると
探しやすいかと思います。

/*--Calendar--*/
という文字列の意味ですが、ここからカレンダーを表示する
ための文字が記載されてますよーというお知らせです。
このカレンダーのカテゴリーの細かい要素を下記にまとめて
みましたので、参照して下さい。

カレンダーのマスと日記を書いた日付の数字の色を変える
ことができることが分かります。
それでは、実際に自分の好きな色にカレンダーの色を
変えてしまいましょう!
色に関しては、下記のカラーチャートのページを参照して下さい。
カラーチャート
http://blog-help.blog.so-net.ne.jp/color
では、早速ですが、僕は下記のような色のカレンダーを作りたい
と思います。
曜日のマスは水色(#66CCFF)
日記を書いていないマスはピンク色(#FFCCFF)
日記を書いたマスはオレンジ色(#FF6600)
日記を書いた数字の色は青色(#0000FF)
CSS編集画面のカレンダーの文字列を、自分の好きな色に
置き換えていきます。
下記のように。
--------------------------------------------------------------
/*--Calendar--*/
.calendar-date {
text-align:center;
}
#calendar table {
margin:3px auto;
text-align:center;
border-spacing:1px;
}
#calendar th {
height:20px;
width:20px;
font-weight:normal;
background:#66CCFF;
}
#calendar td{
height:20px;
width:20px;
background:#FFCCFF;
}
#calendar td.link {
background-color: #FF6600;
font-weight:bold;
}
#calendar td a{
color: #0000FF;
}
--------------------------------------------------------------
上記の設定で完成したカレンダーは下記のようになります。
カラフル~♪

カレンダーの色を変えられえるところまではOKでしょうか?
続いて、カレンダーにアイコンを表示させることにチャレンジ
してみましょう!
まず、カレンダーに表示させるアイコンを用意します。
サイズは縦20ピクセル以下、横20ピクセル以下の小さな
画像を用意します。
かなり小さいサイズの画像なので、写真などを縮小すると、
何が何だか分からないような画像になってしまうことも
あります(^^;)
ということで、アイコンを描いて自作してしまうというのは
どうでしょうか?
ちなみに僕のブログのカレンダーアイコンのビリーさんも
自作です(^^)
アイコンの作り方ですが、下記のページを参考にすると
分かりやすくていいですよ。
http://1kb-sozai.com/icon/index.html
下記のキャンバスの色とサイズを選ぶところ
http://1kb-sozai.com/icon/paint03.html
で、幅と高さにそれぞれ「20」という数字を入れて下さい。
下記のファイルから名前を付けて保存するところ
http://1kb-sozai.com/icon/paint06.html
では、
ファイルの種類のプルダウンから、「24ビットマップ」ではなく、
「GIF(*.gif)」を選択して保存します。
ファイル名は日本語ではなく、「半角英数文字※」を使用しましょう。

その際に、
「色形式の一部が失われる可能性がありますがいいですか?」
という警告が出ることがありますが、「はい」を押して下さい。
僕も一個アイコンを作ってみました。
かなり適当ですが、リンゴです(笑)
これをカレンダーに表示させてみます。
CSS編集画面で、/*--Calendar--*/ カテゴリーから下記の
ような文字列を編集します。
先ほど、日記を書いたマスをオレンジ色に編集した箇所です。
--------------------------------------------------------------
#calendar td.link {
background-color: #FF6600;
font-weight:bold;
}
--------------------------------------------------------------
この箇所に、下記のように自分で作成した画像を挿入します。
画像の挿入の仕方は、ブログスキンの作り方第1弾や第2弾を
参照して下さい。
--------------------------------------------------------------
#calendar td.link {
background-color: #FF6600;
font-weight:bold;
background:url(/blog/_images/blog/_ac7/64kago/apple.gif) no-repeat;
}
--------------------------------------------------------------
完成するとこんな感じになります。

うぉ~!リンゴー!!
でも・・・あれ?んん??
確か、日記を書いていた日のマスはオレンジ色に設定
したはずなのに・・・
白色になってる???
えーっとですね、それはアイコン画像のリンゴの周りの色が
白色だったので、マスのオレンジ色が画像に隠れてしまった
んですね~
アイコン画像のリンゴの周りの白色を透明にする「透過GIF」
という方法もあるのですが、ここでは詳しく解説しません。
向上心のある方は、下記のページを参考にしてチャレンジ
してみて下さい。
透過GIFの作り方 PhotoEditor編
http://www5a.biglobe.ne.jp/~color2/lesson/paint/p_gif01.html
グラフィックツールがない時の最後の手段! 画像をExcelで透過GIFに
http://allabout.co.jp/internet/webmaterial/closeup/CU20050428A/
アイコンの作り方 >透過 GIF
http://www5e.biglobe.ne.jp/~toystory/aikonnotukurikata.htm
じゃあ、日記を書いた日のマスが白色のままになっちゃって、
なんかかっこ悪いよ~という方は、日記を書いていないマスも
白色(#FFFFFF)にしてしまうとよいでしょう。
そうすれば、日記を書いたマスだけ、アイコンが表示されている
ようになります。
例えば、こんな感じに。

作ったアイコンによっては、日付の数字が読みにくかったり
するかもしれませんね。
その場合は、数字の色を変えてみるといいでしょう。
僕の場合、数字の色が青色なので、もう少し目立つように
黄色(#FFFF00)にしてみたいと思います。

断然、よくなりましたね!
こうやって、チマチマと微調整を繰り返しながら、カレンダーを
作っていきます。
苦労したカレンダーが完成すると、ブログを更新する度に
自分で作ったアイコンが増えるので、更新するのがとても
楽しくなりますよ~(^^)
でも、アイコン作りなんてハードル高すぎだよ~(T△T)と
お嘆きの方には朗報です!
世の中には、そんな方々を救ってくれる救世主もいるんです。
下記のようなサイトで無料で配布しているアイコンを使ってみると
いいと思います。
1キロバイトの素材屋さん
上記サイトの「SOZAI」というメニューをクリックすると、画面が
切り替わりますので、その左側の「アイコン」というメニューから
素材を探すことができます。
動物、食べ物、乗り物など、色々なジャンルから素材を探す
ことができます。
見ているだけでもかわいくて癒されます(^^)
カレンダーに使えるアイコンの画像サイズは、
横20ピクセル、縦20ピクセルですので、気に入ったアイコンが
あったら、アイコンの上で右クリックしてメニューから
「プロパティ」を選択してみましょう。
画像のプロパティが表示されます。

その中に、下記のような表記があります。
大きさ: 32 × 32 ピクセル
この表記は、画像の大きさを、
横の大きさ × 縦の大きさ
と表しています。
ですので、
大きさ: 20 × 20 ピクセル
もしくは、20のところが、20よりも小さい数字となっていれば、
カレンダーのアイコンとしても適していることになります。
今回、上記の素材屋さんから、下記のようなアイコンをダウンロード
させていただきました。
そう、ビールです!
ビリーやった後には、この一杯が格別だわー!って人も
多いのではないでしょうか(笑)
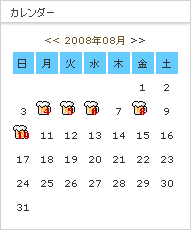
例えば、このビールのアイコンをカレンダーに使ってみると
こんな感じになります。数字の色は、濃い赤色(#CC0000)に
してみました。

これなら、ビリーをやって頑張った~!!って気分にも
なれますよね(笑)
完成したカレンダーは、ブログスキンの上のほうに配置換えして、
みんなに自慢しちゃいましょう!
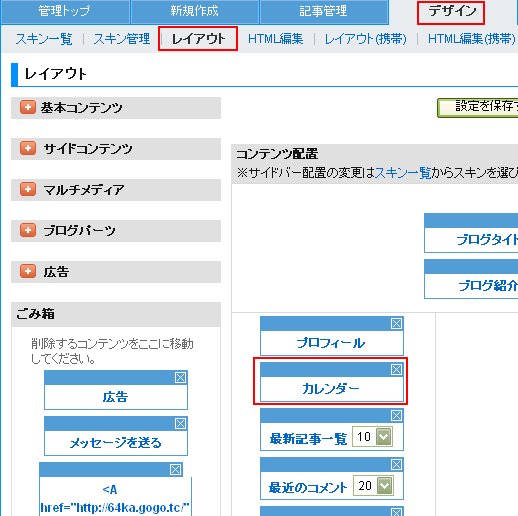
「管理ページ」の「デザイン」から「レイアウト」を選択すると、
メニューの配置換えを行うことができます。
ちなみに僕の場合は、「プロフィール」の下に「カレンダー」を
表示するように設定しています。

これなら、ブログを開いた人が、すぐにカレンダーを見ることが
できます。
カレンダーのカスタマイズは、ビリーブログを続けるもモチベーション
アップにもなるので、頑張ってチャレンジしてみて下さいね~(^0^)/
世界に一つだけのブログスキンを作ろう!第1弾 ヘッダ画像と背景色
世界に一つだけのブログスキンを作ろう!第2弾 背景画像
世界に一つだけのブログスキンを作ろう!第3弾 カレンダー
世界に一つだけのブログスキンを作ろう!第4弾 記事タイトル
2008-08-11 16:47
nice!(0)
コメント(10)
トラックバック(0)




詳しい説明をしていただいたおかげで、
トップの文字、やり方わかりました。
プレビューで見たら、文字位置がぴったりで、妙に感動!
今のトップ画像は、ラファエル前派っぽい感じ(オーバーな表現^^)で行ってみようか・・・と作ったので、今の字体でいきます。
次のトップを作るときに、教えていただいた文字を入れてやってみます。
そうしたら、もう文字入れでじたばたしなくてもすみますものね。
アイコン作ってみましたが、20×20って本当に小さいですね。
ピーちゃんの顔作ってみたしたが、
なにがなんだか・・・シンプルなのがいいですね^^;
こちらも、すこし実験(笑)してからやってみようと。
中まで入っていろいろ手を出すのは、ちょっと怖かったのですが、
なんとなく仕組みが見えてきたような気がしています。
by ぱらむ (2008-08-12 09:07)
●ぱらむさん
>詳しい説明をしていただいたおかげで、
>トップの文字、やり方わかりました。
>プレビューで見たら、文字位置がぴったりで、妙に感動!
よかったです~(^^)
一応、ぱらむさんのブログスキンを僕のブログに適用
しながら、文字位置とか調整してみたんですよ。
>今のトップ画像は、ラファエル前派っぽい感じ(オーバーな
>表現^^)で行ってみようか・・・と作ったので、今の字体で
>いきます。
はい、それでいいと思います。
大事なのは、自分が一番気に入るかどうかですから(^^)
>次のトップを作るときに、教えていただいた文字を入れて
>やってみます。
>そうしたら、もう文字入れでじたばたしなくてもすみますものね。
そうですね(^^)
文字を入れる場所を変えてみたいなどの希望があれば、
ご連絡下さい。
お手伝いしますよ~♪
>アイコン作ってみましたが、20×20って本当に小さいですね。
>ピーちゃんの顔作ってみたしたが、
>なにがなんだか・・・シンプルなのがいいですね^^;
そうなんですよー
20×20ピクセルは本当に小さいんです。
ピーちゃんの顔、うまくいくといいですね(^^)
>こちらも、すこし実験(笑)してからやってみようと。
はい、試行錯誤も楽しみのうち。
実験気分で試してみて下さい(^^)
>中まで入っていろいろ手を出すのは、ちょっと怖かったのですが、
>なんとなく仕組みが見えてきたような気がしています。
動作に影響を与えるプログラミング(CGIとも言いますが)の
改修は、さすがに僕も恐いのですが、こういう表現の調整を
行うCSSの改修は案外単純な規則で出来ているものなんですよ。
それこそ、中学英語くらい理解できれば分かるくらいの英単語
しか使っていなかったりしますし。
分かってくると、あれもこれも実験したくなりますよ(笑)
by サナギン (2008-08-13 17:40)
これこれ~カレンダーアイコン~挑戦しますね~~
B.Bnetのバナーもさっそくつけてみました。
確かにブログパーツではなかったですね(^^)y
by みかんがに (2008-08-13 18:51)
やってみました。ますます,猫ブログに。
どんなもんですか?
by びょん (2008-08-13 20:40)
●みかんがにさん
>これこれ~カレンダーアイコン~挑戦しますね~~
はーい!
ぜひチャレンジしてみてください(^^)
>B.Bnetのバナーもさっそくつけてみました。
>確かにブログパーツではなかったですね(^^)y
みかんがにさんは赤色を付けたんですね!
ブログパーツではないけれども、それでも
「公式バナー」というのは嬉しいですね(^^)
by サナギン (2008-08-15 15:34)
●びょんさん
>やってみました。ますます,猫ブログに。
>どんなもんですか?
グッジョブです~d(^^)b
ネコアイコンのカレンダー、かわいすぎ~(><)
by サナギン (2008-08-15 15:44)
ありがとうございました!
12chairs-1だと背景画像の方法がわからなかったんで、
12chairs-1のカレンダーのソースだけを切り取って
背景画像ができる奴のソースの中に潜ませたら
うまく出来ました!
こういうことをすればいろんなスキンとスキンの組み合わせが出来るんですね!
あと記事のアイコンってどうやるんですか?
by 雷風 (2008-08-15 21:00)
●雷風さん
>ありがとうございました!
カレンダー、出来ましたね!
おめでとうございます(^^)
>12chairs-1だと背景画像の方法がわからなかったんで、
>12chairs-1のカレンダーのソースだけを切り取って
>背景画像ができる奴のソースの中に潜ませたら
>うまく出来ました!
おっ!
いいところに気が付きましたね(^^)
>こういうことをすればいろんなスキンとスキンの組み合わせが
>出来るんですね!
そうなんですよー!
そのカラクリに気が付くと、出来ないと思っていたことも
簡単に出来てしまうんです。
なんかパズルみたいでしょ?(^^)
>あと記事のアイコンってどうやるんですか?
はーい!
それは次回に講座で詳しく説明しますので、
もうちょっとお待ち下さいませ~(^^)
by サナギン (2008-08-16 09:46)
次回がとっても楽しみです!
早くやってほしいです!(←すみません・・・
by 雷風 (2008-08-30 15:10)
●雷風さん
>次回がとっても楽しみです!
>早くやってほしいです!(←すみません・・・
(笑)リクエストありがとうございました!
週末に第4弾をアップしましたので、頑張って
トライしてみて下さいね!(^^)
by サナギン (2008-09-01 10:29)